concrete5で多言語サイトを構築する
Posted by admin at 8:07 日時 2013/01/30

concrete5は多言語対応について積極的に対応を進めています。もともと英語だけのソフトウェアだったので、非英語圏から見るとまだまだだなぁと思うことも多いのですが、それでもオープンソースになってからは世界中でユーザーが増えたこともあり、またconcrete5で多言語サイトを作る需要が増えていることもあり、対応については順調に進んでいるという印象です。
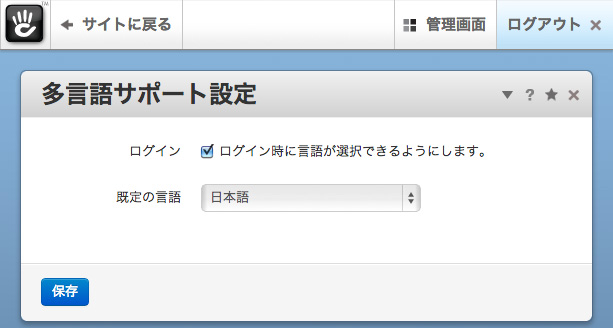
管理・編集インターフェースについては、標準で多言語対応がサポートされるようになりました。ログイン時に編集ユーザーごとに言語が選択できるようになります。
ただ、この機能は普通にサイトを運営する際はあまり意味がない機能かなと思います。必要になるのは多言語サイトをconcrete5で管理する場合です。多言語サイトとは、ここではサイト内に複数の言語のコンテンツがあるサイトという意味で使っています。
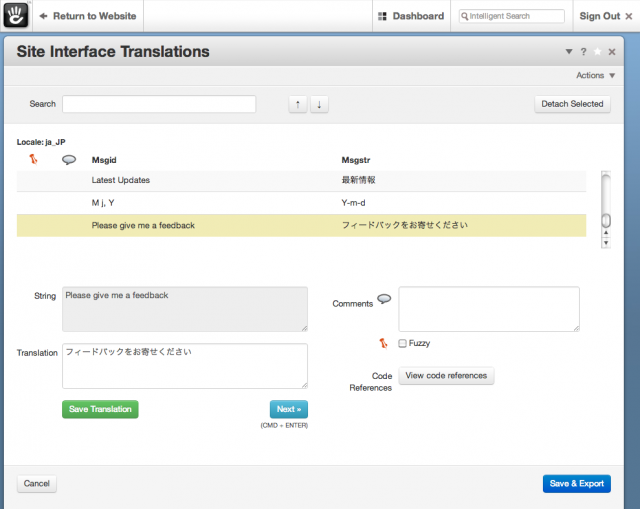
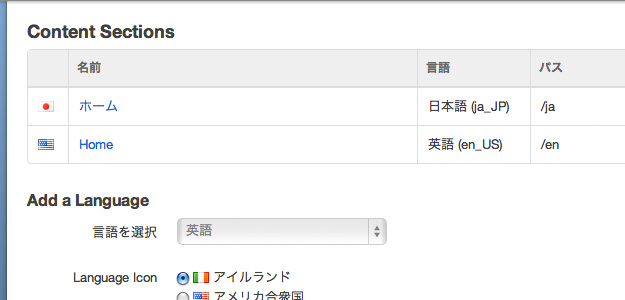
多言語サイトを構築する際は、concrete5コアチームが開発・公開している Internationalization アドオン(無料)をインストールします。
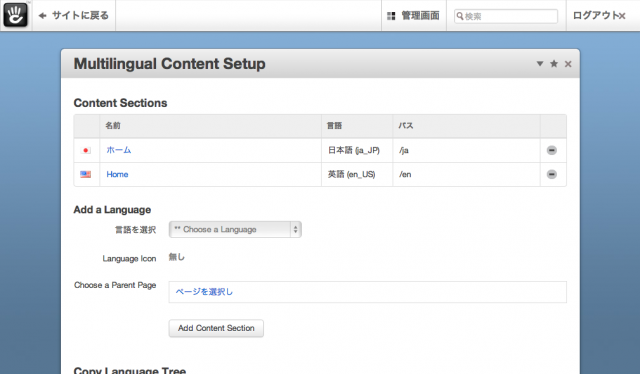
このアドオンを使うと、サイトマップツリーを言語ごとに分けることができます。
通常のウェブサイトが
トップページ http://example.com/
└サブページ http://example.com/sub/
のような2ページ構成だった場合、多言語サイトにすると
トップページ http://example.com/ (デフォルト言語トップにリダイレクト)
├英語トップページ http://example.com/en/
│└サブページ http://example.com/en/sub/
└日本語トップページ http://example.com/ja/
└サブページ http://example.com/ja/sub/
のように言語ごとにツリー構造を独立して持つ形になります。
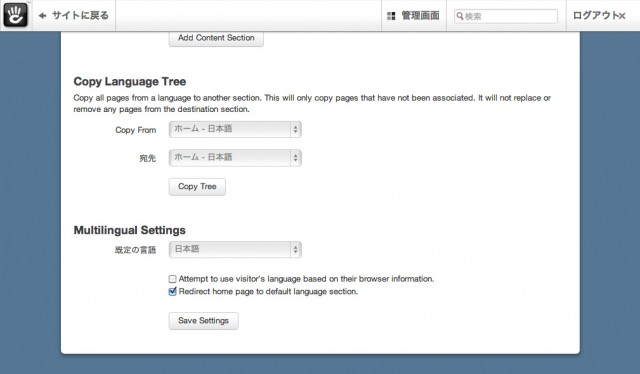
通常は先にどちらかの言語でコンテンツを作成し、あとから残りの言語の翻訳をするパターンが多いと思います。そのようなときは片方の言語ツリーからもう片方の言語ツリーにコンテンツをコピーすることができます。
また、それぞれの言語で同時にコンテンツを作成し、あとから「同じページの言語違い」をマッピングすることも可能です。
Internationalization アドオンには、「言語切替ボタン」ブロックも同梱されています。「同じページの言語違い」間を1クリックで移動することができます。
コンテンツについては、このように複数の言語のコンテンツを管理するしくみが用意されていますが、多言語サイトを構築する際はデザインテーマ側でも配慮が必要です。具体的には、文字列を t 関数で囲みます。
<h2>hogehoge</h2>
↓
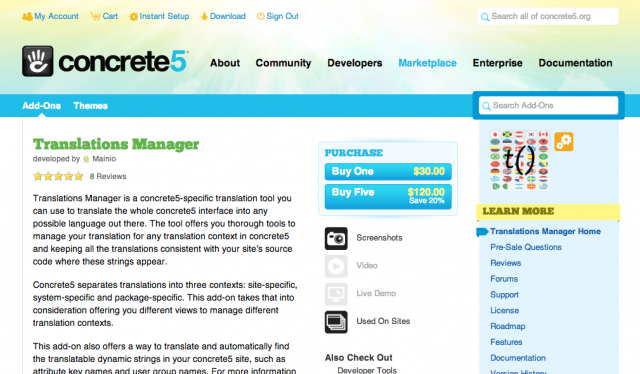
<h2><?php echo t('hogehoge')?></h2> こうすることで、日本語の言語ツリーに属するページでは日本語の翻訳ファイルが読み込まれるようになります。翻訳ファイルについては Poedit などのソフトを使うことで無料で作成することも可能ですが、有料の Translations Manager アドオンを使うと便利です。
このアドオンを使うと、現在使われているテーマのソースコードから t 関数で囲まれた文字列を自動的に抽出し、その翻訳を行う画面を提供してくれます。
文字列レベルの多言語対応はこれでOKですが、実際にはもう少しカスタマイズもできるとよりスムーズに多言語サイトが導入できます。具体的には、Internationalizationアドオンに含まれる MultilingualSection クラスが便利に使用できます。
まず、テーマなどの中でモデルを使用できるようにロードします。
Loader::model('section', 'multilingual'); で、現在表示しているページがどの言語なのか取得します。
$ms = MultilingualSection::getCurrentSection();
この方法を使った実例。「現在表示しているページの言語ツリー内を検索し、現在表示している言語ツリー内の検索結果ページで検索結果を表示する設定の検索ブロックを、テーマにハードコードする」方法。concrete5のブロックはGUIで配置するように作られていますが、このようにテーマ内でブロックを呼び出して直接埋め込むこともでき、動的に設定を変更したい場合は便利です。
次に、現在表示しているページによって違う名前のエリアを読み込む例。このコードをテーマに入れると、英語ページでは “Footer” グローバルエリアが読み込まれ、それ以外の言語では、たとえば日本語だと “Footer Ja” グローバルエリア、フランス語だと “Footer Fl” グローバルエリアになります。言語ごとにグローバルエリアを切り替えたい場合はこの方法が便利です。
…と、ここまでブログを書いていて気づいたのですが同名のヘルパーも存在するので、そっちを使ったほうがいいかもしれません(^^;
$sh = Loader::helper('section', 'multilingual'); if ($sh->getLanguage() == "ja_JP") { // なんか処理 } else { // なんか処理 } concrete5がMVC設計で助かるのは、このように追加インストールしたアドオンの機能も、ヘルパーやライブラリー、モデルとして他の機能から呼び出して使うことが容易という点です。必要であれば、上で紹介した MultilingualSection クラスを継承して独自機能を追加したクラスを作ることもできますしね。カスタマイズに関しては、かなり自由度が高いといえると思います。
2014/2/25追記
言語名を自動的に追加されるグローバルエリアの指定方法に付いて書きました。最近では上記の方法ではなく主にこちらの方法を使っています。
まず、下記のPHPを helpers/multilingual_text.php にアップします。
テーマのテンプレート内でグローバルエリアの書き方をこのように変更します。
すると、英語では「Header Nav」日本語では「Header Nav Ja JP」のようにエリア名が自動で切り替わります。
追記終わり
concrete5の多言語サイト機能はまだまだ使っている人が少ないんじゃないかと思いますが、ぜひ活用していただいて、多言語サイト機能へのフィードバックや要望をどんどん日本から世界に還元できるようになればいいなと思います