concrete5 の「ソーシャルリンク」「このページをシェア」のテンプレートカスタマイズ方法
Posted by admin at 12:56 日時 2015/04/30

この記事の対象:concrete5 バージョン5.7以上
5.7から導入された「ソーシャルリンク」ブロックと「このページをシェア」ブロックがあります。「ソーシャルリンク」ブロックは、ウェブサイトオーナーのソーシャルアカウントへのリンク、「このページをシェア」ブロックはSNSに見ているページをシェアしてもらうためのブロックです。どちらも、Font Awesomeのアイコンが表示されます。
「ソーシャルリンク」ブロックのテンプレートは /concrete/blocks/social_links/view.php です。このファイルを複製し、/application/blocks/social_links/view.php にアップロードすることでテンプレートのカスタマイズができます。新しくコピーした方の view.php を変更すると、表示を変更できます。
同じく、「このページをシェア」ブロックのテンプレートは /concrete/blocks/share_this_page/view.php になり、application フォルダ内に複製する事でカスタマイズが可能です。
「ソーシャルリンク」ブロックのテンプレートを見ると、ソーシャルアイコンは次のコードで取得されています。
$service->getServiceIconHTML()
このアイコンを独自のアイコンに差し替えたい場合もあると思います。その場合は、次のコード例のように、各サービスの名前とハンドルを取得して表示する事ができます。
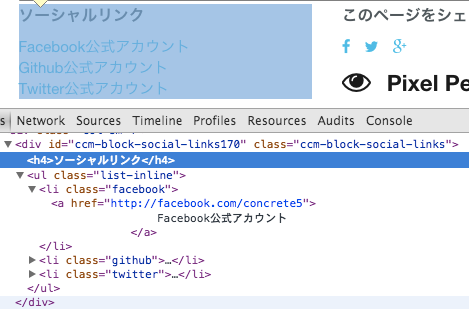
<?php defined('C5_EXECUTE') or die("Access Denied."); ?> <div id="ccm-block-social-links<?=$bID?>" class="ccm-block-social-links"> <h4>ソーシャルリンク</h4> <ul class="list-inline"> <? foreach($links as $link) { $service = $link->getServiceObject(); $name = $service->getName(); $handle = $service->getHandle(); ?> <li class="<?php echo $handle?>"> <a href="<?echo $link->getURL()?>"> <?php echo $name; ?>公式アカウント </a> </li> <? } ?> </ul> </div> このカスタムテンプレートで表示されるソースコードは次の画像のようになります。
「このページをシェア」ブロックでも同様です。
<?php defined('C5_EXECUTE') or die("Access Denied."); ?> <div class="ccm-block-share-this-page"> <h4>このページをシェア</h4> <ul class="list-inline"> <? foreach($selected as $service) { $link = $service->getServiceLink(); $name = $service->getName(); $handle = $service->getHandle(); ?> <li class="<?php echo $handle?>"> <a href="<?php echo $link?>"> <?php echo $name; ?>でシェア </a> </li> <? } ?> </ul> </div> なお、これらのブロックは欧米でメジャーなサービスしか対応していませんので、はてなブックマークが必要な場合は拙作のSocial Share Liteアドオンをお使いください