concrete5のシングルページで確認ダイアログを出す
Posted by admin at 8:29 日時 2013/03/22

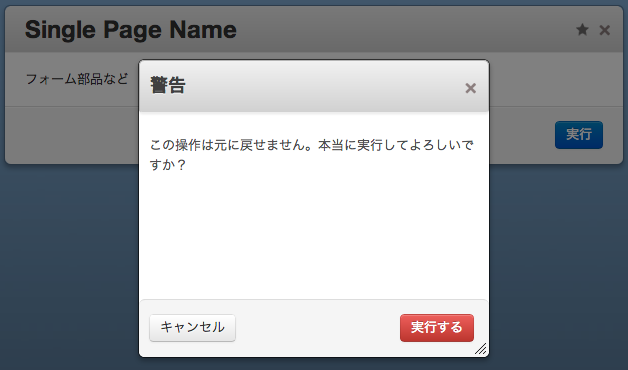
concrete5のシングルページ(管理画面)を作る時に、破壊的な操作を実行する前に確認のダイアログを表示し、不注意による操作ミスを減らしたいというニーズがあったので、ちょっと作ってみた。
基本的にはdialogというconcrete5にバンドルされているjQueryプラグインを使えばダイアログ表示はすぐに可能である。このサンプルコードでは、ダイアログで「キャンセル」ではなく「実行する」ボタンをクリックした際に、フォームをJavascriptでsubmitしている。
全体的にあまりキレイな書き方じゃないのでなんとかうまい書き方がないかなと思っているところ…。
<?php defined('C5_EXECUTE') or die("Access Denied."); echo Loader::helper('concrete/dashboard')->getDashboardPaneHeaderWrapper(t('Single Page Name'), false, 'span8 offset2', false); ?> <form method="post" class="form-horizontal" id="sample-form" action="<?php echo $this->action('method_name'); ?>"> <?php echo $this->controller->token->output('method_name'); ?> <div class="ccm-pane-body"> フォーム部品など </div> <div class="ccm-pane-footer"> <a href="javascript:void(0);" class="btn btn-primary ccm-button-v2-right" onclick="ccm_displayNotification()">実行</a> </div> </form> <?php echo Loader::helper('concrete/dashboard')->getDashboardPaneFooterWrapper(false);?> <div id="ccmNotificationBody" style="display: none"> <p>この操作は元に戻せません。本当に実行してよろしいですか?</p> <div class="ccm-buttons dialog-buttons"> <input type="button" class="btn" value="キャンセル" onclick="jQuery.fn.dialog.closeTop()" /> <input type="button" class="btn error ccm-button-right" value="実行する" onclick="ccm_sampleSinglePageSubmit()" /> </div> </div> <script type="text/javascript"> ccm_displayNotification = function() { jQuery.fn.dialog.open({title: "警告", width: 300, height: 200, element: $('#ccmNotificationBody')}); } ccm_sampleSinglePageSubmit = function(){ $('#sample-form').submit(); } </script> こういったUIエレメントが気軽に使えるというのは、ユーザーの使い勝手を向上させる上でとても便利なのでありがたい。