Designer Content Proアドオンの紹介
Posted by admin at 14:44 日時 2014/02/21
『concrete5 公式活用ガイドブック』でも使い方を紹介している、プログラムコードを書かずにconcrete5のブロックが作れる便利なアドオンが「Designer Content」です。このアドオンは無料ですが、有償のプロ版「Designer Content Pro」がリリースされていますので試してみました。結論としては、このアドオンはデザイナーさんにとってかなり使いやすく、concrete5でのデザインの自由度が広がると思います。
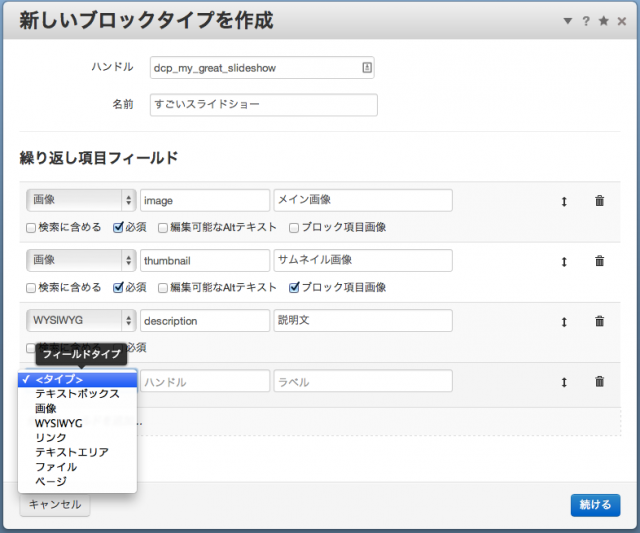
Designer Content Proは、Designer Contentと名前が似ていますが互換性はなく、新規開発されたパッケージです。ただし、管理画面からconcrete5のブロックタイプをマウス操作で作ることができると言う点は同じです。テキストボックスや画像、リンクなどの要素を組み合わせた入力欄を作ることができます。Designer Contentよりもブロック作成画面はシンプルで使いやすくなっています。
Designer ContentとDesigner Content Proには大きく分けて2つの違いがあり、1つは作成したブロックタイプをあとから編集できると言う点です。デザイナー・コンテント・プロで作成したブロックは一覧で表示され、編集することができます。作成してから、やっぱり入力欄を追加/削除したいという作業が行なえます。
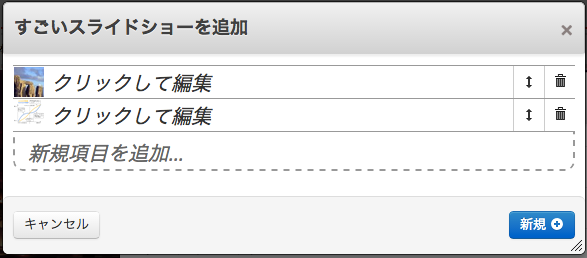
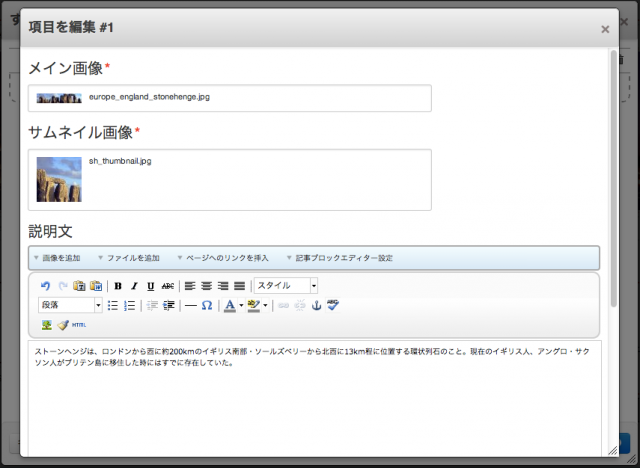
もうひとつの違いは、繰り返し要素を入力できるという点です。
作成したブロックタイプのデフォルトテンプレートは下記のようになっています。
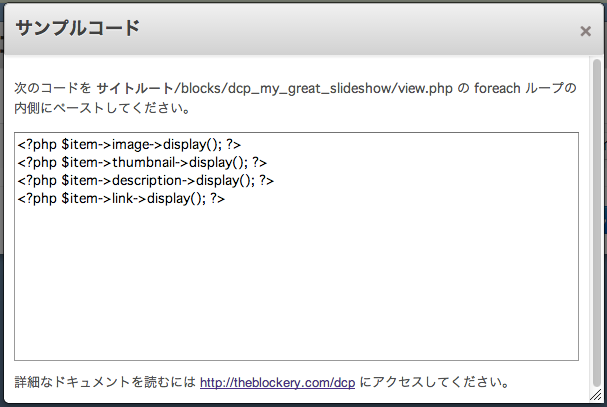
<?php defined('C5_EXECUTE') or die(_("Access Denied.")); ?> <?php /* This block was made with Designer Content Pro. Visit http://theblockery.com/dcp for documentation. */ ?> <?php foreach ($controller->getRepeatingItems() as $item): ?> <!-- Place markup for each repeating item here. Sample code can be found in the Designer Content Pro dashboard page. --> <?php endforeach; ?> foreach文の中に繰り返し要素を表示するコードを書くことで、ページに表示することができます。コードは管理画面からサンプルコードを取得することができますので楽です。
このコードをview.phpに貼付けると、それぞれのハンドルネームの要素が画面に表示されます。
<?php defined('C5_EXECUTE') or die(_("Access Denied.")); ?> <?php /* This block was made with Designer Content Pro. Visit http://theblockery.com/dcp for documentation. */ ?> <?php foreach ($controller->getRepeatingItems() as $item): ?> <?php $item->image->display(); ?> <?php $item->thumbnail->display(); ?> <?php $item->description->display(); ?> <?php $item->link->display(); ?> <?php endforeach; ?> シンプルな表記なので、あとはHTMLタグを調整すればどんなデザインにも対応できそうですね。
他にも、画像をリサイズして表示するコードや
$item->image->display(200, 100);
リンクも、Pageオブジェクトを取得してより詳細にコードを書くことができます
$page = $item->the_page->getPageObj(); if ($page) { $title = $page->getCollectionName(); $url = Loader::helper('navigation')->getLinkToCollection($page); $img_attr = $page->getAttribute('some_custom_attribute_handle'); $thumb = $img_attr ? Loader::helper('image')->getThumbnail($img_attr, 300, 200) : false; echo '<h2><a href="' . $url . '">' . $title . '</a></h2>'; if ($thumb) { echo '<img src="' . $thumb->src . '" width="' . $thumb->width . '" height="' . $thumb->height . '" alt="" />'; } } このようなAPIの解説はデザイナー・コンテント・プロの公式サイトのドキュメントに記載されています。
この便利なアドオンの翻訳ファイルを作成しました。まだマーケットプレイスの配布版にはバンドルされていませんが、GitHubのレポジトリからダウンロードできます。翻訳に不備があればプルリクエストをお願いします。