concrete5オートナビブロックの使い方まとめ
Posted by admin at 9:07 日時 2013/07/10

concrete5でサイト制作するときに使いこなすべき3大要素は「ページタイプ」「オートナビ」「ページリスト」ですが、今回はオートナビについてまとめてみます。
オートナビブロックは、その名の通り自動的にナビゲーションを表示するブロックです。concrete5のフルサイトマップにしたがって、任意の条件で指定したページを表示してくれます。ただし、この条件の指定方法が慣れるまではちょっと分かりにくいポイントになります。また、便利な設定が実は隠されていたりしますので、知っておくと役に立つことがあります。
なお、この記事は5.6.1.2時点での情報になりますので、将来のバージョンで変更される可能性がありますので、ご了承ください。
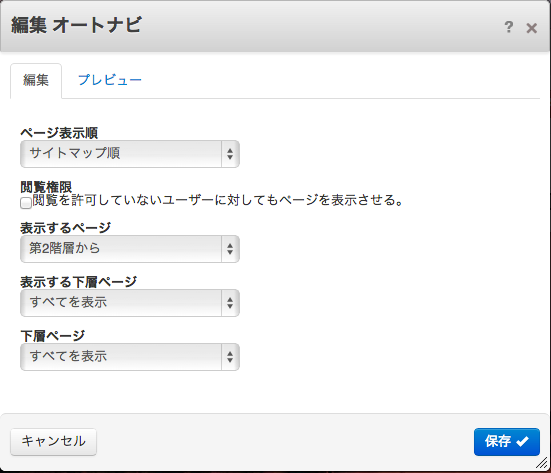
オートナビブロックの設定値
ページ表示順
ページ表示順は難しくありません。というか、ほぼサイトマップ順しか使いません。
- サイトマップ順:フルサイトマップで表示される通りの順番です。並び順はフルサイトマップでドラッグで入れ替えることができます。
- 逆サイトマップ順:逆順です。
- 新しい順:ページの公開日時の新しい順で表示します。ナビゲーションではあまり使う機会がないと思います。
- 古い順:ページの公開日時の古い順で表示します。
- アルファベット順:アルファベット順です。日本語環境では余り使う機会がないと思います。
- 逆アルファベット順:逆順です。
閲覧権限
閲覧権限のないページをナビゲーションに出すかどうかの設定です。ナビゲーションに閲覧権限のないページも表示する場合、ページのリンクをクリックすると、ログイン画面になります。一部のページのみ会員制にする際は表示するほうがいいでしょう。普通のサイトでは、わざわざ非公開にしているということは、ページの存在も知られたくないと思いますので、チェックはしません。
表示するページ
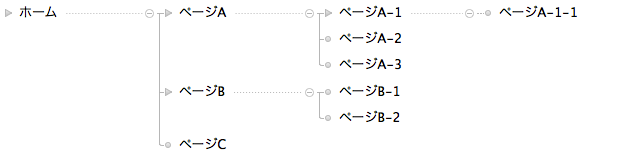
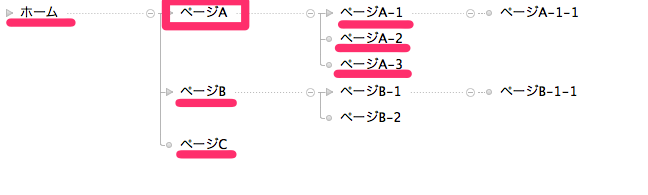
サイトマップ上の階層を指定して表示するページの条件を設定します。concrete5では「ホーム」は「トップ」階層(第1階層)として扱われますが、「ホーム」ページ直下のページも同じトップ階層扱いとなります。これがちょっと混乱しますが、こういうものだと覚えてください。その下が第2階層となります。以下の図では、ホーム、ページA、B、Cがトップ、ページA-1、A-2、A-3、B-1、B-2が第2階層、ページA-1-1が第3階層となります。
- トップから
- 第2階層から
- 第3階層から
この3つの条件は、それぞれどの階層から表示するかを絶対指定します。多くのサイトではトップ階層はコンテンツの大きな区分になります。いわゆるグローバルナビゲーションは「トップから」にすることが多いでしょう。関連するコンテンツを並べる、いわゆるローカルナビゲーションは「第2階層から」が適しています。この2つでたいていは事足りますが、大規模なサイトの場合は「第3階層から」を使うこともあります。
- ひとつ上の階層から
- 現在の階層から
- ひとつ下の階層から
この3つの条件は、階層を指定せずに、現在表示しているページを基準にした相対指定です。「現在の階層から」を選択すると、同じ階層のページからナビゲーションに表示されます。関連するページを横移動させたいときに重宝します。「ひとつ下の階層から」を選択すると、第2階層のページを表示している場合、第3階層のページから表示されることになります。下層ページの一覧を表示する際に便利です。
「ひとつ上の階層から」は使用頻度が低いオプションです。第2階層のページを表示している際、ナビゲーションには第1階層からのページが表示されます。第1階層のページを表示している際は、第0階層のページはありませんので、ナビゲーションにはページが表示されません(第1階層から表示してもいい気がしますが、ルールには厳格なようです)。
- 特定のページ下
この条件を選択すると、階層や現在表示しているページに関わらず、選択したページの下層ページが表示されます。
表示する下層ページ
ナビゲーションを表示する階層を指定したら、次はその下層ページの表示について指定します。
- なし
- 関連する下層ページのみ
- パンくずリスト形式で表示
- すべてを表示
「なし」を選択すると、指定した階層のページのみが表示されます。「表示するページ」で「トップから」を選択した場合、トップ階層のページのみが表示され、第2階層以下は表示されません。
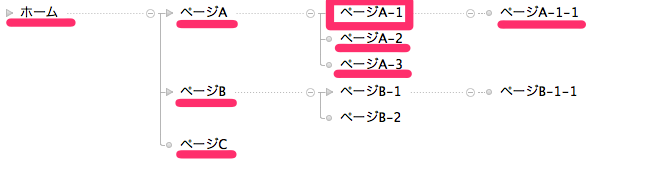
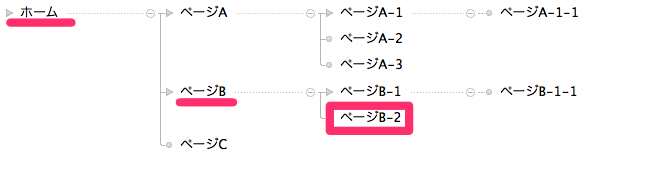
「関連する下層ページのみ」を選択した場合、現在表示しているページの先祖ページと直接の子ページに属するページのみが表示されます(言葉で書くとややこしい)。「表示するページ」で「トップから」を選択し、「関連する下層ページのみ」を選択した場合に表示されるページを図示したものが下の図になります。現在表示しているページを四角で囲み、表示されるページに下線をつけています。
まず、表示しているのが第1階層のページの場合、親にあたるページはありません(繰り返しになりますが、「ホーム」は第1階層)ので、「表示するページ」で指定した第1階層と、直接の子ページが表示されます。
次に、第2階層を表示している場合、図では「ページA-1」を表示していますが、親ページは「ページA」になります。したがって、「ページA」の直接の子ページと、表示している「ページA-1」の子ページである「ページA-1-1」が表示されます。少しややこしいですね。
次に「パンくずリスト形式で表示」を選択した場合ですが、現在表示しているページの先祖ページのみが表示されます。「表示するページ」で選択した階層でも、現在表示しているページの先祖に当たるページしか表示されません。また、次で解説する「下層ページ」の設定は無視されます。
これは、サイト内の現在位置を指し示すいわゆる「パンくずリスト」形式のナビゲーションを表示するための設定です。それ以外の用途は実際ありません。
下層ページ
「表示するページ」と「表示する下層ページ」の設定をもとに、表示する階層数を制限するための設定が「下層ページ」の設定です。「下層ページ」の設定は、「表示する下層ページ」の設定と連動します。
- 開始レベルから現在のレベル
- 開始レベルから現在のレベル+1
この2つの設定は、「表示する下層ページ」が「関連する下層ページのみ」の場合のみ影響があります。「開始レベル」とは「表示するページ」で指定した階層です。「現在のレベル」とは、現在表示しているページの階層です。現在表示しているページと同じ階層までに制限するか、ひとつ下の階層までに制限するかを選択します。「関連する下層ページのみ」を選択すると、前述したように直接の子ページが表示されますが、「開始レベルから現在のレベル」を選ぶと、現在表示しているページの子ページは表示されなくなります。
- すべてを表示
この設定は、「表示する下層ページ」が「関連する下層ページのみ」の場合と「すべてを表示」の場合で挙動が異なります。「関連する下層ページのみ」の場合は現在表示しているページの直接の子ページまでしか表示されませんが、「すべてを表示」の場合は最下層のページまで文字通りすべて表示されます。
- 表示レベルを任意指定
この設定は、表示する階層を数字で指定します。明確に何階層までと制限したいときに使います。
「下層ページ」の設定がいずれであっても、「表示する下層ページ」が「パンくずリスト形式で表示」の時は影響を与えません。
以上、オートナビブロックの設定値とその挙動についてまとめてみました。文章で書くと非常に複雑な挙動に見えますが、少ない設定値で、ウェブサイトのナビゲーションを最適に表示するためにチューニングされた挙動となっています。この挙動を自力で実装するのは大変ですが、オートナビの挙動を理解していなくても、適当に選択肢を変えていけばよく使われるナビゲーションが得られるようになっています。その代わり、どういう挙動になっているんだ?と真剣に悩みだすとはまってしまいますので、このようにまとめてみました。
オートナビに関連するページ属性
オートナビブロックには、オートナビブロックの表示に関連するいくつかのページ属性があります。ページ属性とは、各ページの「設定」メニューから設定できる、そのページに関連する付加情報のことです。
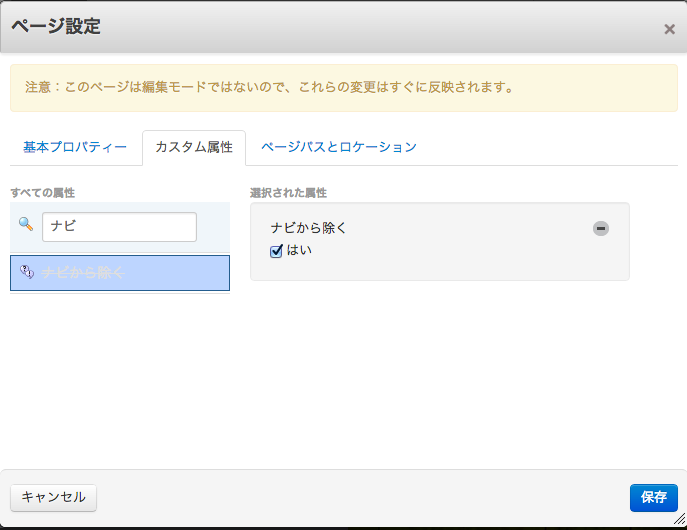
ナビから除く
このページ属性にチェックをつけて保存すると、その名の通り設定されたページがオートナビに表示されなくなります。ウェブサイトには「プライバシーポリシー」や「サイトマップ」など必要なもののナビゲーションに出てほしくないページがあります。
また、個別のブログ記事など、定期的に追加するコンテンツもナビゲーションに表示されたくない場合がありますので、そういう際にも使います。ブログ記事を書くたびにチェックするのは現実的ではありませんので、ページタイプのデフォルト設定で「ナビから除く」属性をデフォルトでオンにしておくと良いでしょう。
また、はまりやすいポイントとして、「ナビから除く」をオンにしても、パンくずナビゲーションにはページが表示されて欲しいと思います。オートナビブロックのカスタムテンプレートで「Breadcrumb」を選択すると、「ナビから除く」属性が無視されます。
その他にも、インストール直後は設定されていないものの、自分で追加して使えるオートナビブロック用のページ属性が存在します。
サブページをナビから除く
「exclude_subpages_from_nav」というハンドルのページ属性をオンにすると、そのページの子孫ページがオートナビに表示されなくなります。
ナビ上で最初の子ページにリンクする
「replace_link_with_first_in_nav」というハンドルのページ属性をオンにすると、オートナビでページは表示されますが、リンク先がそのページの最初の子ページになります。ウェブサイトの作りによりますが、第1階層のページは単にコンテンツを分類するためだけに必要で、コンテンツの中身は無いことがありますので、そのような場合は最初の子ページに飛ばしてしまえる様になっています。
ナビゲーションクラス
「nav_item_class」というハンドルのページ属性は、オートナビの各項目の li 要素の class 属性に、任意の値を設定したいときに使用します。これはCSSを自分で書けて、オートナビのカスタムテンプレートで下記の行のコメントを外す必要もありますので、デザイナー向けの機能になります。
if (!empty($ni->attrClass)) { //class that can be set by end-user via the 'nav_item_class' custom page attribute $classes[] = $ni->attrClass; } ページ属性の追加方法
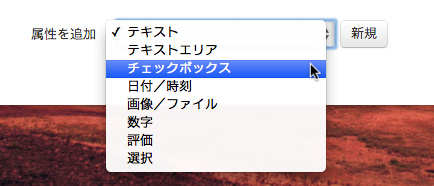
[管理画面 > ページとテーマ > 属性] ページにて、「属性を追加」プルダウンで属性タイプを選択して、「新規」ボタンをクリックします。「サブページをナビから除く」または「ナビ上で最初の子ページにリンクする」の場合は「チェックボックス」を、「ナビゲーションクラス」の場合は「テキスト」を選択します。
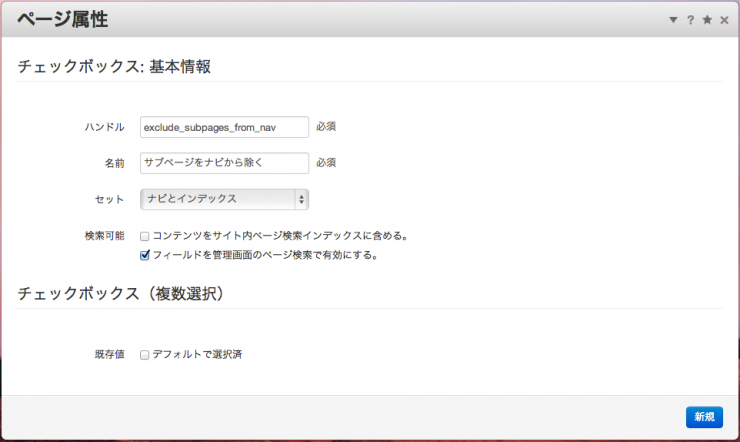
次に、属性情報の入力画面になります。属性のハンドルは間違えると動きませんが、名前は分かりやすい名前を自由につけてください。
「サイト内ページ検索インデックスに含める」をオンにすると、検索ブロックで検索する際に入力されたキーワードの検索対象になります。ナビゲーション用の属性ですので、チェックは外しておきましょう。デフォルトで選択済みとするかどうかも選べますが、ページタイプのデフォルト設定が常に優先されます。
このようにページ属性の追加を指示するアドオンはよくありますし、自分でデザインカスタマイズを行う際にもとても便利ですので、ページ属性の追加方法は覚えておきましょう。
ナビゲーション関連のアドオン
標準のオートナビでは実現できないナビゲーションもありますので、その際はマーケットプレイスからアドオンを入手して利用するのが便利です。
Manual Nav : Free
自動的にページを表示するのがオートナビですが、決まったページを選択したいときもあります。そのようなときに便利なアドオンです。ページを複数選択し、選択したページだけのナビゲーションが作れます。
Superfish Dropdown Menu : $15
ドロップダウンメニューをCSS/Javascriptの分からない方でも作れるアドオンです。
Page Auto Redirect : Free
「ナビ上で最初の子ページにリンクする」属性は、ナビゲーション上でリンクが変わるだけですので、ページとしては存在していますので、URLに直接アクセスすれば見えてしまいます。気になる方はこのアドオンを使いましょう。いくつか便利なページ属性が追加されます。属性ハンドルは変更してはいけませんが、属性名は分かりやすい日本語に変えて使いましょう。
- First child page(最初の子ページ) – 設定されたページにアクセスすると、最初の子ページにリダイレクト(転送)されます。サイトマップの並びで最初の子ページになります。
- Newest child page(最新の子ページ) – サイトマップの並びではなく、ページの公開日時で最新の子ページに転送します。
- Random child page(ランダムな子ページ) – その名の通りですが、何に使うのかよくわかりません。
- Parent page(親ページ) – 設定されたページにアクセスすると、親ページに転送されます。
Page Redirect : Free
Page Auto Redirectのように条件付きでリダイレクトするのではなく、決まったページに飛ばしたい場合に使います。ページ属性の属性タイプにページを選択するものは無いので、Page Selector Attributeアドオンもインストールしている必要があります。むしろPage Selector Attributeアドオンが超便利です。
以上、concrete5のオートナビと関連情報についてまとめてみました。質問はコメント欄にどうぞ!