concrete5 5.7 ベータ1 プレビュー(1)
Posted by admin at 15:27 日時 2014/07/23

concrete5 5.7.0 Beta1がリリースされました。5.6系で一定の完成を見たconcrete5ですが、モバイルデバイスからウェブサイトを作れることが当たり前になり、concrete5が動作するPHPもバージョン5.2までと5.3以降で大きな進化を遂げているなど、concrete5を取り巻く環境は大きく変化しました。そんななかで、concrete5の代名詞とも言える直感的な操作を再構築し、モダンなPHPの開発スタイルに合わせて大幅なリファクタリングを行なったバージョン5.7は、まさに全く新しいconcrete5とも言える意欲的なバージョンアップになっています。本稿では、このバージョン5.7のベータ1版をもとに、concrete5がどのような進化を予定しているのかをいち早くお伝えしたいと思います。
なお、ベータ版のため画面が英語になっていますが、本リリースまでには日本語コミュニティ内で翻訳を終えたいと思います。協力者は常に募集中です!
5.7.0 Beta1 のダウンロードはこちら
インストール
concrete5.7はかなり機能が拡充されます。ベータ1のzipパッケージは66MBあります!concrete5.6.3.1.zip が17MBなのでほぼ4倍になった計算です。これはちょっとあまりにも大きいので、リリースまでには不要なライブラリなどは削って欲しいところです。
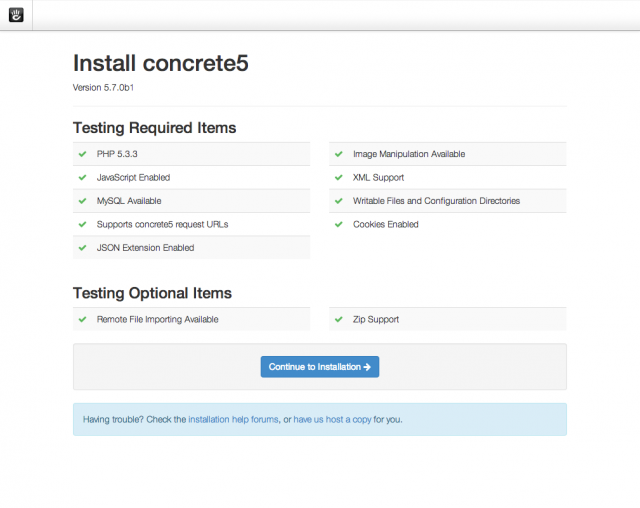
Bootstrapがバージョンアップして見た目がすっきりして見えること以外は、インストール画面は5.6系とほぼ変化なしです。ただし、PHPの必要バージョンがPHP5.3に変更されています。PHP5.2のサーバーでは動作しません。
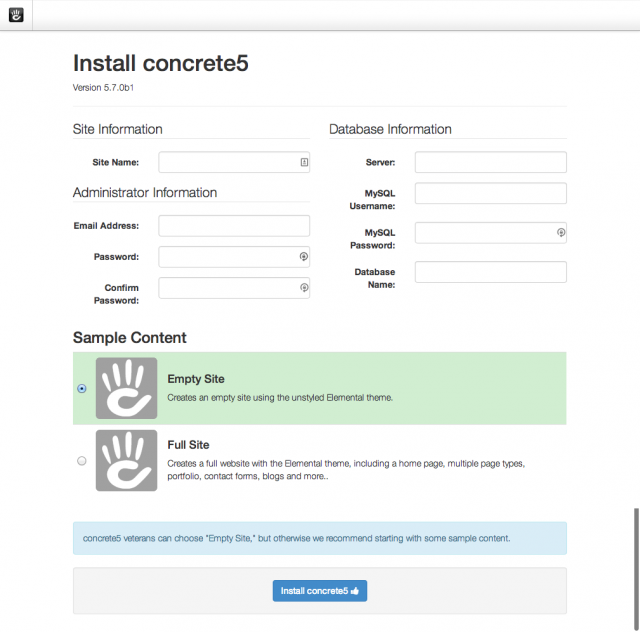
インストール時に選べるコンテンツが、コンテンツが空のElementalテーマのサイトか、サンプルコンテンツが入ったElementalテーマのサイトか、の2択になりました。どちらにしても5.7から採用されるElementalテーマが採用され、標準でレスポンシブデザインになります。
ログイン画面のデザインはWebサービスのようなオシャレなものになりました。
ページの編集
ツールバーのデザインが変更されます。モバイルデバイスで使いにくいプルダウンメニューは廃止になり、ツールバーの左側に現在のページに関連するボタン、右側にサイト全体の機能のボタンが配置されました。
「+」ボタンをタップするとオフキャンバスでブロック一覧が出現します。ブロックのアイコンをドラッグしてページに配置していきます。
記事ブロックの刷新
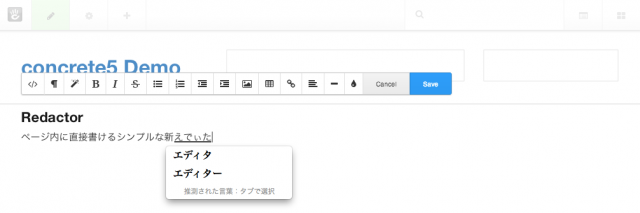
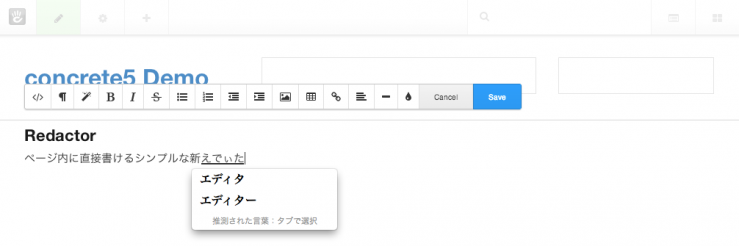
バージョン5.6までのconcrete5では、ページを直接編集できるとは言え、モーダルウィンドウが開いてWYSIWYGエディタが表示されていたため、厳密には「見たまま」ではありませんでした。バージョン5.7ではこれまでのエディタTinyMCEが廃止され、Redactorエディタが採用されました。新エディタの採用により、ページ内のテキストを、完全にその見た目のまま、直接編集することが可能になりました。
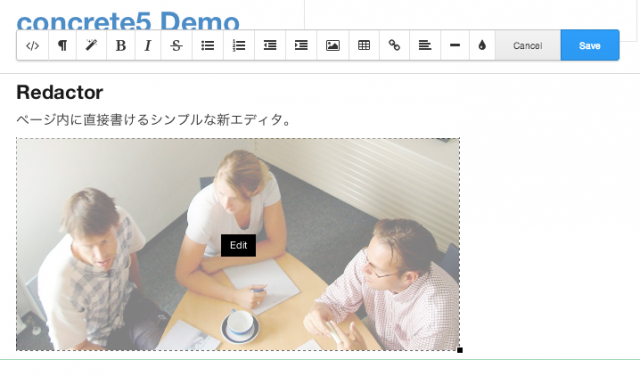
画像の挿入も見たままなので、非常に直感的です。
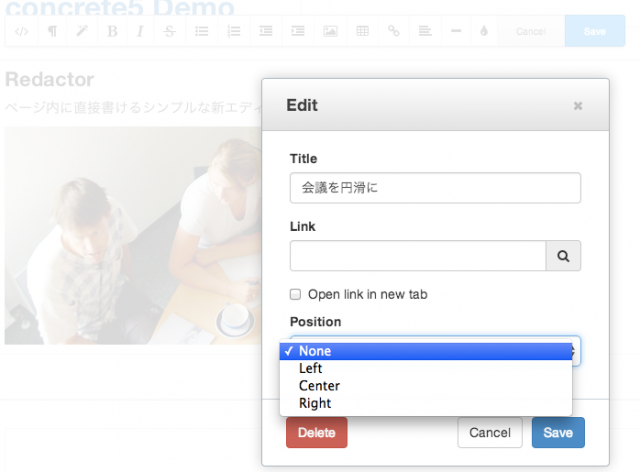
画像はコーナーをドラッグすると大きさを調整できます。また、画像の「Edit」ボタンをクリックすると、画像の設定ウィンドウが開きます。
画像のタイトルや、リンク設定、右寄せ/中央寄せ/右寄せが選択できる、シンプルかつ十分な機能です。
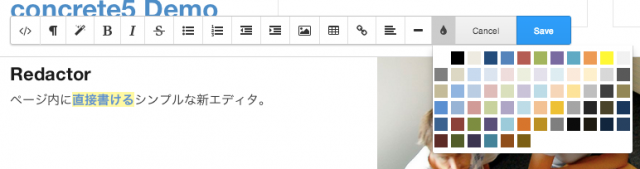
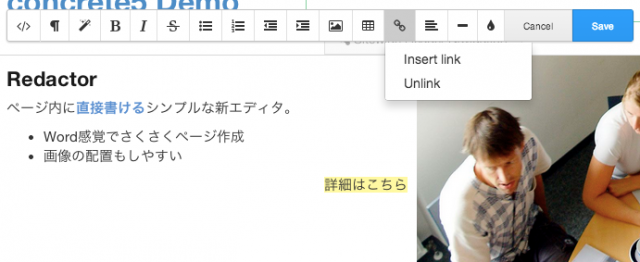
ページ上に浮かんで表示されるエディタのボタンから、文字色を変えたり、リンクをつけたり、表組を挿入できたりが可能です。
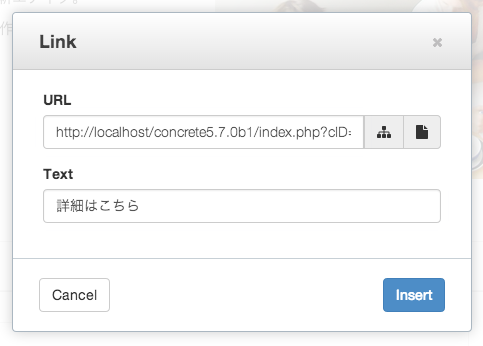
リンクの設定も、これまではconcrete5のサイトマップからページを選択する場合と、外部リンクの場合で、ボタンが違うという分かりにくさがありました。これはTinyMCEエディタの限界でした。カスタマイズの容易なRedactorの採用で、リンク設定が楽になりました。外部URLを直接入力しても良いですし、URL欄の横のボタンから、サイトマップ上のページや、ファイルのダウンロードリンクを設定できるようになりました。
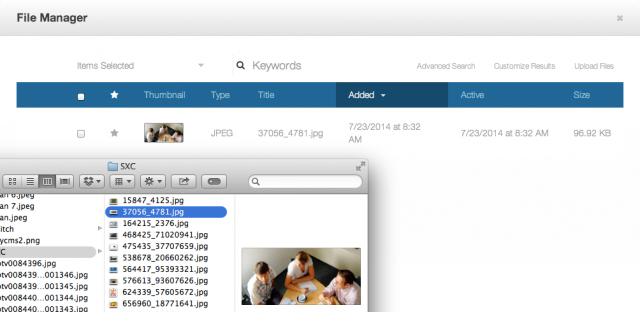
画像の管理がより強力に
ようやくファイルマネージャーへのドラッグ&ドロップでのアップロードが可能になりました。これで管理が楽になりますね。
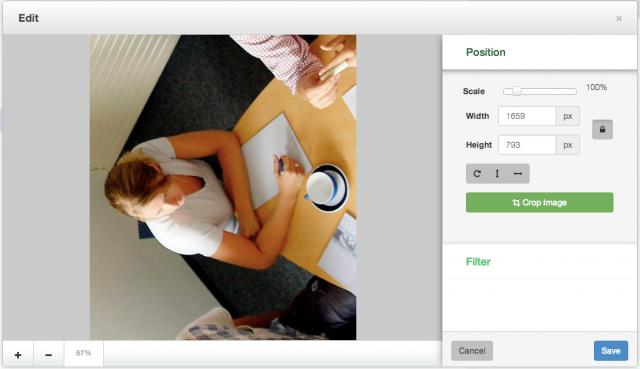
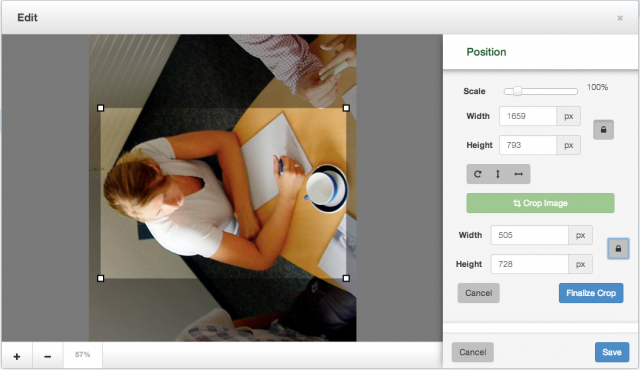
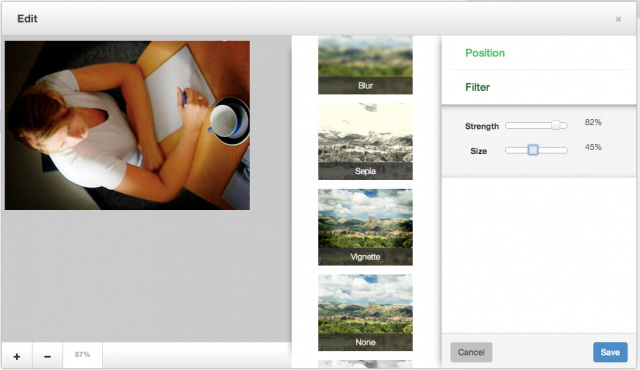
アップロードした画像は、ファイルマネージャー内からリサイズ、切り抜きができるほか、フィルターをかけてセピア調にしたり、モノクロ画像にしたりと工夫できるようになりました。
新ブロック
バージョン5.7では、サイト作成に便利なブロックが追加されます。標準ブロックの組み合わせだけでも、誰でも簡単にページを構成することができると思います。
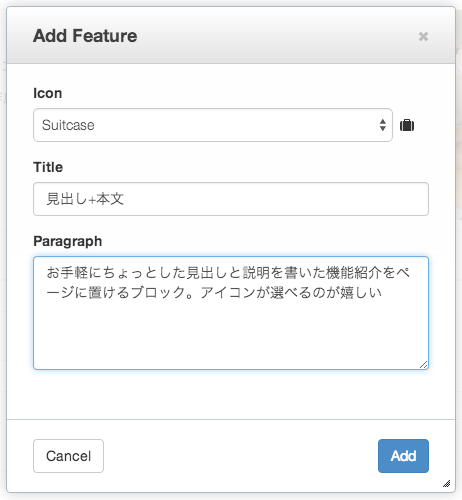
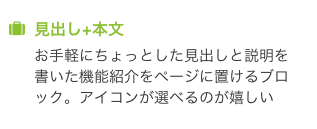
Feature
サービスの特徴やアピールポイントを表示するのに便利な、アイコン、見出し、本文がセットになったブロックです。
Horizontal Rule
区切り線を配置できるブロックです。HTMLの書けないWeb担当者の方に更新していただくには実は便利な機能。
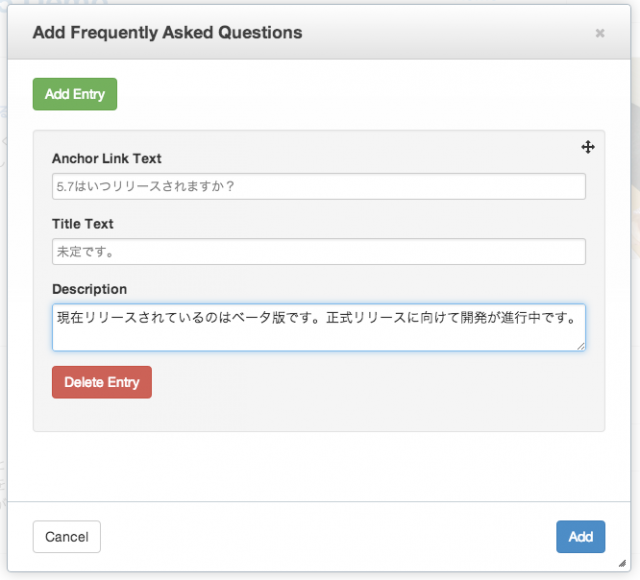
FAQ
よくあるお問い合わせを表示できるブロックです。コーポレートサイトならよく使う機能ではないでしょうか。質問と答えのセットを繰り返し入力できます。
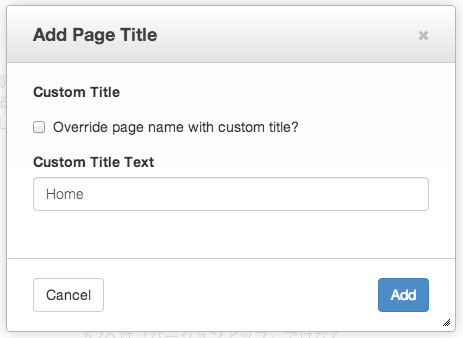
Page Title
ページのタイトルを表示するブロックです。5.6までは、現在のページのタイトルを表示しようと思うと、アドオンを使用するか、テーマにPHPを記載するかのどちらかでした。標準機能でサポートされたため、PHPを書かない方に取ってより便利になりました。ページによっては、パンくずなどに表示されるタイトルとは違う見出しを表示したいこともあると思いますが、そのような要望にも対応しているのがニクいところです。
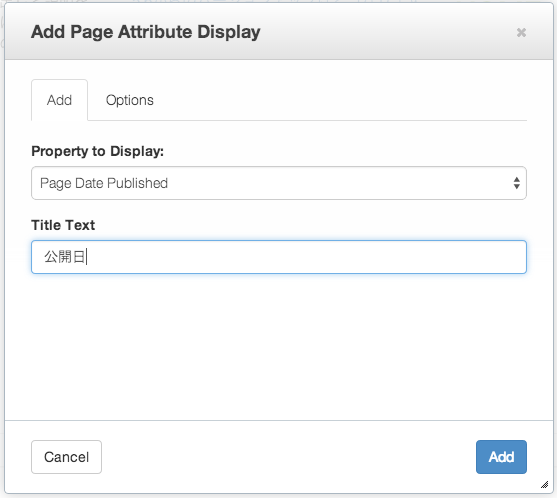
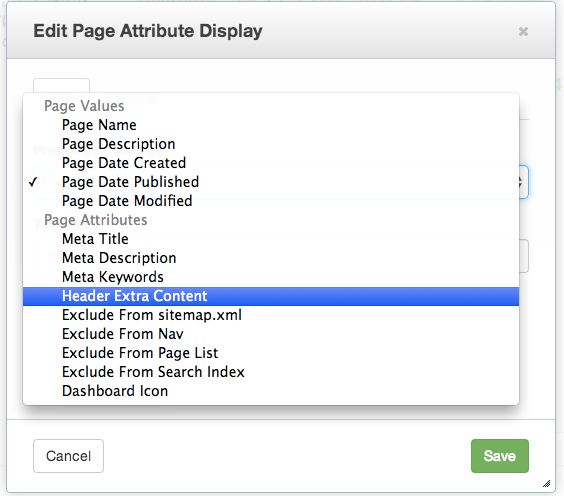
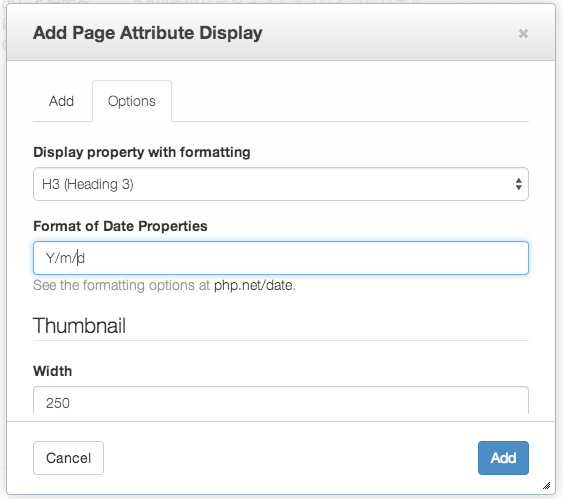
Page Attribute Display
Page Titleと似ていますが、ページのプロパティやカスタム属性の情報をページに表示するブロックです。こちらも、5.6まではアドオンを使うか、テーマにPHPを書いてカスタマイズする必要がありました。新しく標準機能に採用されたこのブロックでは、属性情報をPHPなしで表示することが可能で、デザイン的にも自由度の高い設計になっています。
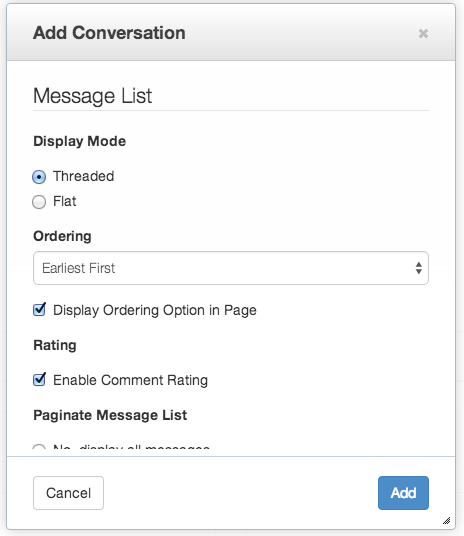
Conversation
5.6までもコメント機能はありましたが、オマケ程度のものでした。5.7では本格的なコメント機能が実装されました。
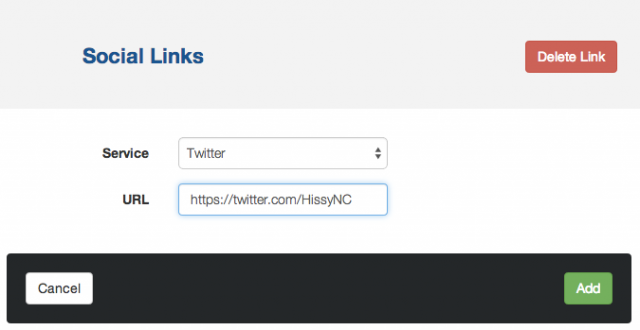
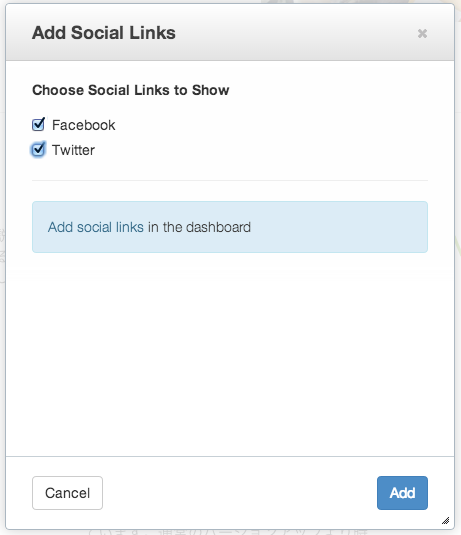
Social Links
これも今やウェブサイトに必須の機能と言えるのでしょうか。各種ソーシャルアカウントへのリンクを表示できるブロックです。
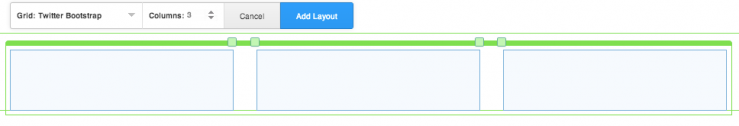
レイアウト機能の刷新
concrete5のUIで実はクライアントに最もウケがいい機能のひとつがレイアウト機能です。CSSが書けなくても、ページを複数のエリアに分割して、自在にレイアウトを作って行くことができます。ただ、5.6まではレスポンシブではないのが問題でした。5.7では、CSSフレームワークのグリッド機能を使えるようになり、テーマ側が対応している必要はありますが、レスポンシブ対応になります。
もちろん、旧レイアウト機能も選択できます。
人気のWebサイトビルダーに迫る高機能なインターフェース
ご紹介してきたとおり、バージョン5.7ではこれまでのconcrete5の直感的な編集方法を活かしつつ、最近急激にシェアを延ばしている新興のSquarespase、Weebly、Wixなどのオンラインウェブサイトビルダーに迫る高機能を実現しています。オープンソースのCMSでここまで徹底した編集UIの進化に取り組んでいるのは珍しいのではないでしょうか。
バージョン5.7の魅力は編集モードに留まりません。次の記事では、デザインメニュー、ページの設定、管理画面、モバイルデバイスでの使用感などを引き続きレポートして行きます。
追記
こちらの記事で、実際の編集を動画で見ることができます。
concrete5の5.7βがリリース! | concrete5 blog