Mac/Win対応。LESS, Sass, CoffeeScript, Jade, Markdownなどをコンパイルする無料アプリ、Prepros
Posted by admin at 7:38 日時 2013/07/11

Twitterでたまたまツイートしてる人がいて便利そうなアプリを発見しました。最近ウェブ制作を便利にする様々な言語が注目されています。SassなどのメタCSS、可読性の高いJavascriptを書けるCoffeeScript、テンプレートエンジンとして注目されているSlimやJade、書きやすくて読みやすいドキュメンテーション記法としてGitHubなどでも採用されているMarkdownなどなど…。ただ、たくさんあるもののそれぞれインストールが必要だったりして、導入が面倒なこともあります。
今回紹介するPreprosは、Sassなどのファイルを保存すると、自動でコンパイルして、ブラウザを自動で再読み込みまでしてくれます。このアプリをインストールするだけなので導入は驚くほどカンタン。このような用途のアプリとしてはCodeKitが有名だと思いますが、Preprosはなんと無料で利用できます。それもそのはず、コードがMITライセンスとして公開されているオープンソースソフトウェアです。GUIにはBootstrap、アイコンにはicomoonが使われていたり、他のオープンソースの資産もフル活用されているようで、このアプリの実装自体もほとんどがWeb言語でできているのが興味深いです。
Preprosの主な機能
コンパイルできる言語
- Less
- Sass
- Scss
- Stylus
- Jade
- Slim
- CofeeScript
- Haml
- Markdown
Javascript最適化
Javascriptの連結と圧縮まで自動でやってくれます。
他のソフトウェアに依存しない
別途SassやCompassをインストールする必要はなく、このアプリ単体で動作します。
ビルトイン・HTTPサーバ
Prepros自体にHTTPサーバを内蔵しており、MAMPが無くてもすぐにHTMLの確認ができます(PHPの実行はできない)。ビルトインサーバで確認するとあらゆるブラウザでオートリロードされるので超便利。IEでも。
エラー通知
Sassなどをターミナルで監視していると、エラーメッセージをターミナルに見に行く必要がありますが、Preprosなら見やすいエラー通知をしてくれるため、テキストエディタから離れる必要がありません。
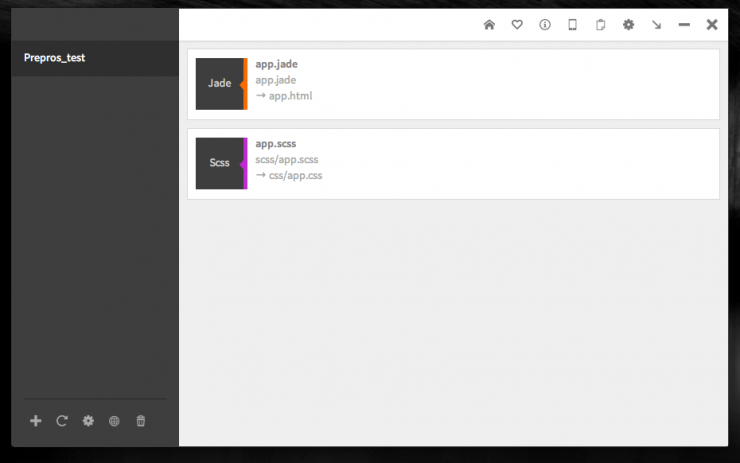
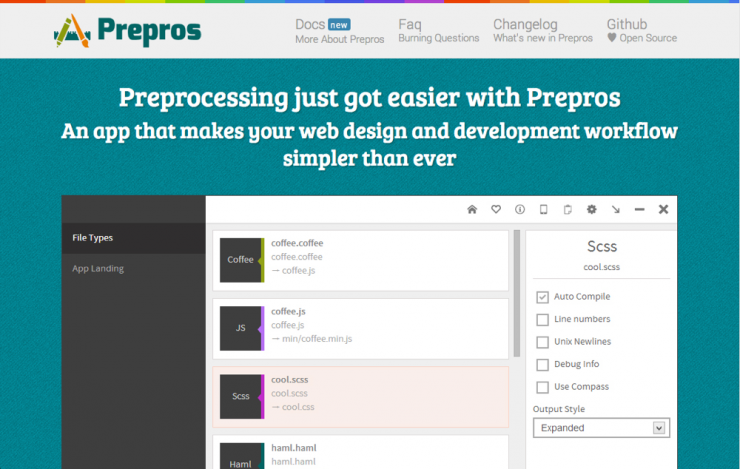
見やすいGUIウィンドウ
使い方は、基本的にこのウィンドウにプロジェクトフォルダをドラッグ&ドロップするだけ。自動的に監視がスタートします。HTMLやCSS、JSの出力先のパスも表示されているファイルパスをクリックするとすぐに変更できます。
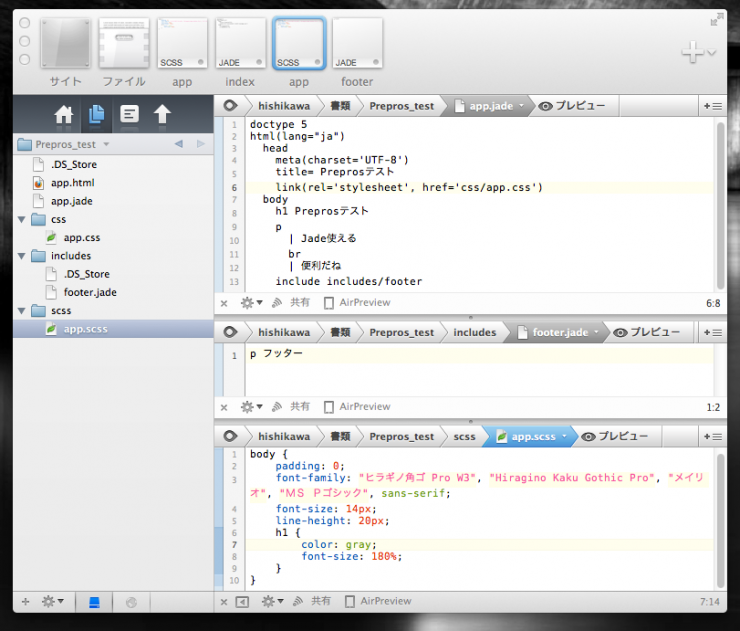
普通に日本語が入ったファイルも使えます。
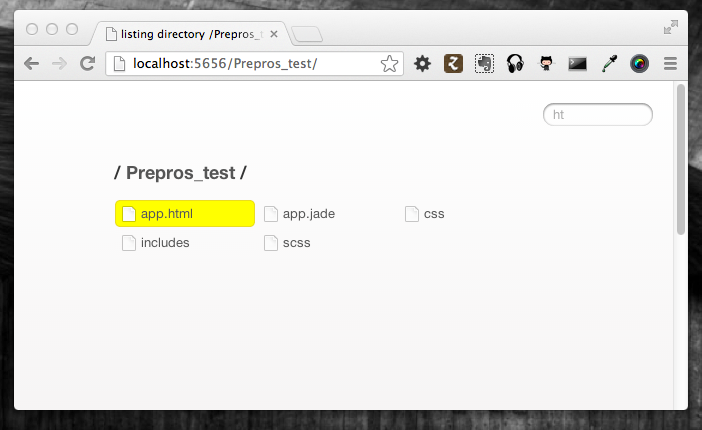
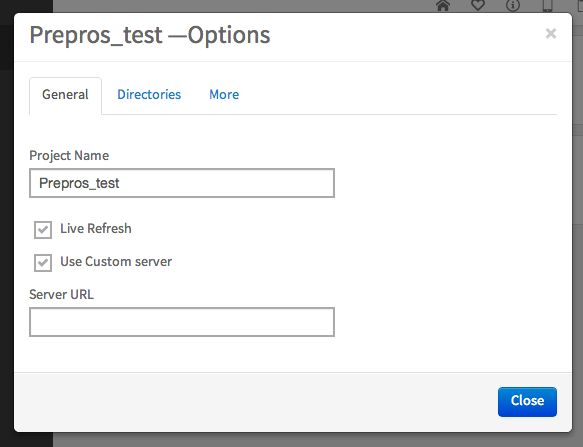
ビルトインHTTPサーバ
ビルトインサーバはシンプルなファイル検索としても使えます。
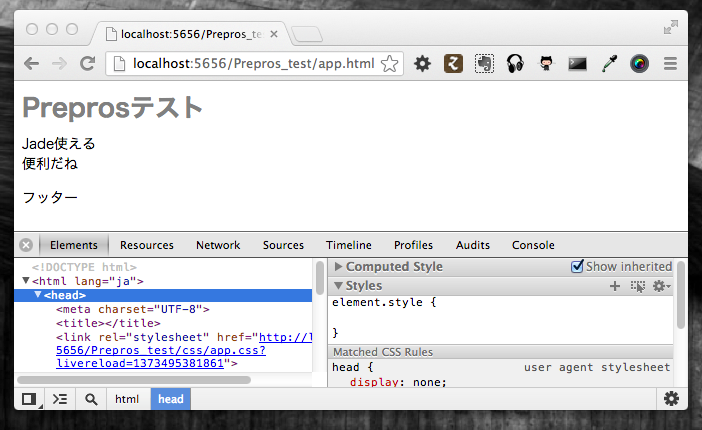
HTMLファイルも普通に確認できます。各ファイルを保存したタイミングでライブリロード。反応速度も早くてなかなか快適。
ただし、ビルトインサーバは静的ファイルしか見れませんので、まだ試していませんが、CMSの確認の場合はカスタムサーバーを指定する必要があるようです。Chromeのエクステンションをインストールしていればライブリロードもできるみたい。
こんなすごいツールがどうして知られてないんだろう?と思ったところ、このPreprosは今年の5月にリリースされたばかり。そして、この手のツールとしてはめずらしく先にWindows版が提供されていて、Mac OSXに対応したのは6月28日にリリースされたバージョン2.1からということです。Macユーザーの多い業界なので、道理で聞いたことがないわけだ。OSX対応前にMOONGIFTなどで紹介されていました。
- 多様な記法からHTML/JavaScript/CSSを生成「Prepros」|オープンソース・ソフトウェア、ITニュースを毎日紹介するエンジニア、デザイナー向けブログ
- LessやSass、CoffeescriptなどをコンパイルできるWindows用ソフトウェア・「Prepros」 – かちびと.net
- ほんとに無料?なくらい高機能なGUIコンパイラーPrepros【Win】 | Sou-Lablog
今後の新機能
フレームワーク、JsHint/JsLintへの対応、Firefox用のエクステンションの開発を予定しているようです。