$ foundation new! Foundation 5がリリースされました
Posted by admin at 20:24 日時 2013/11/22

モバイルファーストなレスポンシブウェブデザインを実現するフロントエンド・フレームワークのFoundationがメジャーアップデートし、バージョン5がリリースされました!当ブログでも何度かFoundationをご紹介してきましたが、今回はかなり意欲的な内容だと思います。 そもそも、今年Foundation 4がリリースされたばかりでもう変わるのか!とすでにゲンナリしてる方は、そう面倒くさがらないでください。デザイン的にはFoundation 4と変わっていません。Foundation 5はデザインのアップデートではなく、パフォーマンスのアップデート、表示速度の改善が大きなポイントになっていると言うことです。
レスポンシブ配信
表示サイズによって自動的に異なるコンテンツを配信する技術です。このレスポンシブ配信技術により、大きな画面では大きな画像、小さな画面では小さな画像を配信することが可能になります。さらに、concrete5だとリサイズは自動でできますからね〜。Foundationベースでサイトを作れば、1つの大きな画像をアップするだけで各デバイスごとに最適なサイズの画像を表示することができる。これは近く検証してみたいと思います。
オフキャンバスレイアウト
これまでもソリューションとしてはZurbから提供されていましたが、正式にFoundationに採用になりました。オフキャンバスレイアウトとは、画面の外にコンテンツを隠しておき、タップで画面の中にスライドしてくるという、主にモバイル用のナビゲーションで使用される技術です。スライドアニメーションは100%CSSで書かれており、Javascriptで動作させるときのようにスマートフォンで見ても重たくなりません。
その他、ZeptoとjQueryの併用を廃止し、jQuery2に統一されたり、アニメーションのハードウェア・アクセラレーションを使用している関係で、IE8のサポートは完全に廃止されました。
開発スピードの向上
Foundation 5のもうひとつの大きなトピックは、開発ツールの改善です。目新しいのは
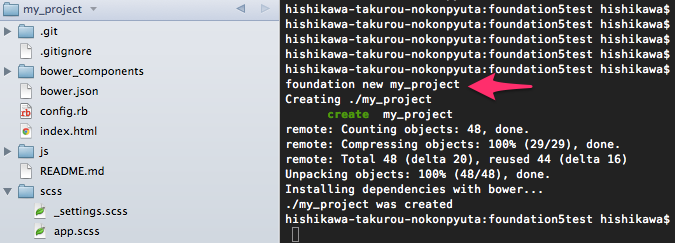
foundation new
という新しいコマンドラインツールです。このコマンドを打つだけで、すぐにFoundationベースの開発を開始することができます!コマンドの実行にはBowerが必要です。foundation new フォルダ名 で、すぐにそのフォルダ内にbower.jsonとconfig.rbが作られ、Foundationに必要なコンポーネントがダウンロードされます。

さらに、Libsassを採用することでビルドも高速化したそうです。
cliツールのリニューアルに伴い、gem名がzurb-foundationからfoundationに変わったので注意が必要かもしれません。
対応ブラウザ
Chrome, Firefox, IE9+, iOS, Android2, Android4, Windows Phone 7+, Surface
Foundation 4からのアップグレード方法
基本的には、Javascriptのみ変更が必要です。まず、Zepto.jsが廃止されましたので、もし使っていたらjQueryに変更する必要があります。また、初期化パラメーターが変更になっています。詳しくは公式サイトをご覧ください。