CMS案件の制作フローは変化する。先にCMSを導入し、あとでデザインする
Posted by admin at 8:38 日時 2013/11/25
さぶみっと!さん主催の「今だから知っておきたい『スマホサイト構築』&『CMSとレスポンシブデザインで変わるWeb制作のワークフロー』」に登壇してきました。当日は平日にも関わらずほぼ会場を埋める受講者があり、レスポンシブウェブデザインに対する注目度の高さを感じました。また、セミナー終了後もたくさんの方に「今度チャレンジしてみるよ!」「こういう仕事のしかたをしてみたい!」と声をかけていただきました。拙いお話しを聞いていただいたみなさま、主催のさぶみっと!JAPANの方、本当にありがとうございました。
当日の資料をSlideshareにアップしたところこちらも反響がありました。
もともとZurb Foundationについては使いたいと思って調べており、当ブログでも取り上げていたのですが、非常にタイミングよくロフトワークさんからレスポンシブウェブデザイン+concrete5でやりたい案件とクライアント様がいるとお声がけいただき、資料で紹介したFUSION IP-Phone SMARTのサイト制作に至りました。このサイトが決して完璧にできたとは思いませんし、実際至らないところやあとから気づいたところもたくさんあり、そのあたりも資料に盛り込んでいるのですが、サイトの目的に合致した成果物を提供できた良い仕事だったなぁと思いますので、今回セミナーで紹介させていただくことになりました。
デザインカンプをクライアントに確認させるのが最適な手段なのか?
セミナーでご紹介したことは、ひと言で言ってしまえば「動くプロトタイプを作ろう。そのためにフロントエンド・フレームワークとCMSの組み合わせは最適だ」と言うことです。私がずっとconcrete5に取り組んでいるのは、concrete5というCMSにはウェブ制作のフローを全く変えてしまう力があると感じているからです。
既存の制作フローとはこんな感じ。
- ほぼ全ての画面の詳細なワイヤーフレームを書く。エクセルかパワーポイントで。
- ワイヤーフレームを元にデザインカンプを作成する。PSDかPNGで。
- デザインカンプを元にHTML/CSSでコーディングする。
- CMSのテーマ/テンプレートを作成し、データを投入する。
でも、以前からこの制作フローにはみなさん疑問を持っていたと思うんですよ。特に、後ろの工程を担当するクリエイターほど。完成形が頭に描けていないまま、とりあえず無いと後ろの工程に進まないから作るワイヤーフレーム。どう動くのか頭に描けていないまま、とりあえず無いと進まないから作るデザイン(しばしばワイヤーフレームと違うデザインを作るな!と怒られる)。デザインカンプでクライアントのOKが出ちゃっているので、CSSでこんなんできるか!と思いながら、無理矢理何とかするコーディング。最後に、こんな機能があるなんて聞いてないよ〜と言いながら無理矢理PHPをコピペしてそれっぽく動作させるCMSへの組み込み。結局、あとから無理した分の余計なCSSの記述やたくさんダウンロードされる細かい画像パーツをダウンロードするはめになるユーザー。みんなが不幸なんです。
「画像編集ソフトを利用したモックはクライアントへ嘘を伝えることになる」
そうズバリと指摘するのはデザイナーのAndy Clarke氏。いくらそれっぽく見えるからといって、結局のところ画像は画像。ウェブサイトではありません。
「今のレスポンシブWebデザインは誤解されている」英の著名デザイナーAndy Clarke氏が話す3つの修正点
不幸の連鎖を断ち切り、プロジェクトを円環の理に導くにはどうすればいいのか。答えはひとつ。画像ではなくウェブサイトを作ること。
ラピッドプロトタイピング
ロフトワークさんがセミナーなどで繰り返し説いているのがラピッドプロトタイピング。個人的にこの言葉にとても共感しています。迅速に、サイトの意図とは何なのかを形にすること。これまでは形とは「画像」でした。それを「ウェブサイト」に変えようという提案。確かに、そのプロトタイプはデザインも当たっていなくて、内容もダミーばかりで、完成サイトとはほど遠いものになるでしょう。それでも、画像よりはホンモノに近い。レスポンシブウェブデザインは画像と実際のウェブサイトの違いをますます大きくしただけで、きっかけに過ぎないのでしょう。
理想のウェブ制作フロー
- クライアントとディスカッションし、コンテンツのアイディアスケッチ、サイトマップを作る。
- 基本的なグリッドや大まかなレイアウトを規定したワイヤーフレームを書く。枚数は、必要なテンプレート(ページタイプ)の数だけ。手書きのスケッチや、Cacooなどでクライアントとディスカッションしながら。
- ざっくりしたワイヤーフレームを元にFoundationを使ってCMSに組み込んでしまう。
- 細かな要素の並び方やテキスト、画像の配置などは、CMS上で組み替えながら作っていく。ここでも、クライアントとディスカッションしながら。このとき、実現したい機能はまだ動いていなくてもよい。アドオンを利用する予定なら、インストールして使いはじめる。
- コンテンツが固まってくると同時に、追加開発が必要なものを最終的に確定する。と同時に、色彩設計を行う。
- 必要な追加ブロックタイプを開発するのと同時に、デザインにとりかかる。コンテンツの配置についてはすでにクライアントと了解済みで、CMSにも入力済みで、それからデザインするというフロー。
- デザインを反映していく。テーマのCSSのアップデート、必要なブロックテンプレートの開発。
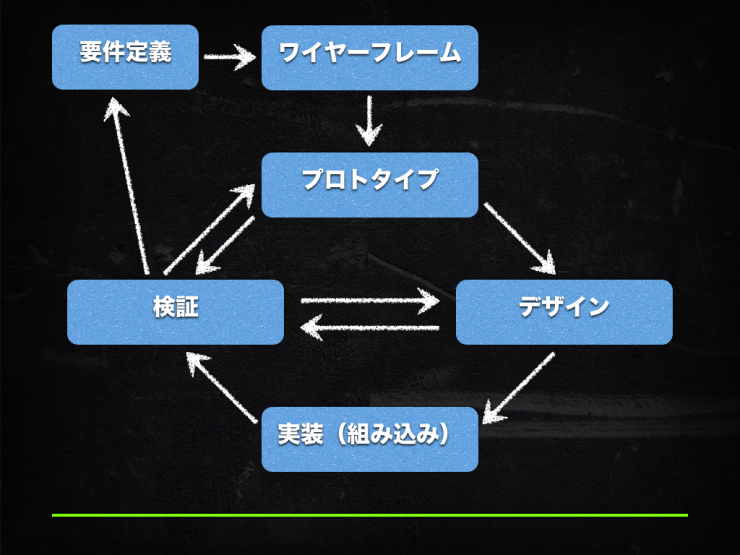
このフローを一方向ではなく、できるだけ細かく回していく。後の工程に順番に流して行くウォーターフォール型のワークフローでも、結局手戻りは避けられない。新しいワークフローでは、戻らない。常にぐるぐる回り続ける。結果的に、素早く完成形ができあがり、コストも抑えられる。

また、あらかじめレスポンシブ対応が済んでいるところにデザインをつけていくので、この点でもデザインカンプの不具合をあとで修正する必要がありません。レスポンシブ対応も無理をしていません。もっと楽をしてサイトを作りましょうよ。
いかにクライアント目線に立てるか
この話をすると必ず、クライアントにそこまでの理解があればねぇ〜という話になります。でも、無駄な制作手法を採用して発生したコストは、その分のバッファと言う形で見積もりに乗り、結局クライアントが負担していることになっていると思うんです。あるいは、サービス残業という形で受注側が負担しているのかもしれない。どちらにしても、どこかにしわ寄せが来ていることには変わりないですよね。そのしわ寄せは、これまでは、何とかなってきた。しかし、デザインカンプを確定してから作り始めるというフローは、レスポンシブデザインに適用するにはいよいよ不可能なものになってきたのだと思います。
と同時に、あとからテンプレートを柔軟に変更できないCMSでは、こういう制作フローは負担の大きなチャレンジになるだろうと思います。concrete5の魅力は、「完成していなくても、とりあえず運用開始できてしまう」というところにある。それはまさにドラッグ&ドロップによる組み換えや1ページ内に好きな機能を並べられるブロック機能によるところが大きい。それが「concrete5というCMSにはウェブ制作のフローを全く変えてしまう力がある」と感じている大きな理由なのです。
告知:神戸ITフェスティバル「今話題のいろんなCMSを少しずつ見てみよう!」
…というような話をしたいなと思っているイベントが控えていまして、神戸ITフェスティバルというイベントがあります。その名の通り神戸で、12月13日(金)〜14日(土)に開催されます。
神戸ITフェスティバル 2013 〜自慢したくなる スゴいIT
計算機科学で折り紙を作っている方の基調講演や、オープンデータについてのセミナーなど、最新のITについての話題が盛り沢山なのですが、この神戸ITフェスのなかで何故か、一日CMSだけのトラックがあります!WordPress、a-blog cms、SOY CMS、baser CMS、Drupalのコミュニティで活躍する方や開発者が集結します。concrete5は私が出演します。CMSを活用した新しい制作フローや、次期メジャーバージョン5.7の開発状況などをお話ししたいと思います。
CMS特集は13日(金)です。来てね!
蛇足:ウェブクリエイターが生き残る方向とは
WordPressのテンプレートを作って、それをたくさんのクライアントに提供して儲けるという方向では、今後は生き残れないと思います。なぜか?クラウドソーシングなどによって、デザインやCMSテンプレート制作の相場が下がっているからだ、という人もいます。でも、私はそう思いません。その方向は、儲け度外視の格安フリーランスではなく、JimdoやWixが資本を投下して、もっとうまくやるからです。彼らは、彼らのクライアントがテンプレートが欲しいのではなく、リーズナブルな価格で安定したサポートと保守が欲しいのだと分かっています。法人で地元に基盤があるならいざしらず、個人や中小でそっちと喧嘩して安売り合戦しても絶対勝てないですよね。主にサポートの質的な面で。それよりはいかにクライアントと近いポジションに立てるかを考えた方がいいと思っています。そして、そう考えるのなら、もはや画像を見せて「きれいなデザインでしょ?」と言って仕事を取ってくるのはやめた方がいいのではないかと思っています。
あ、かといって、concrete5のテーマを販売することを否定しているわけではないので念のため。こちらはこちらで、コミュニティ全体で面白いCMSを作りコミュニティ全体でサポートしあうという方向性として可能性を感じています。
PS: 名古屋行きのもうひとつの楽しみでもあったtomoyaさん、hatenaさん、オフ会でもかまってくれてありがとうございました