Google Analyticsとconcrete5ですぐできる!ABテストにチャレンジしてみよう!
Posted by admin at 8:30 日時 2014/11/04
お仕事でウェブサイトにABテストを仕込んでいて、改めてconcrete5はABテストの設定が楽でいいなぁ〜と、Facebookでそのように感想を漏らしたところ、ぜひそのやり方を書いてほしいと言うリクエストをいただきましたので、ざっくりとまとめてみます。後で公式サイトにも転載しようと思います。
ABテストとは?
ABテストは、ユーザーに2つの選択肢を用意しておき、どちらがよりユーザーに使われるか、効果があるかを検証する技術です。多くの場合、ユーザーが選択肢のなかから選択する必要はなく、自動的に選択肢が割り当てられます。また、ABテストという呼ばれ方をすることが多いですが、実際にはAとBの2パターンに限らず、もっと多くのパターンをテストすることもできます。
ABテストを使うと、例えばこんなテスト(検証)ができます。
- キャンペーンページのデザインを何パターンか用意して、どの表現がコンバージョン率が高いかを検証する
- 商品一覧ページのレイアウトを何パターンか用意して、どのレイアウトが離脱率が少ないかを検証する
- 「お問い合わせ」ボタンの色を何パターンか用意して、どの色がクリックされるかを検証する
concrete5が便利なのは、ページはいくらでも自由に設置できて、その中にブロックを置いていくという操作方法です。たとえば、全く同じカテゴリーの商品一覧ページを、違うURLでもうひとつ作るとして、お使いのCMSでできますでしょうか? /category/category-name みたいにURLが決まってしまっていると、なかなか難しいですよね。concrete5なら、ページをひとつ作成して、そこに「ページリスト」ブロックを設置するだけで商品一覧ページのできあがり。
また、ボタンの色を何パターンか用意するにしても、concrete5はブロック単位でテンプレートが独立しているため、ボタン部分だけのテンプレートを増やせばいい。ページ全体のテンプレートを複製してカスタマイズするよりはるかに楽です。
ま、もちろんconcrete5も便利なんですけど、Google Analyticsも昔に比べたらとても進化して便利になりましたよね。ありがたい限りです。なお、Google AnalyticsではABテストと言わず「ウェブテスト」と言いますので、以下はこちらの名称に統一して記述します。
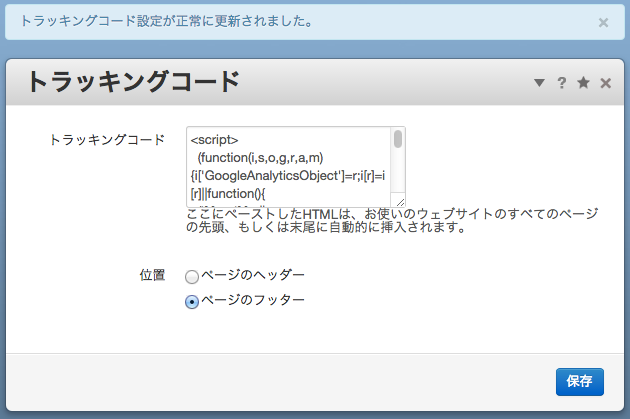
Step 1 : トラッキングコードの挿入
まずは、何はなくともGoogle Analyticsのトラッキングコードを埋め込みます。そもそもABテストを行なうからには、何かしら改善したいページがアクセス解析から見つかったと言うことだと思いますので、当然すでに入っているものと思いますが、一応位置を「ページのフッター」にしておくことが重要です(あとで挿入するJavascriptとのバッティングを防ぐため)。
もしまだトラッキングコードを設定していない方は、こちらのヘルプを読んでトラッキングコードを取得してください。
Step 2 : テストで使用するコンバージョンを選択
ここでは、問い合わせページのレイアウトパターンを複数作成して、コンバージョン率の高いものが自動で選択されるというテストを作成してみます。ウェブテストは、Google Analyticsのメニューの中にあります。
まず最初に目標(コンバージョン)を選択します。まだコンバージョンを設定していない方は、こちらのヘルプを読んで目標を追加してください。
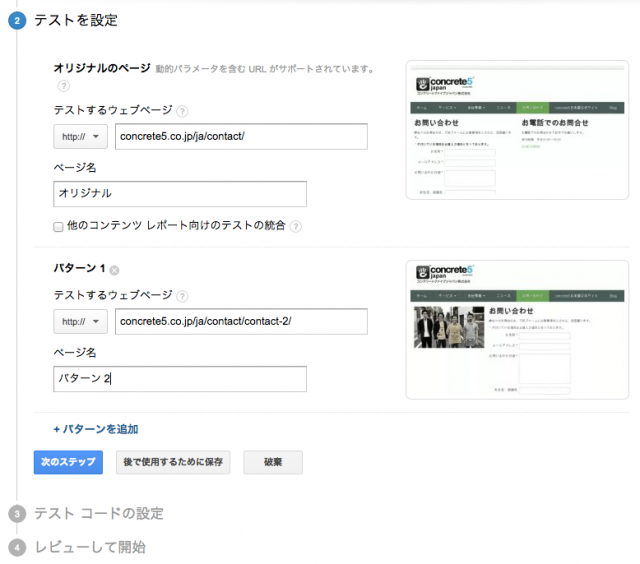
Step 3 : テストパターンの設定
次に、テストパターンを設定します。テストしたいオリジナルページと、その派生パターンをURLで指定します。このようにパターンごとにURLを入力します。
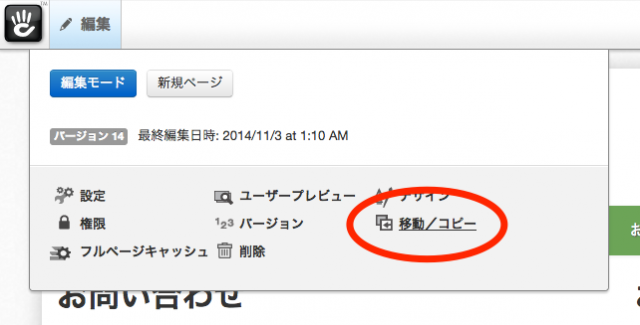
テストパターンは、あらかじめconcrete5でページとして作成しておきましょう。オリジナルページを複製して作成するのが便利でしょう。
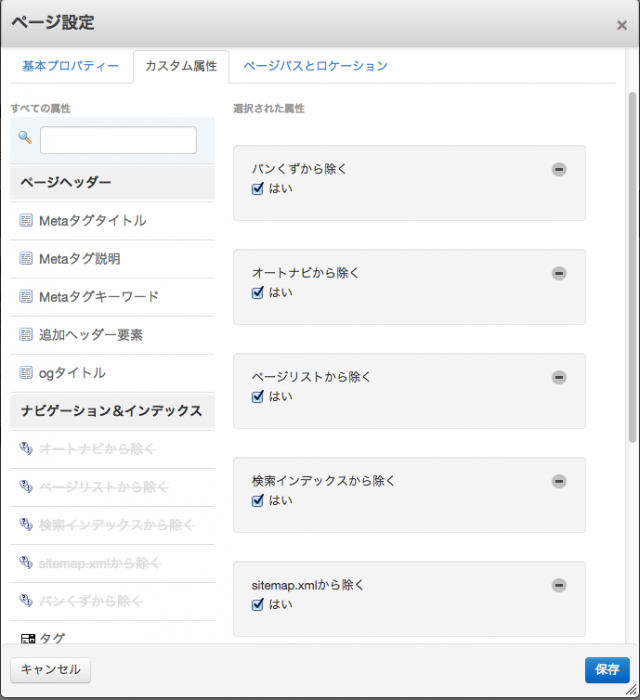
テストパターンの各URLは実際にアクセス可能である必要がありますが、オリジナルページと基本的には同じコンテンツですので、サイト内のナビゲーションなどに出てこられると邪魔です。そのため、ナビゲーションや一覧、サイト内検索には出てこないようにカスタム属性で設定しておきましょう。
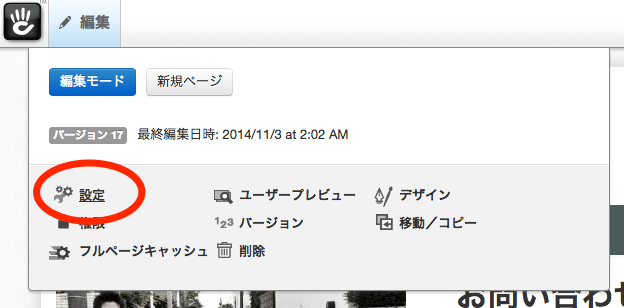
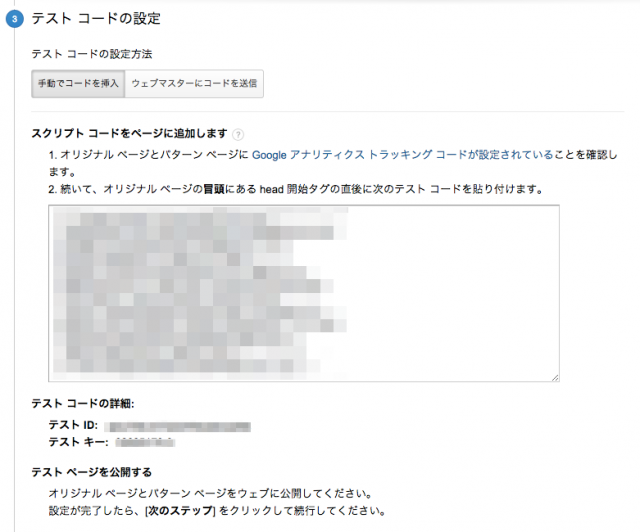
Step 4 : テストコードの埋め込み
テストパターンを設定したら、テストコードが取得できます。
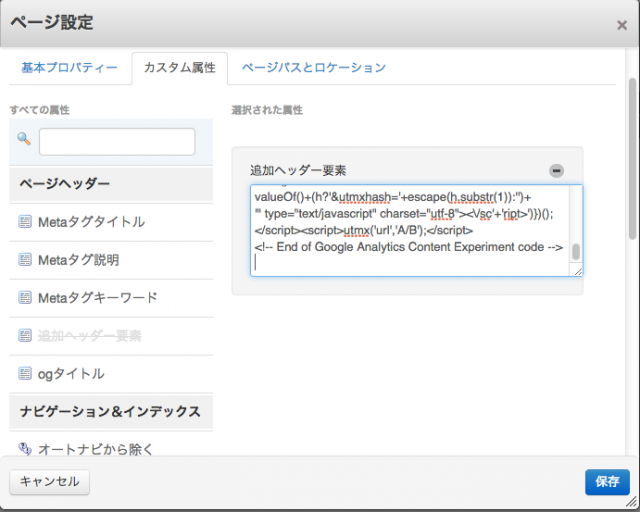
こちらのテストコード(Javascript)をコピーし、オリジナルページの「追加ヘッダー要素」にペーストします。
Step 5 : テストコードの検証
以上でウェブテストの設定は完了です。もし検証段階でJavascriptエラーなどの問題が表示されたら、画面の指示に従って解消してください。
いかがでしょうか。ウェブテストの設定作業は、すべてGoogle Analyticsとconcrete5の画面から完結できました。これなら、テンプレートの変更をいちいち制作会社や社内の技術者に依頼せずとも、気軽にABテストの実施ができちゃいますね。ぜひお試しください!