2011年にZootoolで保存したトレンドを感じさせるウェブデザイン10選
Posted by admin at 20:10 日時 2011/12/31

ビジュアル・ブックマーキングサイト Zootool に今年思わず保存したウェブデザインをまとめました。タイトルに「トレンドを感じさせる」と書いていますが、自分的トレンド、マイブームですので、世間と一致してないという苦情は受け付けませんw
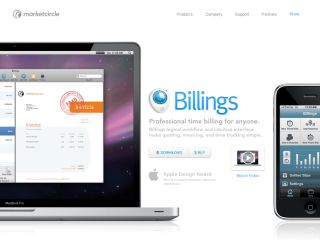
Marketcircle | Billings 3
見積作成や、顧客管理・請求管理に使っているMac用のソフトBillingsのサイトです。アプリのサイトはこういうレイアウト多いですよね〜。
縦方向のスクロールをたっぷり使った、すっきり見やすいレイアウトは、特徴が頭に入りやすいので、製品の特徴を訴求するような目的にはぴったりですね。
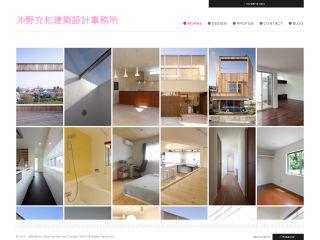
沖野充和建築設計事務所
画面内の要素を絞り、写真にフォーカスしたデザイン。不要なものを見せないデザインは好きです。CMSを使っていると、簡単に動かせるだけに、バナーやナビゲーション、新着情報一覧、など、など、など。どんどん要素を足してしまいがちになるんですよね。気をつけたいものです。
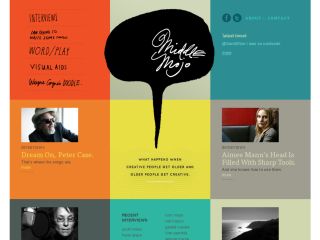
Middle Mojo
トップページの大胆なレイアウトと、印象を残したままシンプルに、コンテンツを読みやすくしたセカンドページ。WordPress構築。
momochi soap
ウェブデザインに本格的に縦書きが取り入れ始めるのかな、と思わせるデザインが今年はいくつかありました。このサイトもそのひとつ。画面が広く使えるようになったからなのかなぁ?このサイトは画像ですが、テキストに挑戦したところもありましたね。
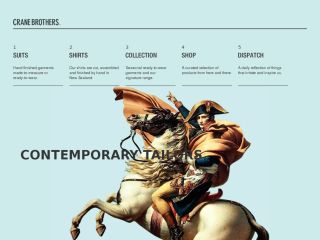
CRANE BROTHERS
コンテンツの遷移の際に背景画像が変わるのがキレイ!大きな写真の見せ方がうまい!スクロールするとロゴ下のナビゲーションがウィンドウ上部に固定になるのがしぶい!
いやー、めちゃめちゃかっこいいけど、更新大変そうですねぇ。
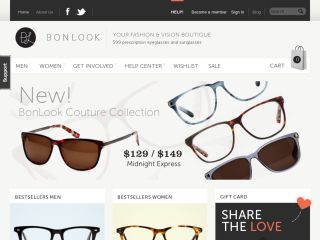
BonLook
かっこいいねぇ。色がかわいいねぇ。メガメニューが今風ですね。Drupal構築。
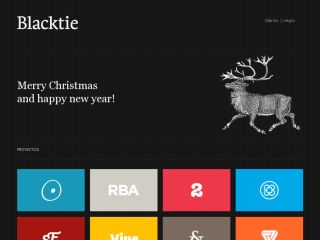
Blacktie
とりあえず、かっこいい。
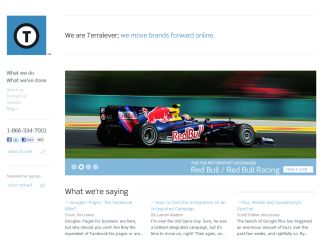
Terralever
デジタル・マーケティング・エージェンシーのサイト。縦スクロールでコンテンツを見せるレイアウトも増えましたが、ありきたりに感じさせない細かい配慮がいい。一番下までスクロールしたときの美しさはすばらしい。でも細かいところのUIが不便だなと感じるところもあり、縦スクロールのレイアウトもまだまだ過渡期なのかな。
理化学研究所 脳科学総合研究センター
美しいですねぇ、しびれますねぇ。見出しや本文が見やすい。font-size: 13px; line-height: 1.9; 真似しようかな。強調色をイエローに絞っているのもポイント高い!
浪速製餡株式会社
写真やイラストの使い方がうまいですねぇ。思いのこもった製品を魅せるなら、やっぱりデザインにはこだわりたいですね。
ほかのブックマークはこちらからどうぞ。
» Takuro Hishikawa on Zootool