WordPressのエディタ(TinyMCE)をプラグイン無しでカスタマイズする
Posted by admin at 8:32 日時 2013/08/27

案件で要望があって調べたのでメモ。テーマのfunctions.php、または自作プラグインからTinyMCEをカスタマイズする方法です。TinyMCE関連のプラグイン要らんなコレ。
クライアントワークで毎回同じ設定にするわ!という方や、デザインとぴったりマッチしたエディタにしたい!という方、エディタの機能を制限したい方向け。
ボタンを追加する
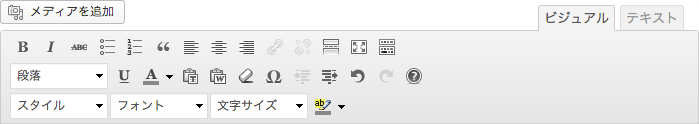
TinyMCEのボタンが入る行は4行用意されていて、1行目から順に mce_buttons, mce_buttons_2, mce_buttons_3, mce_buttons_4 のフィルターが用意されている。3行目と4行目は初期設定では空だ。ここでは3行目にスタイルの選択(styleselect)、フォントの選択(fontselect)、フォントサイズの選択(fontsizeselect)、テキストの背景色の選択(backcolor)を足している。これら以外に何が追加できるのかは調査できていない。
ボタンを削除する
同様にボタンを削除する方法。1行目と2行目の初期設定は class-wp-editor.php を参照。ここでは両端揃えボタンを削除している(日本語環境ではジャマなやつ)。
初期設定を変更する
- theme_advanced_text_colors:テキスト色の選択肢を指定できる。

- theme_advanced_background_colors:テキストの背景色の選択肢を指定できる。
- theme_advanced_more_colors:カラーパレットの「その他の色」ボタンの表示/非表示の設定ができる。
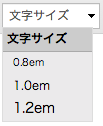
- theme_advanced_font_sizes:フォントサイズの選択肢を指定できる。
- font_size_style_values:上記は選択肢のラベルの指定で、実際に適用されるフォントサイズはこちらで指定する。

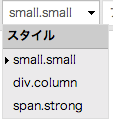
- style_formats:スタイルの指定の選択肢を指定できる。配列で書いてJSONエンコードして渡す。インライン要素、ブロック要素のどちらでも選択肢に追加でき、要素名とクラス属性値が指定可能。

いつもプラグインを使っていたが、さすがパブリッシングに重点を置いたWordPressのエディタだけあって、かなり柔軟な設定変更がお手軽にできるようである。
参考資料
日本語Codexのページも作らないとね
追記
これに加えてテーブル関係と水平線とdlまわりを追加できると、TinyMCEAdvancedいらなくなるのよねw 時間があるとき勉強しよう。/ via. WordPressのエディタ(TinyMCE)をプラグイン無しでカスタマイズする http://t.co/Mobj6BiC90
— gatespace(五十嵐和恵) (@gatespace_k) August 27, 2013
水平線は追加できるが、表組みは残念ながらWordPressに同梱されているTinyMCEでは省かれている。プラグインを利用したほうがいいだろう。定義リストはそもそもTinyMCEでボタンあったっけ…?
function tinymce_add_buttons( $array ) { // add buttons array_unshift( $array, 'hr' ); return $array; } add_filter( 'mce_buttons', 'tinymce_add_buttons' );