一番分かりやすいWordPressとconcrete5のカスタマイズ方法の違い
Posted by admin at 12:39 日時 2014/09/15
このお題が分かりやすいなぁと常々思っています。企業サイトをCMSで構築するとして、ありがちなこのカスタマイズです。
「トップページに新着ニュース5件を表示してください。」
WordPressの場合
トップページへの変更ですので、お使いのテーマのindex.phpを開きましょう。ただし、お使いのテーマや設定によっては、front-page.php, home.php, page.phpのいずれか、またはそれ以外である可能性があります(Show Current Templateプラグインなどを入れておくとすぐに分かりますね)。
新着情報を表示したい箇所に、下記のコードを追加しましょう。ちなみに筆者がCodaのスニペットに入れていつも使っているコードです。
// 表示オプションの指定 $args = array( 'posts_per_page' => 5, // 表示件数 'cat' => 0, // カテゴリーの指定 'orderby' => 'post_date', // 日付順でソート 'order' => 'DESC', // 降順 'post_type' => 'post', // 投稿タイプの指定 'post_status' => 'publish', // 投稿ステータスの指定 'suppress_filters' => true, // プラグインが適用するフィルターフックの影響を避けるオプション 'ignore_sticky_posts' => true, // 先頭固定表示投稿を無視 'no_found_rows' => true, // パフォーマンス向上のために入れた方がいいオプションその1 'update_post_term_cache' => false, // パフォーマンス向上のために入れた方がいいオプションその2 'update_post_meta_cache' => false // パフォーマンス向上のために入れた方がいいオプションその3 ); // オプションを指定してWP_Queryオブジェクトの生成 $the_query = new WP_Query( $args ); // 条件に該当する投稿がある if ( $the_query->have_posts() ) { // 投稿の数だけ繰り返し while ( $the_query->have_posts() ) { $the_query->the_post(); // テンプレートタグを有効化 // タイトルを表示 ?> <h3><?php the_title(); ?></h3> <?php } } wp_reset_postdata(); // 投稿データのリセット。これを入れ忘れるとテンプレートタグの表示がおかしくなる 表示はテンプレートタグで変更します。
いいところ
WP_Queryの多彩なオプションを使えばかなり自在にデータベースから投稿を取得できる。
いまいちなところ
プログラム必須
concrete5の場合
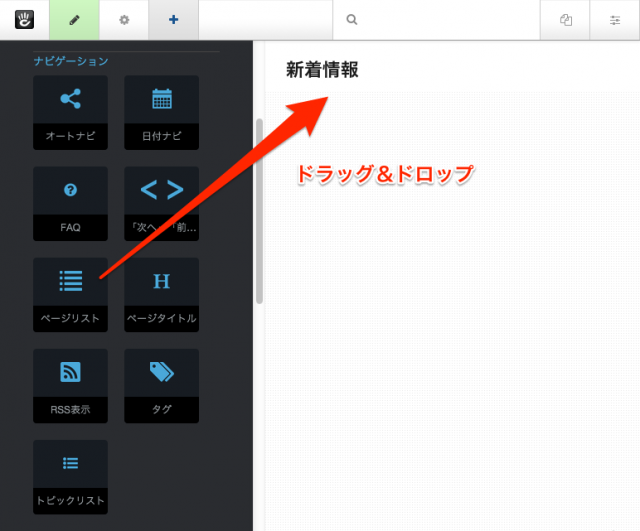
トップページでツールバーの「+」ボタンをクリックします。開いたブロック一覧から、「ページリスト」ブロックをページにドラッグ&ドロップします。

ブロックを追加
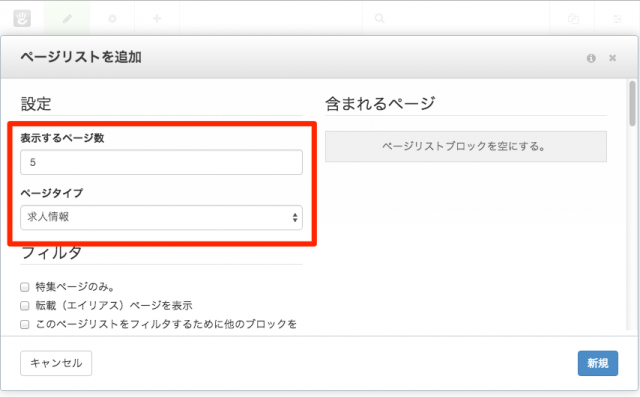
ページリストの設定画面が開きますので、表示するページ数、表示したいコンテンツの種類を選びます。他にもフィルタ条件で絞り込むことができます。

ページリストの設定(1)
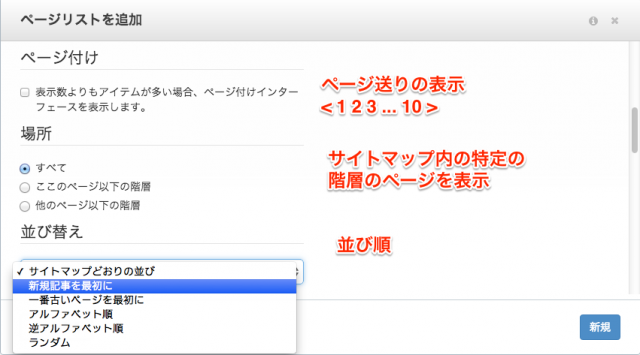
さらに、ページ付けインターフェースを表示するか、サイトマップ上のどのページを表示するか、どの順番で表示するかを選びます。

ページリストの設定(2)
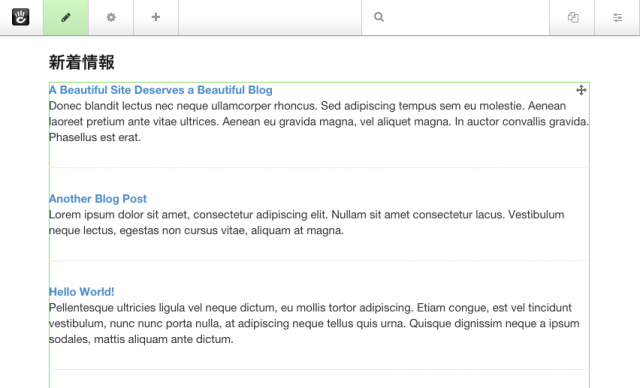
新着情報一覧が作れました!

ページリストブロックを置いた
さらに、デザインを変更してみましょう。

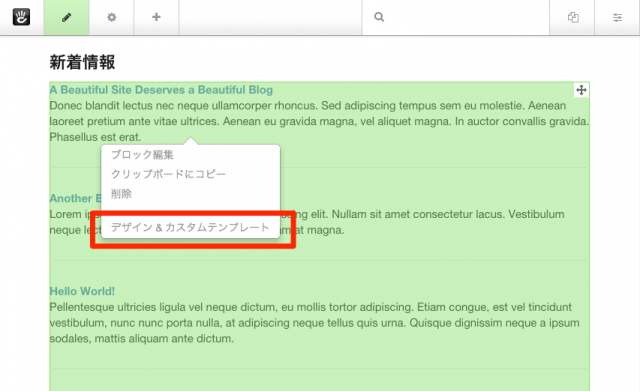
ブロック編集メニューからカスタムテンプレートを選ぶ

ブロック編集メニューからカスタムテンプレートを選ぶ
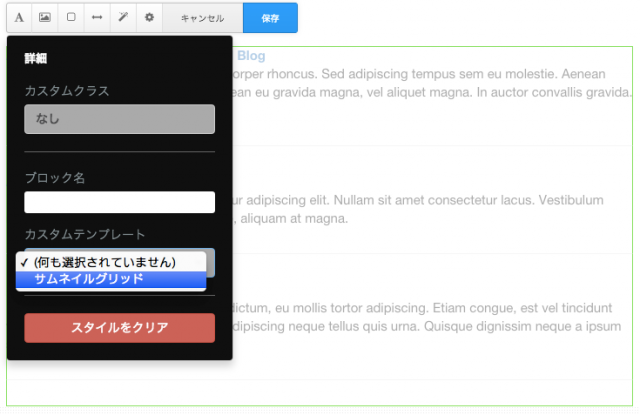
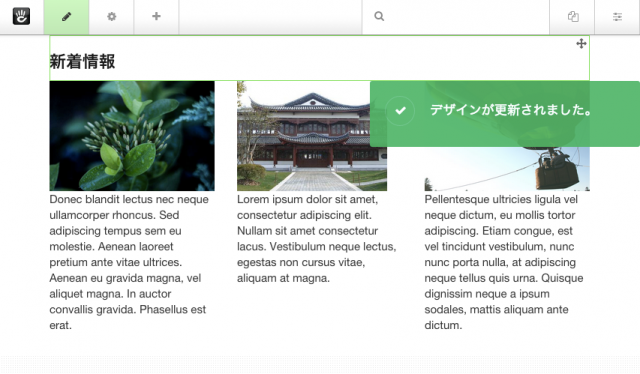
じゃーん!

デザインが変更されました
いいところ
お客さんでも設定が変更できる。PHP書かなくていい
いまいちなところ
設定項目に無いロジックで表示しようと思うと急にハードルは上がる(アドオンを買えば解決)
—
ちなみに、concrete5の画面はバージョン5.7です。5.6と基本的に機能は変わりませんが、画面がキレイになりましたね〜。