concrete5によるサイト構築を5ステップ+1で理解する!
Posted by admin at 9:05 日時 2011/02/07

concrete5を初めて知って使ってみようと検討されている方は、まずどのようにconcrete5でサイトを作ればいいのかのイメージがしづらいことも多いのではないでしょうか。また、企業のウェブサイトでCMSとしてconcrete5を採用することを検討されている方も、どのように見積もりを依頼すれば良いのか分かりにくいかもしれません。
ノットニル・クリエイティブでは、昨年からぼちぼちconcrete5で制作したウェブサイトを納品してきました。200ページ超の大規模なものから10ページほどの小規模なものまでありますが、そのなかでconcrete5によるサイト制作の特徴について分かってきたことをまとめてみました。これからconcrete5でホームページをつくってみようという方、また発注を検討されている方に、どのような作業が必要なのかのご参考になればと思います。
1. 企画・仕様策定
どんなサイトでもこの部分は必要だと思いますが、concrete5を使うなら特にどんなサイトにしたいのか、よく検討する必要があると思います。
concrete5ではまっさらなページに、ブラウザ上でブロックを積み上げていくことでサイトを作っていきます。レイアウトもページ単位で変更できますし、権限もあれこれ変更できます。その代わり、あとから大きな変更を、サイト全体に渡って一気に変えるのは面倒です。事前にちゃんとコンテンツを設計しておいたほうがスムーズです。
また、他のWordPressなどとの互換性は設計が全く違う以上、現状ではほぼ無いと言っていいと思います。やっぱりブログ系のCMSの方がよかったな…ということが無いように、事前にconcrete5のどのような機能が必要なのか、吟味したほうがよいと思います。
→concrete5日本語公式サイト:concrete5の基礎知識
2. デザイン
どんなCMSを使う場合でも必要だとは思いますが、できるだけ機能を理解した上でデザインされたほうがよいでしょう。concrete5はデザイン上の制約が少ないので、ヘッダー・メイン・サイドバー・フッターのような、既製のデザインルールにとらわれないほうがいいんじゃないかと思います。当サイトのトップページもconcrete5ですからね。
3. テーマ作成
concrete5では、ほとんどエリアを指定するPHPコードを埋め込むだけでテーマができてしまいます。その代わり、エリアをどのように分けるかはしっかり検討する必要があります。これは、特に上級権限モードを使う場合は、編集権限の設定はエリア単位で行うからです。また、移動モードで上下を入れ替えて欲しくない場合もはっきりエリアで分けておく方がよいでしょう。
→concrete5日本語公式サイト:上級権限モードの使い方
4. ブロック作成
concrete5によるサイト制作の場合、主に時間がかかるのはブロック作成です。concrete5には豊富な機能を実現する様々なブロックが標準で用意されていますが、デザインをオリジナルにカスタマイズしたい場合はカスタムテンプレートを作成する必要があります。WordPressのウィジェットをカスタマイズするよりはだいぶ楽です。
→concrete5日本語公式サイト:ブロック修正の仕方とカスタムテンプレートの仕組み
標準ブロックでは実現できない機能がある場合は有料ブロックの購入を検討しますが、日本語化されていなかったり、イチから開発するしかない場合もあります。WordPressでいうとプラグインを作成するイメージですが、WordPressはプラグインが豊富ですので、concrete5だと作らなきゃいけない場面は多くなるのかも…?ただ、WordPressでいつもプラグインで足す機能はほぼconcrete5に標準搭載されていますので、これはサイトによりますね。
また、商品カタログのような定形のコンテンツを更新する場合は、入力作業を簡略化するためにブロックを作成することもあります。WordPressでいうとカスタムテンプレートを使うイメージです。
concrete5でサイト制作する場合、最も工数が変化するのがこのブロック部分の対応だと思います。サイトオープン後の運用のことまで考えて、どんなブロックが必要なのか事前に検討しておきましょう。
5. コンテンツ登録
下書き機能やページタイプのデフォルト指定を使えば、concrete5によるコンテンツ入力はかなり効率的にできます。とはいえ、コンテンツ登録は甘く見られない、時間のかかる作業ですね。
また、ページタイプはページリストでコンテンツの一覧を出す場合に便利ですので、積極的に使っていきましょう。
→concrete5日本語公式サイト:下書きとページタイプの仕組み
番外:携帯対応
concrete5は標準では携帯電話での表示に対応していません。カスタマイズによって対応する必要がありますが、ブログのようにどのようなコンテンツが表示されるのか自明でない分、携帯対応をどのように行うのか事前に決めておいたほうがよいです(とりあえずKtai Styleいれとけばいいや、というノリでは無理です)。
スマートフォンとガラケーでテーマを切り替えて表示する方法については今まとめていますので近いうちにブログで紹介します。別々にはこちら↓
→c5.tktools.jp:携帯用のハック
→Optimizing your concrete5 Website for the iPhone
concrete5によるサイト構築まとめ

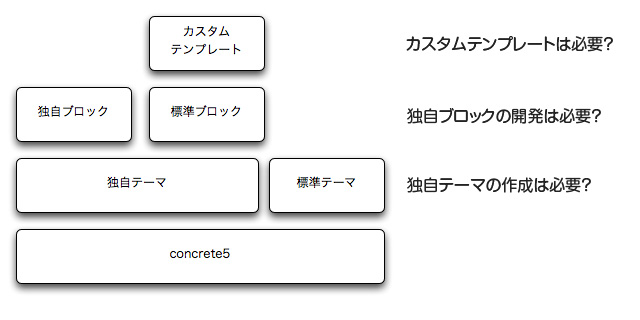
独自テーマを作成するだけならあまり時間はかかりません。
カスタムテンプレートまでつくり込むとまぁまぁ時間がかかります。
独自ブロックが必要だとそれなりに時間がかかります。
ふわっとした表現ですみません…。
自分の場合、一般的な企業のコーポレートサイトを制作するなら、concrete5とWordPressでかかる工数にあまり差はない、どちらかと言えばconcrete5の方が時間がかからないかな、という印象です。