“Bootstrap, from Twitter”を使ってさくっとconcrete5でサイトを作っちゃうチュートリアル
Posted by admin at 18:58 日時 2012/01/01

高度なウェブサイト管理機能を簡単な操作で使えるCMS、concrete5でお手軽にオリジナルデザインのサイトを作るチュートリアルを書こうと思っていたら、ちょうどいいものを発見しました。それは、Bootstrap, from Twitterです!
“Bootstrap, from Twitter” って何?
Twitter社が開発し、Githubにて公開しているウェブサイトやウェブアプリを開発するためのツールキットです。柔軟なグリッドレイアウト、見出しやテーブル・リストなどのデフォルトCSS、ナビゲーション、UI用のJavascriptライブラリなどが充実しています。おそらく公式サイトを見ていただくのが早いでしょう。
要は、これを使うと、自分でCSSをあまり書かずに簡単にレイアウトができてしまうということです。ちなみに、このBootstrapは、concrete5の最新バージョン5.5(日本語対応バージョンは未公開)では、UIに標準採用されます。
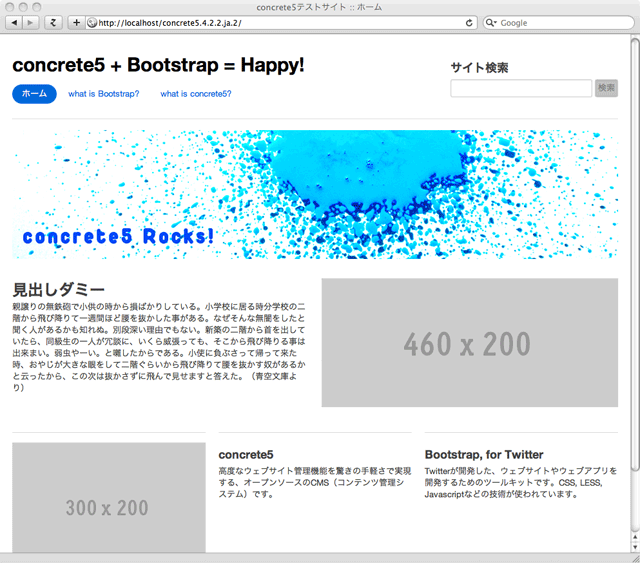
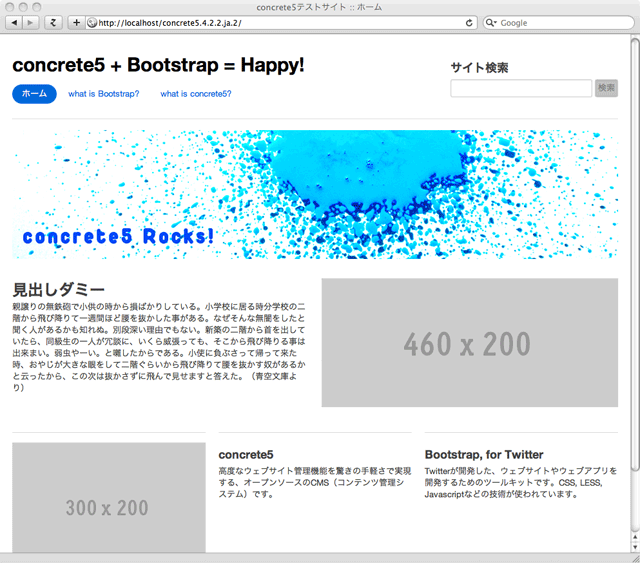
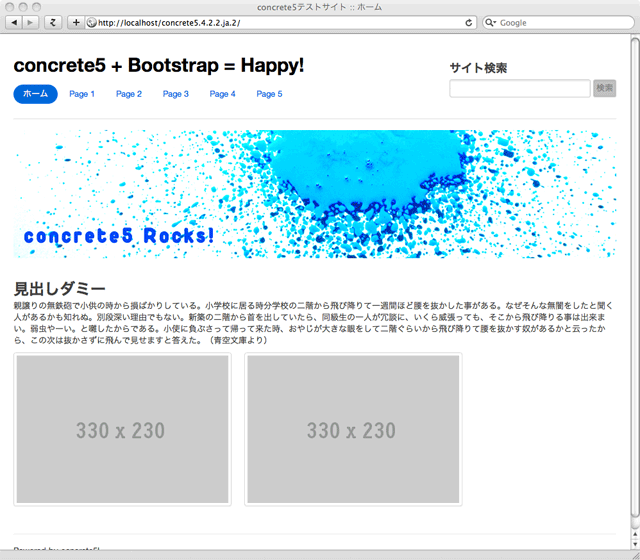
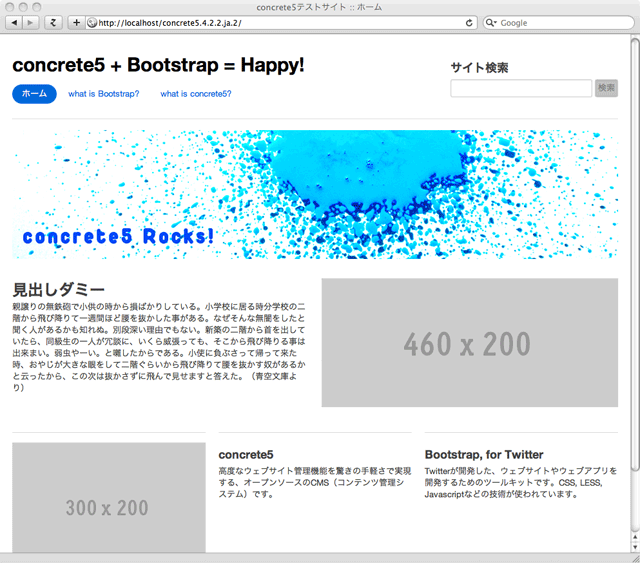
それでは、さっそくサイトを作り始めましょう!当チュートリアルはconcrete5.4.2.2対応です。ちなみに、こんな感じのサイトを作ります。

そもそもconcrete5ってどんなCMSなの?という方はこちらの過去記事をどうぞ。
» オープンソースCMS『concrete5』ここがオススメ!
準備
concrete5をインストールしましょう。concrete5日本語サイトのインストール・アップグレードを参考にしてください。
次に、作成するオリジナルのテーマのためのディレクトリを作成します。concrete5では、サイトのデザインをテーマと呼ぶ仕組みで管理しており、管理画面から自由にテーマを切り替えてデザインを変更することができます。
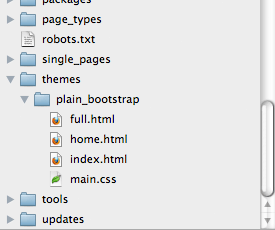
オリジナルのテーマのために、concrete5をインストールしたディレクトリ内のthemesディレクトリの中に任意のディレクトリを作成します。今回はplain_bootstrapという名前にしました。
作成したディレクトリ内に、テーマの「もと」になる、htmlファイルを作成します。concrete5のテーマはPHPで作成しますが、実際にPHPを作り始める前に、HTMLで確認すると作りやすいと思います。今回は、右にサイドバーを置く基本レイアウト用のindex.html、サイドバー無しのfull.html、サイトのトップページを想定した少し複雑なレイアウト用のhome.htmlを作成します。また、スタイルシートとしてmain.cssを作成します。

HTMLでレイアウトを作ろう
とりあえず、前置きは無しでindex.htmlのソースをどうぞ。
<!DOCTYPE html> <html dir="ltr" lang="ja"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>タイトル</title> <!--[if lt IE 9]> <script src="//html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <link rel="stylesheet" href="http://twitter.github.com/bootstrap/1.4.0/bootstrap.min.css"> <link rel="stylesheet" href="main.css"> </head> <body> <div id="page" class="container"> <header id="masthead" class="page-header"> <div id="site-name"> <h1><a href="#" rel="home">サイト名</a></h1> </div> <div id="masthead-secondary"> トップ右エリア </div> <nav id="masthead-nav"> <ul class="pills"> <li class="active"><a href="#">ホーム</a></li> <li><a href="#">Page 1</a></li> <li><a href="#">Page 2</a></li> <li><a href="#">Page 3</a></li> <li><a href="#">Page 4</a></li> <li><a href="#">Page 5</a></li> </ul> </nav><!-- #main-nav --> </header><!-- #masthead --> <div id="header"> ヘッダー </div> <div id="content" class="row"> <div id="primary" class="span12"> メイン </div><!-- #primary --> <div id="secondary" class="span4"> サイドバー </div><!-- #secondary --> </div><!-- #content --> <footer id="footer"> フッター </footer> </div><!-- #page --> </body> </html>
そしてHTMLから呼び出している main.css のソースはこちら。
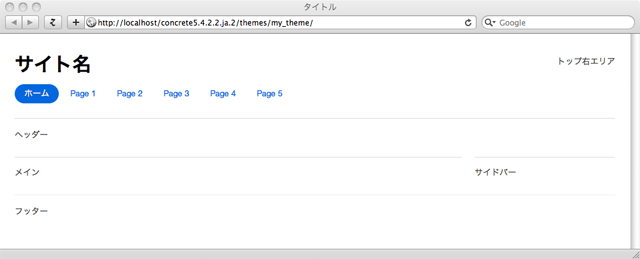
#masthead { padding-top: 30px; position: relative; } #site-name { width: 600px; } #site-name a:link, #site-name a:visited { color: #000; text-decoration: none; } #site-name a:hover, #site-name a:active { color: #666; text-decoration: none; } #masthead-secondary { position: absolute; top: 35px; right: 0; } .row { margin-top: 25px; margin-bottom: 25px; } .column { border-top: 1px solid #DDD; padding-top: 15px; } これだけで、こういう画面になります。

すごいカンタンですね!
秘密はもちろんBootstrapです。CSSを読みこませるだけで使えます。
<!-- Bootstrap, from Twitter --> <link rel="stylesheet" href="http://twitter.github.com/bootstrap/1.4.0/bootstrap.min.css">
このCSSには、.container .pills footer などの要素にスタイルシートが設定済みになっています。また、.span12 のように、数字を設定することで各カラムの幅をカンタンに設定できます。
同様に、クラス名を変更するだけでサイドバー無しのレイアウトもすぐ作れます。
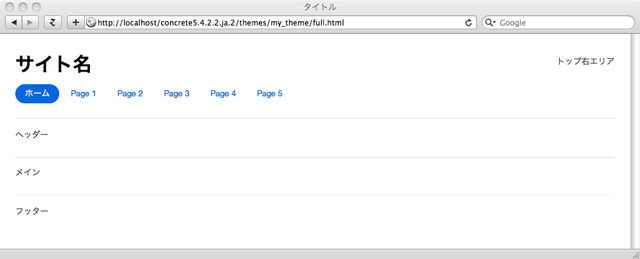
full.htmlはこのように設定しました。
<div id="header"> ヘッダー </div> <div id="content" class="row"> <div id="primary" class="column span16"> メイン </div><!-- #primary --> </div><!-- #content --> <footer id="footer"> フッター </footer>

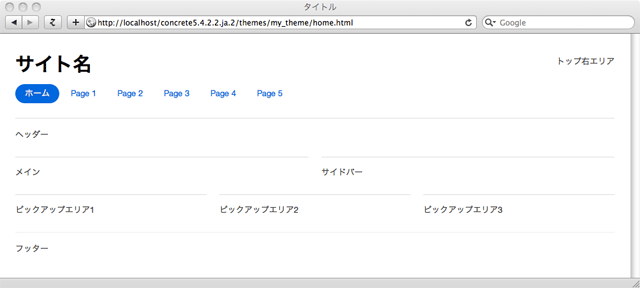
そして、少し複雑なレイアウトのhome.html。
<div id="header"> ヘッダー </div> <div id="content" class="row"> <div id="primary" class="column span8"> メイン </div><!-- #primary --> <div id="secondary" class="column span8"> サイドバー </div><!-- #secondary --> </div><!-- #content --> <div id="pickup" class="row"> <div class="column span-one-third"> ピックアップエリア1 </div> <div class="column span-one-third"> ピックアップエリア2 </div> <div class="column span-one-third"> ピックアップエリア3 </div> </div><!-- #pickup -->

このレイアウトも、追加のCSSは書いていません。なんて便利なんだろうか…。
というわけで、テーマのもとになるHTMLファイルができました。次はテーマを作成していきます。
concrete5のテーマを作成しよう
それでは、作成したHTMLをもとにconcrete5のテーマを作成していきましょう。まず、作成するテーマのディレクトリの中に description.txt を作成します。このテキストファイルには1行目にテーマ名、2行目にテーマの説明を書きます。このファイルがないとconcrete5のテーマとして認識されません。
Plain Bootstrap for concrete5 "Bootstrap, from Twitter" を利用したシンプルなテーマです。
次に、テーマのディレクトリの中に elements というサブディレクトリを作成し、その中に header.php と footer.php という2つのPHPファイルを作成します。この2つのファイルはその名の通り、各レイアウトで共通に使用する、ページのヘッダーとフッターを読みこませるのに使います。
さきほど作成した index.html の中から、先頭の <!DOCTYPE html> から </header> までのコードを、header.php にコピー&ペーストします。
そして、先頭に
<?php defined('C5_EXECUTE') or die("Access Denied."); ?> という1行を挿入します。この行は、このPHPに直接アクセスされた際にアクセスを拒否するものですので、必ず入れてください。
次に、main.cssを、次のように置き換えてください。
<?php echo $this->getStyleSheet('main.css')?> このように書かないと、CSSがリンク切れになってしまいます。
さらに、 </head> の前に
<?php Loader::element('header_required'); ?> という1行を挿入します。この行は、head要素の中に必要なものをconcrete5が自動挿入するのに使われます。title要素もここで挿入されますので、すでにあるtitle要素は忘れずに削除してください。
ここまでできればあとはカンタン。concrete5で編集できるエリアを設定していくだけです。エリアを設定するには、次の4行のPHPコードを書きこむだけ。
<?php $a = new Area('Area Name'); $a->display($c); ?> ‘Area Name’の部分は、任意に設定することができます。したがって、1ページにいくつでも編集エリアを設定することができます。ただし、使えるのは英数字のみです。header.phpはこのようになりました。
<?php defined('C5_EXECUTE') or die("Access Denied."); ?> <!DOCTYPE html> <html dir="ltr" lang="<?php echo LANGUAGE?>"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <!--[if lt IE 9]> <script src="//html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <link rel="stylesheet" href="http://twitter.github.com/bootstrap/1.4.0/bootstrap.min.css"> <link rel="stylesheet" href="<?php echo $this->getStyleSheet('main.css')?>" /> <?php Loader::element('header_required'); ?> </head> <body> <div id="page" class="container"> <header id="masthead" class="page-header"> <div id="site-name"> <?php $a = new Area('Site Name'); $a->display($c); ?> </div> <div id="masthead-secondary"> <?php $a = new Area('Header Sub'); $a->display($c); ?> </div> <nav id="masthead-nav"> <?php $a = new Area('Header Nav'); $a->display($c); ?> </nav><!-- #main-nav --> </header><!-- #masthead --> Site Name、Header Sub、Header Nav という3つの編集エリアを設定しました。
footer.phpもほとんど同じです。</body> タグの前に
<?php Loader::element('footer_required'); ?> という1行を必ず挿入してください。
footer.phpはこのようになりました。
<?php defined('C5_EXECUTE') or die("Access Denied."); ?> <footer id="footer"> <?php $a = new Area('Footer'); $a->display($c); ?> </footer> </div><!-- #page --> <?php Loader::element('footer_required'); ?> </body> </html> 編集エリアは Footer の1つだけです。
ヘッダーとフッターができたら、いよいよ基本レイアウトの index.html をconcrete5のテーマにしていきましょう。作成するテーマのディレクトリの中に default.php ファイルを作成します。default.php は必須ファイルです。
まず index.html のソースをdefault.phpにコピー&ペーストし、ヘッダーとフッターに設定した部分をそれぞれ次のコードに置き換えます。
// ヘッダーの読み込み $this->inc('elements/header.php'); // フッターの読み込み $this->inc('elements/footer.php'); あとは、ヘッダーと同様に編集エリアを設定していくだけです。あ、ファイルの先頭のアクセス拒否もお忘れなく。default.php はこのようになりました。
<?php defined('C5_EXECUTE') or die("Access Denied."); $this->inc('elements/header.php'); ?> <div id="header"> <?php $a = new Area('Header'); $a->display($c); ?> </div> <div id="content" class="row"> <div id="primary" class="span12"> <?php $a = new Area('Main'); $a->display($c); ?> </div><!-- #primary --> <div id="secondary" class="span4"> <?php $a = new Area('Sidebar'); $a->display($c); ?> </div><!-- #secondary --> </div><!-- #content --> <?php $this->inc('elements/footer.php'); ?> 特にプログラムを書く必要もないし、カンタンですよね。それでは、full.htmlとhome.htmlも、それぞれfull.phpとhome.phpに変更しちゃいましょう。
■ full.php
<?php defined('C5_EXECUTE') or die("Access Denied."); $this->inc('elements/header.php'); ?> <div id="header"> <?php $a = new Area('Header'); $a->display($c); ?> </div> <div id="content" class="row"> <div id="primary" class="span16"> <?php $a = new Area('Main'); $a->display($c); ?> </div><!-- #primary --> </div><!-- #content --> <?php $this->inc('elements/footer.php'); ?> ■ home.php
<?php defined('C5_EXECUTE') or die("Access Denied."); $this->inc('elements/header.php'); ?> <div id="header"> <?php $a = new Area('Header'); $a->display($c); ?> </div> <div id="content" class="row"> <div id="primary" class="span8"> <?php $a = new Area('Main'); $a->display($c); ?> </div><!-- #primary --> <div id="secondary" class="span8"> <?php $a = new Area('Sidebar'); $a->display($c); ?> </div><!-- #secondary --> </div><!-- #content --> <div id="pickup" class="row"> <div class="column span-one-third"> <?php $a = new Area('Pickup 1'); $a->display($c); ?> </div> <div class="column span-one-third"> <?php $a = new Area('Pickup 2'); $a->display($c); ?> </div> <div class="column span-one-third"> <?php $a = new Area('Pickup 3'); $a->display($c); ?> </div> </div><!-- #pickup --> <?php $this->inc('elements/footer.php'); ?> concrete5のテーマ内には、この full.php と home.php の様な、default.php 以外のPHPファイルを任意に追加することができます。名前もあらかじめ決まっているものではなく、英語小文字とアンダーバーのみという決まりを守れば、任意に設定できます。これらのファイルはページタイプと呼ばれます。
最後に、concrete5のテーマに必須のファイルが1つ残っています。作成するテーマのディレクトリの中に view.php を作成してください。view.phpは通常使用しませんが、concrete5のサイト内でアプリケーションを動かす際に必要です。まぁ通常使用しないのであまり深く考えず次の3行を放り込んでおいてください。
<?php print $innerContent; ?>
view.php の全体はこのようになりました。
<?php defined('C5_EXECUTE') or die("Access Denied."); $this->inc('elements/header.php'); ?> <div id="content" class="row"> <div id="primary" class="span16"> <?php print $innerContent; ?> </div><!-- #primary --> </div><!-- #content --> <?php $this->inc('elements/footer.php'); ?> 以上でconcrete5のテーマ作成は終了です。お疲れさまでした!
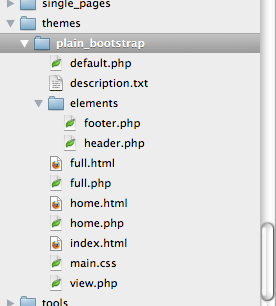
作成したテーマの全体像はこのようになりました。

HTMLファイルはconcrete5のテーマには不要ですので、サイトの完成後は削除しておいてください。また、サムネイル画像の説明などを省いていますので、テーマの作成方法の詳細はconcrete5日本語公式サイトのテーマの作り方をご参照ください。
作成したテーマをインストールしよう
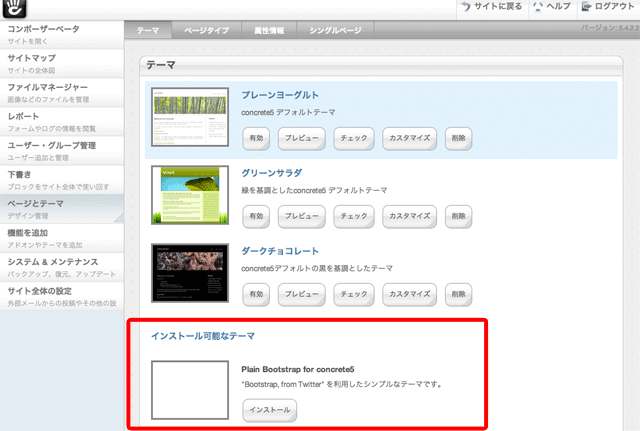
ここまでの作業が完了していれば、concrete5の管理画面のページとテーマ>テーマ画面に、作成したテーマが「インストール可能なテーマ」として表示されます。

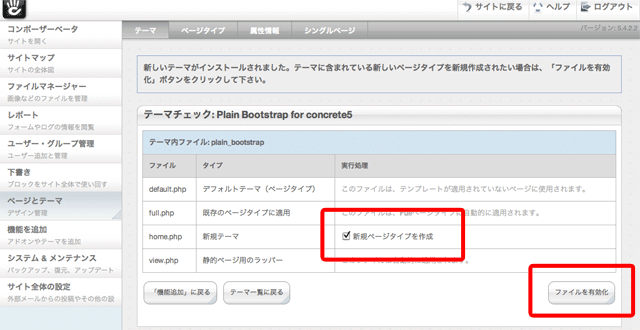
インストールボタンをクリックすると、テーマチェック画面に変わります。新規ページタイプを作成のチェックボタンにチェックが入っているのはそのままで、ファイルを有効化ボタンをクリックしてください。

テーマのインストールが問題なく完了すると、テーマの一覧に表示されますので、有効ボタンをクリックすることでサイトのテーマを切り替えることができます。

テーマの切り替えが完了したら、あとは各エリアにコンテンツを入れていくことでサイトの完成です!コンテンツの入力方法は、concrete5日本語公式サイトの操作・編集方法のページをご参照ください。
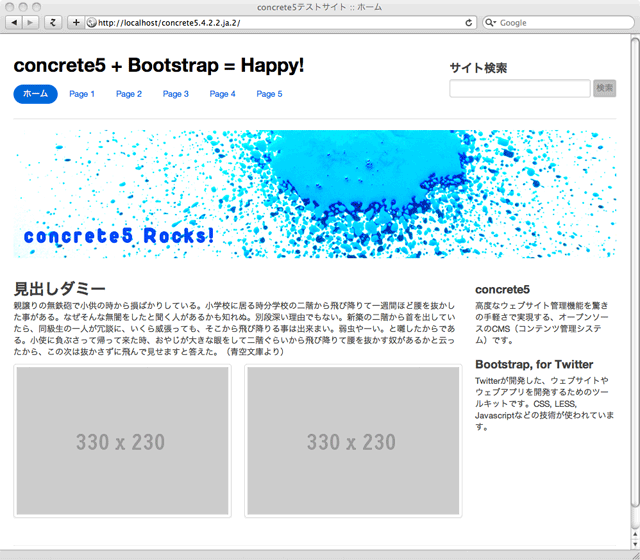
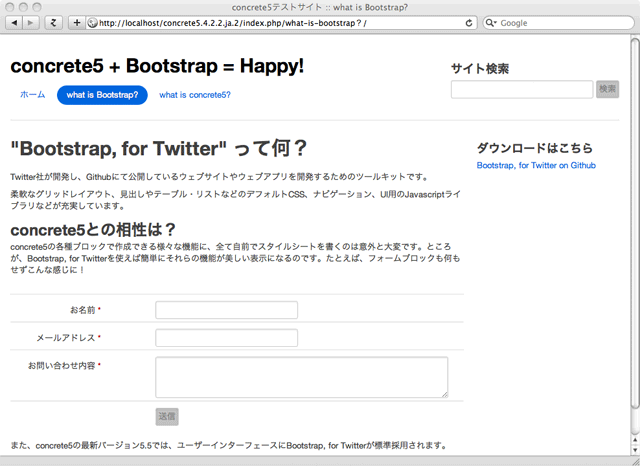
作成したオリジナルテーマにコンテンツを入れてみました。どや!

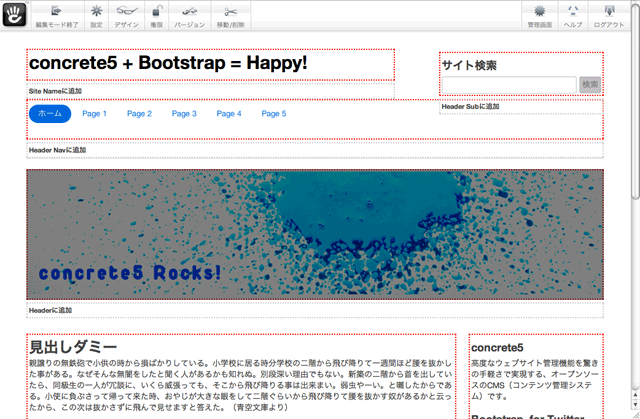
すばらしい!あなたのウェブサイトが動き始めました!この画面では記事ブロックや画像ブロック、オートナビブロック、検索ブロックを使用しています。編集モードに切り替えて見てみましょう。

このように、concrete5ではテーマの中に編集エリアを設定するのみで、ページ内の各部分はブロックと言う形であとから入れていくことによって、ウェブサイトを作ることができます。問い合わせフォームや自動ナビゲーションなど、色々な機能がありますが、設定を変更したり、各ブロックの位置を変更したりするのにPHPの知識は一切必要ありません。
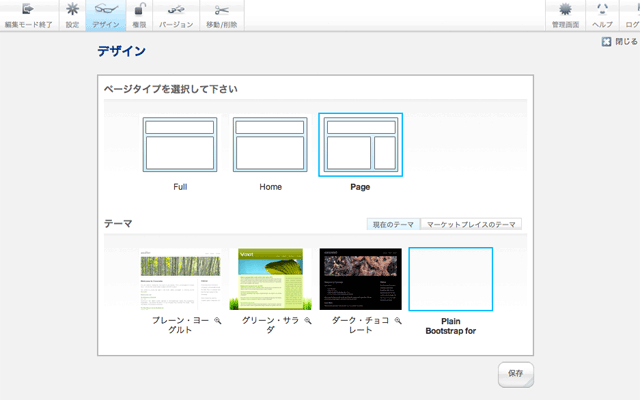
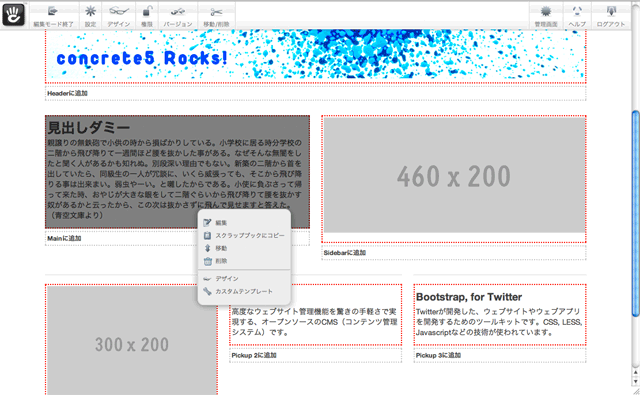
それでは、テーマ内の full.php や home.php も使ってみましょう。編集モードで、ページ上部の管理バー内のデザインボタンをクリックすると、ページタイプの選択画面が出てきます。Full と Home がありますね。

Full に変更するとサイドバーが表示されなくなります。

Homeに変更すると、編集できるエリアが増えます。

超カンタンですね!Bootstrapを使えば、下半分の3カラムを4カラムに変更するのもすぐでしょう。実にconcrete5向きかと思います。
グローバルブロックを知ろう
編集エリアにブロックを入れていくだけで、あっという間にウェブページができてしまうconcrete5。ところが、新規ページを追加すると、また真っ白なページがでてきます。ヘッダーのサイト名やナビゲーションも、毎回入れなきゃいけないの?何か変更したいときは、全ページ修正していかなくちゃいけないの?―いいえ、そんなことはありません。そこで登場するのがグローバルブロックです。グローバルブロックは、サイト内の各ページで共通のブロック。1つのブロックを共有するので、変更は全ページのブロックに反映されます。
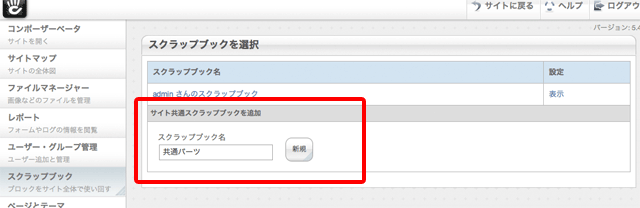
グローバルブロックを作成するには、まず共通スクラップブック(5.3.1.1.1までは共通下書きブロック)を作成します。管理画面のスクラップブック(5.3.1.1.1までは下書き)にアクセスし、サイト共通スクラップブック(5.3.1.1.1までは共有下書きセット)を追加します。和訳の名称の変更があって申し訳ないですが、ご心配なく。次のバージョン5.5では英語の名称自体が変わります(; ・`д・´)

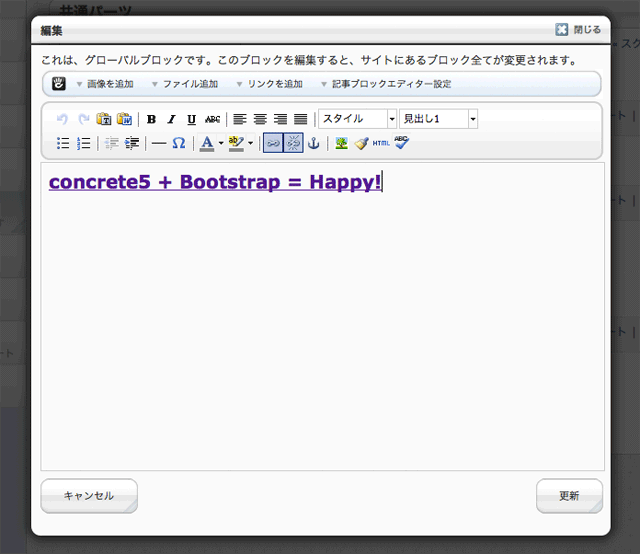
共有スクラップブックに追加したブロックを、グローバルブロックと呼びます。ではさっそく、ヘッダーのサイト名の部分を記事ブロックで作成しましょう。今回はテキストで入れていますが、もちろん画像ロゴでもいいですよ。

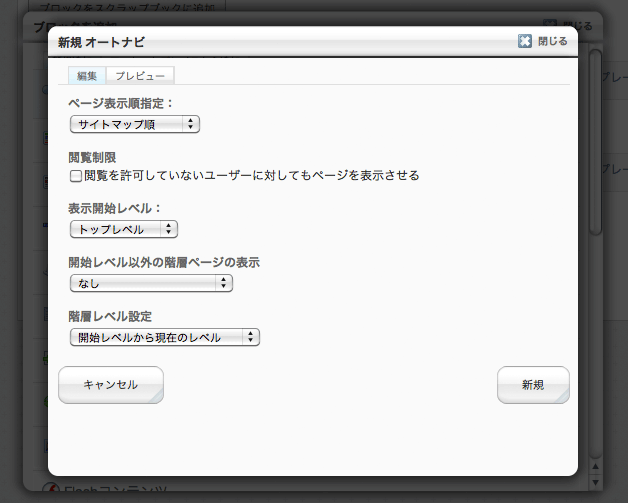
次に、オートナビブロックでメインナビゲーションを作成します。テキトーに設定してます。あとで変更できるし。

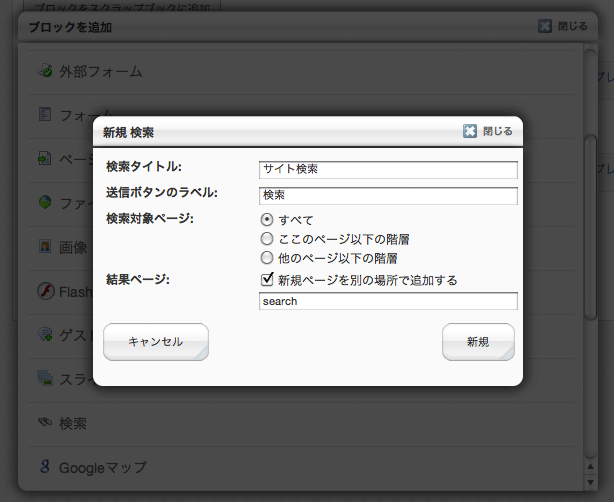
検索欄を検索ブロックで作成します。HTMLブロックを使って、Googleカスタム検索を埋め込んだりしてもいいですね。

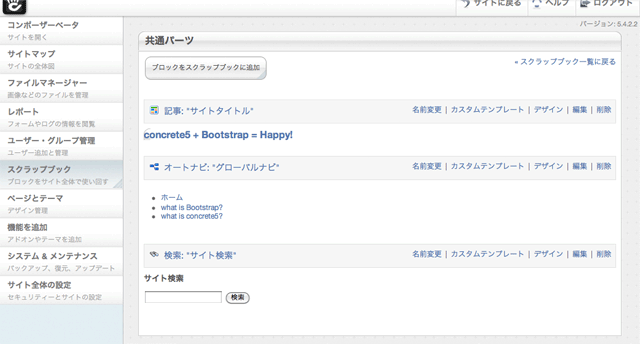
3つのグローバルブロックを追加して、共有スクラップブックはこのようになりました。

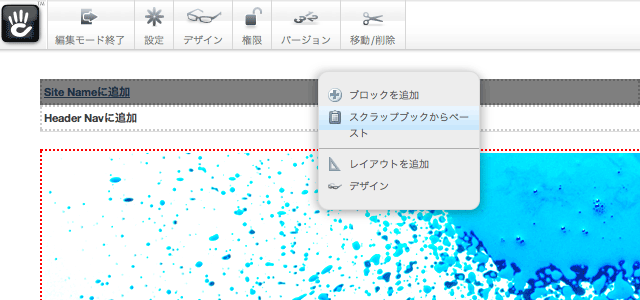
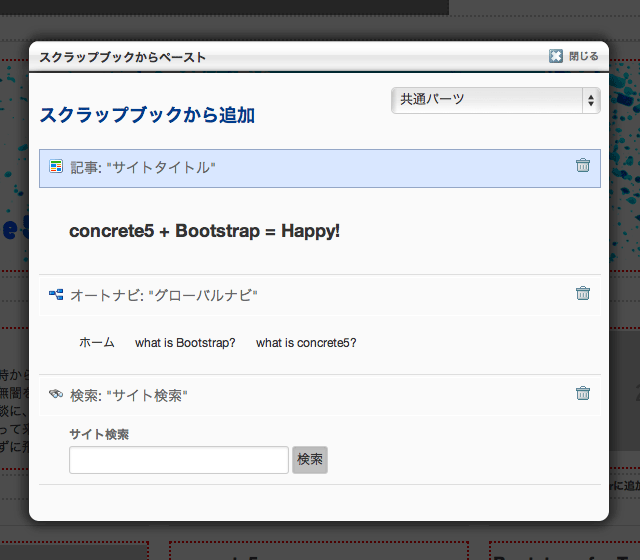
作成したグローバルブロックは、各ページの編集モードでスクラップブックからペーストを選択すると追加できます。

ポップオーバーウィンドウに作成済みのグローバルブロックが並びます。

できました!星3つ!

ナビゲーションも設定できたことなので、他のページに移動してみましょう。

おや、真っ白…。この方法で、すでにあるページ全てにグローバルブロックを入れていくのは面倒ですね。そういう時は、ページタイプのデフォルト設定画面を使います。
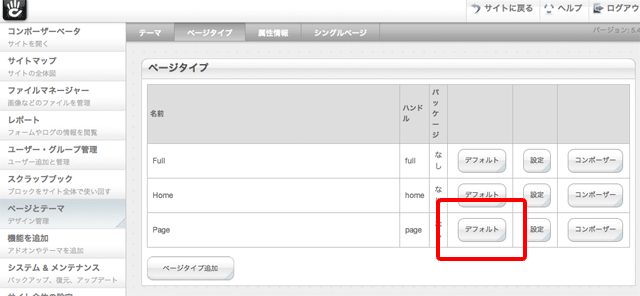
管理画面のページとテーマ>ページタイプにアクセスし、Pageページタイプのデフォルトボタンをクリックしてください。この画面で、各ページタイプのページを作成した際のデフォルトを設定できます。

デフォルト設定する前は真っ白ですので、どのページにも必要なグローバルブロックを入れていきましょう。

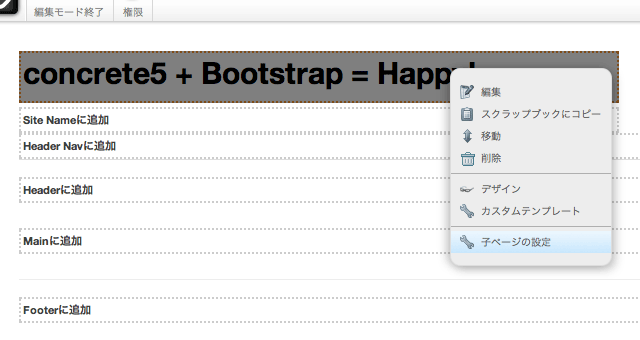
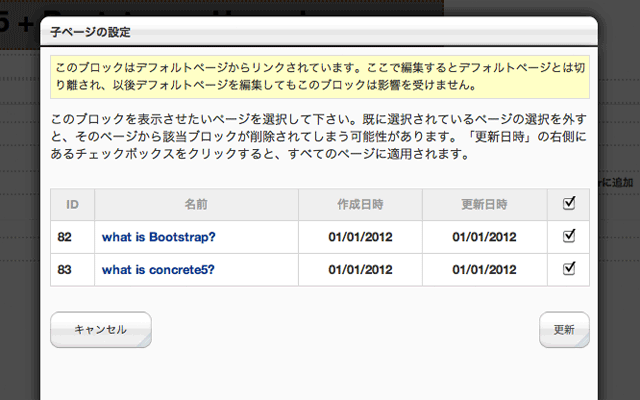
また、このデフォルト画面でブロックのメニューを開くと、子ページの設定メニューがあります。この機能を使って、すでに存在するページにこのブロックを一括挿入することができます。

こうして、既存ページにも必要なグローバルブロックを挿入し、今後追加するページでも基本的なパーツが挿入済みとなるように設定できました!

ブロックのテンプレートを変更しよう
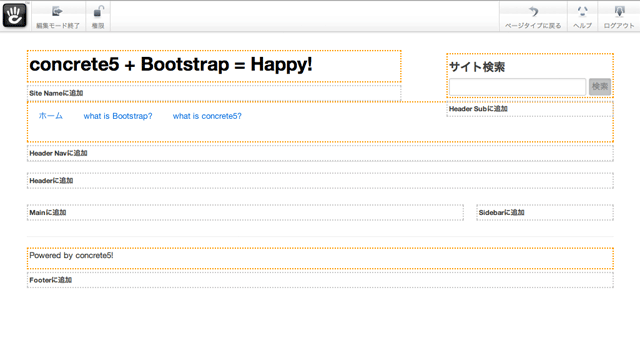
これまでの説明では、実はナビゲーション部分はこのようになります。

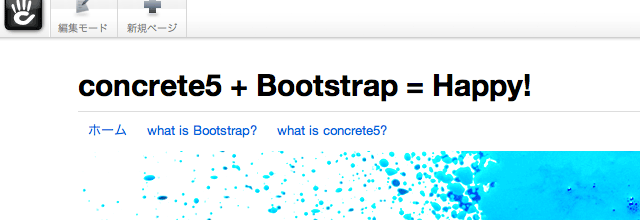
HTMLで作った状態とは少し異なることがお分かりになるかと思います。本当はこうなってほしい。

これはなぜかというと、concrete5のオートナビブロックが出力するHTMLのソースと、はじめに作ったHTMLのソースが違うからです。concrete5のブロックのHTMLは、テーマからは変更できませんが、各ブロックごとのテンプレートを使って自由に変更することができます。このように、テーマとテンプレートが完全に分離しているのがconcrete5の特徴と言えます。
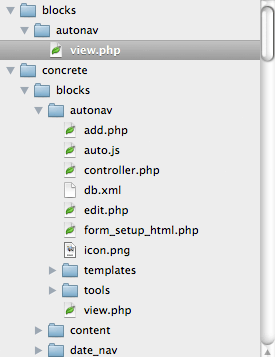
各ブロックのデフォルトのテンプレートは、concrete5をインストールしたディレクトリの下の、concrete/blocksの中の各ディレクトリの中にそれぞれ格納されています。例えば、今回変更したいオートナビブロックはconcrete/blocks/autonavの中に入っています。phpやjsファイルなどが並んでいますが、テンプレートファイルは view.php です。templatesディレクトリの中にもテンプレートが格納されていますが、ブロックの編集時に切り替えることができるカスタムテンプレートになります。こちらは今回は説明を省きます。詳細はconcrete5日本語公式サイトのブロック修正の仕方とカスタムテンプレートの仕組みページをご参照ください。

上図の concrete5/blocks/autonav/view.php を変更すれば出力されるHTMLソースを変更できるのですが、デフォルトのテンプレートを上書きしてしまうと、アップデートの際にまた元に戻ってしまいます。
実はconcrete5にはデフォルトのテンプレートを上書きせずに変更する仕組みがあり、ひとつ上の階層の blocks/autonav/view.php の方が優先されるようになっています。この仕組みを使ってオートナビブロックのテンプレートを変更しているのが上図になります。最初は慣れないと思いますが、こういうお作法だと思って上書きしないようにしてください。
さて、いよいよテンプレートファイル(view.php)を変更していきたいのですが、このファイルはPHPのコードも混じっているので、デザイナーさんには分かりにくい。そこで、concrete5ユーザーのjordanlevさんがデザイナー向けに分かりやすく書きなおしたテンプレートがありますので、そちらを使いましょう!
まず、Githubの c5_clean_block_templates のページにアクセスし、ZIPボタンをクリックしてファイルをダウンロードしましょう。ZIPファイルを解凍すると autonav/view.php ファイルがありますので、こちらの中身を下記のように編集し、はじめに作成したHTMLと同じクラス名になるように調整しましょう。
161行目付近を書き換え、ナビゲーションのアクティブ時に付加されるクラス名をactiveに変更します。
if ($ni->is_current) { //class for the page currently being viewed $classes[] = 'nav-selected'; } 変更後
if ($ni->is_current) { //class for the page currently being viewed $classes[] = 'active'; } 217行目付近を書き換え、ナビゲーションのul要素のクラス名をpillsに変更します。
echo '<ul class="nav">'; //opens the top-level menu
変更後
echo '<ul class="pills">'; //opens the top-level menu
view.php ファイルを変更したら、autonavフォルダごとconcrete5をインストールしたディレクトリの blocksディレクトリにFTPでアップロードしましょう。これで無事ナビゲーションの表示も意図通りになりました!

というわけで、concrete5によるオリジナルテーマのウェブサイトが完成しました!

さあ、concrete5でウェブサイトを持ってみませんか?
以上、長い記事でconcrete5でオリジナルテーマのサイトを作成する方法を解説してきましたが、いかがでしょうか。PHPはほとんど使っていませんね。concrete5を使えば、プログラミングの知識がまったくない!というデザイナーさんでも豊富な機能を持ったウェブサイトを作れちゃいます。ほんとに、このページで解説している内容で大丈夫です。
ただ、サイトをどんどん拡張していくと、欲しい機能を満たすブロックがない!という場合もあるでしょう。そういう時は、プログラマーの出番になります。concrete5を使う人が増えれば増えるだけ、プログラマーもニーズを満たすブロックをどんどん開発することでしょう。さあ、concrete5の世界でお待ちしています!
お年玉
今回の記事で作成したテーマを配布します!
このテーマを改造してサイトを作ってもいいかも