concrete5マーケットプレイスの使い方まとめ
Posted by admin at 8:16 日時 2013/07/26

今回は、concrete5の公式サイト www.concrete5.org のマーケットプレイスの利用方法についてご紹介します。concrete5はインストールした標準の状態でも多数の機能を持っていますが、マーケットプレイスを活用することで、さらに便利な機能を追加してconcrete5を拡張したり、ちょっとしたパーツをページに追加することができます。
それはスマートフォンとアプリの関係によく似ています。スマートフォンは標準でも豊富な機能を持っています。例えば、天気予報アプリとか。でも、アプリを追加することでもっと便利な天気予報アプリや、デザインがクールな天気予報アプリが手に入るかもしれません。あるいは、全く別のアプリをインストールすることでスマートフォンの使い方自体を増やすこともできます。
concrete5の管理画面からのマーケットプレイスへのアクセス
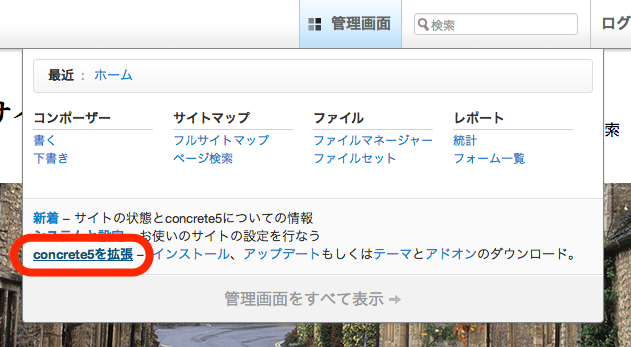
concrete5の管理画面からマーケットプレイスにアクセスすることで、もっともお手軽に機能を追加することができます。まず、管理画面ドロップダウンメニューを開き、「concrete5を拡張」リンクをクリックします。
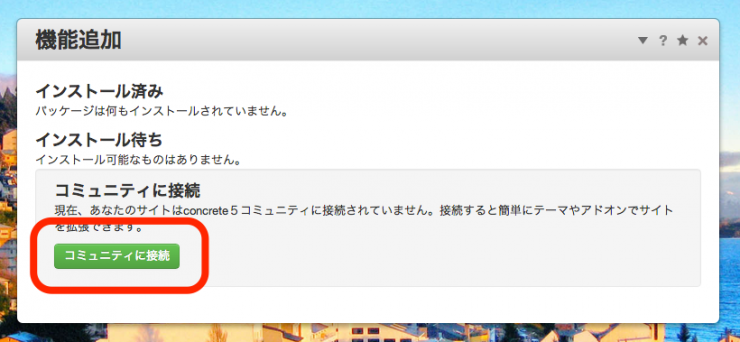
または、管理画面内の「コミュニティに接続」ボタンをクリックしてください。
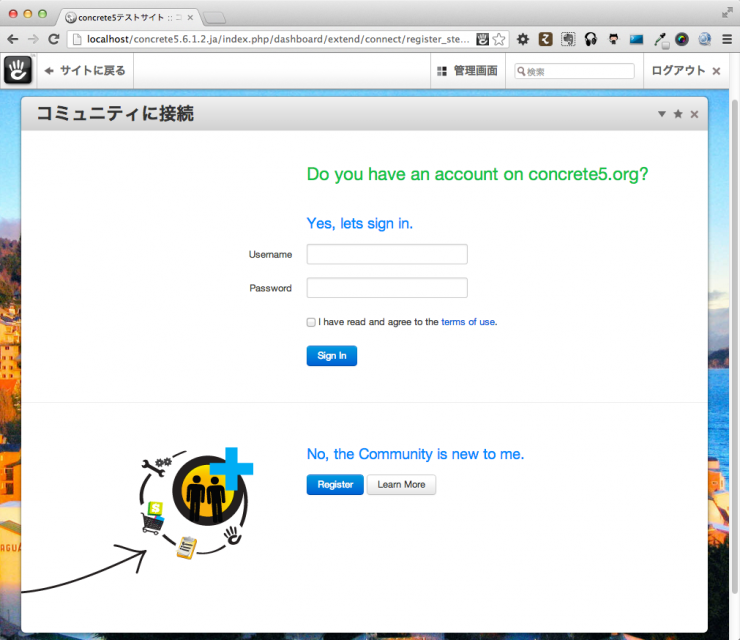
次に、「コミュニティに接続」画面が開きます。concrete5からマーケットプレイスを使用するにはまず、お使いのconcrete5サイトをコミュニティに接続する必要があります。ここからは concrete5.org にアクセスしていますが、公式サイトは日本語には未だ対応していませんので、日本語版を使用しても英語で表示されます。
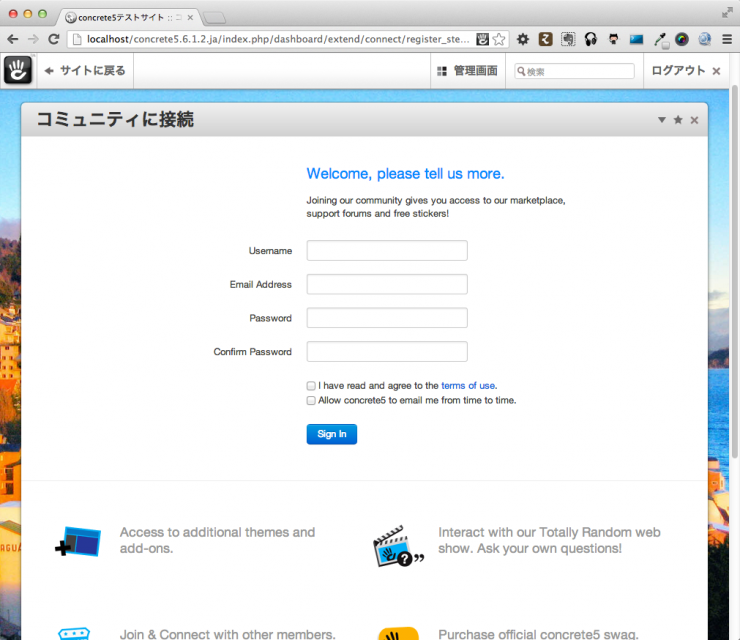
コミュニティに接続するには、ログインするか、新規アカウントを作成します。すでに www.concrete5.org にアカウントをお持ちの方は、「Do you have an account on concrete5.org?」のセクションから、Username(ユーザー名)とPassword(パスワード)を入力してログインしてください。アカウントをお持ちでないかたは「No, the Community is new to me.」のセクションで「Register」ボタンをクリックすると、新規登録画面に移ります。
- Username:concrete5.org にログインするためのユーザー名を指定してください。英数字のみ使用できます。
- Email Address:連絡の取れるメールアドレスを入力してください。
- Password:concrete5.org にログインするためのパスワードを指定してください。
- Confirm Password:確認のため、パスワードを再入力してください。
- I have read and agree to the terms of use.:利用規約をお読みのうえ、同意される場合はチェックしてください。
- Allow concrete5 to email me from time to time.:concrete5からのメールのお知らせ(英語)を受信したい場合はチェックしてください。チェックしなくても、購入確認メールなど重要なメールは届きます。
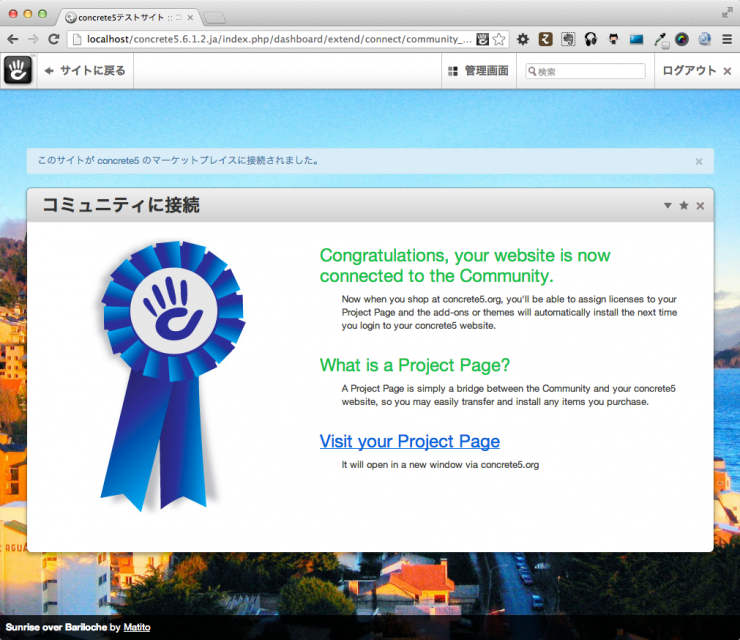
情報を入力したら、「Sign In」ボタンをクリックしてください。登録が問題なく完了すると、プロジェクト作成完了画面に移ります。
以上でお使いのサイトのコミュニティへの接続が完了し、プロジェクトページが concrete5.org に作成されました。プロジェクトページとは、concrete5サイトとコミュニティの橋渡しとなるものです。あなたのサイトのプロジェクトページは concrete5.org にログインすることでアクセスでき、アドオンやテーマのライセンスを管理することができます。
アドオンの入手
サイトがコミュニティに接続できたら、アドオンやテーマの検索機能が使えるようになります。アドオンとテーマの検索はどちらも基本的に同じように使えます。
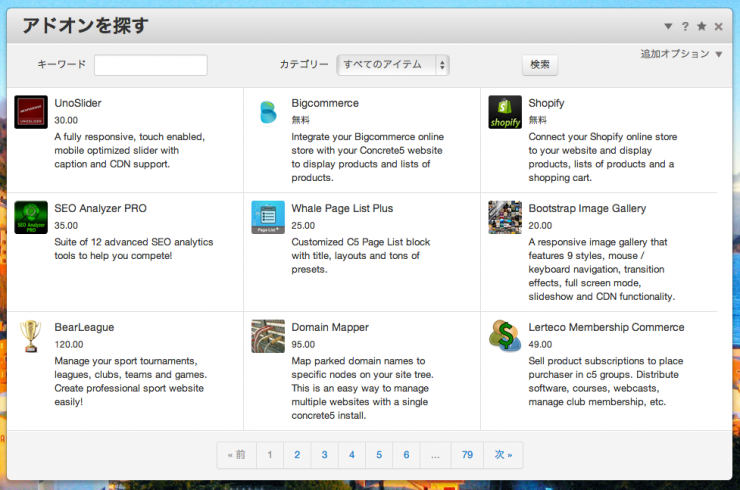
アドオンの検索画面では、マーケットプレイスから利用できるアドオンを探すことができ、キーワードやカテゴリーで絞り込むことができます。また、追加オプションで並び順を変更することなどができます。この画面では、開発者向けのアドオンはダウンロードできないことに注意してください。開発者向けのアドオンを含む全てのアドオンは concrete5.org のマーケットプレイスページから検索できます。
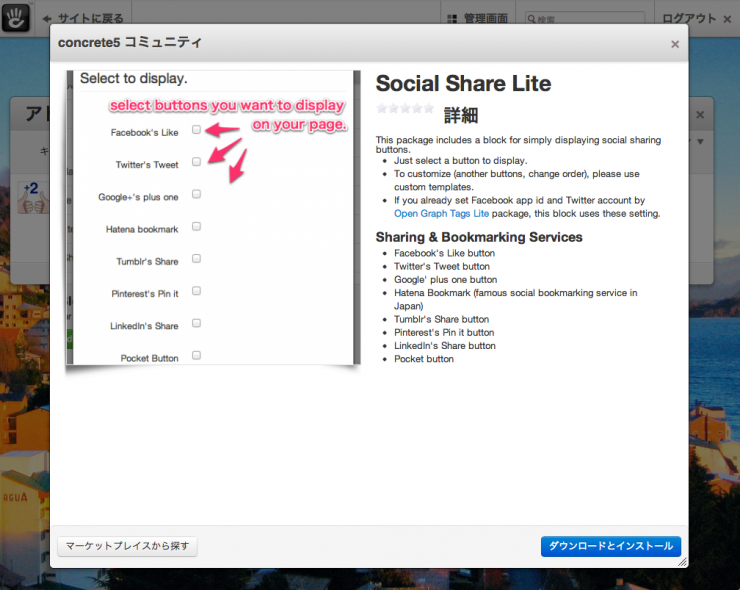
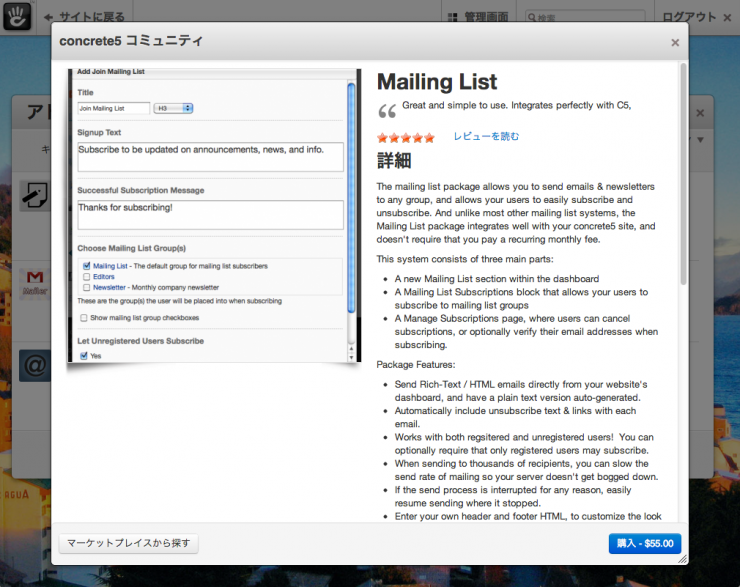
検索結果からアドオンをクリックすると、詳細が表示されます。「マーケットプレイスから探す」ボタンをクリックすると、このアドオンのマーケットプレイス上の紹介ページにアクセスし、さらに詳しい情報を得ることができます。インストールしたい場合は「ダウンロードとインストール」ボタンをクリックします。
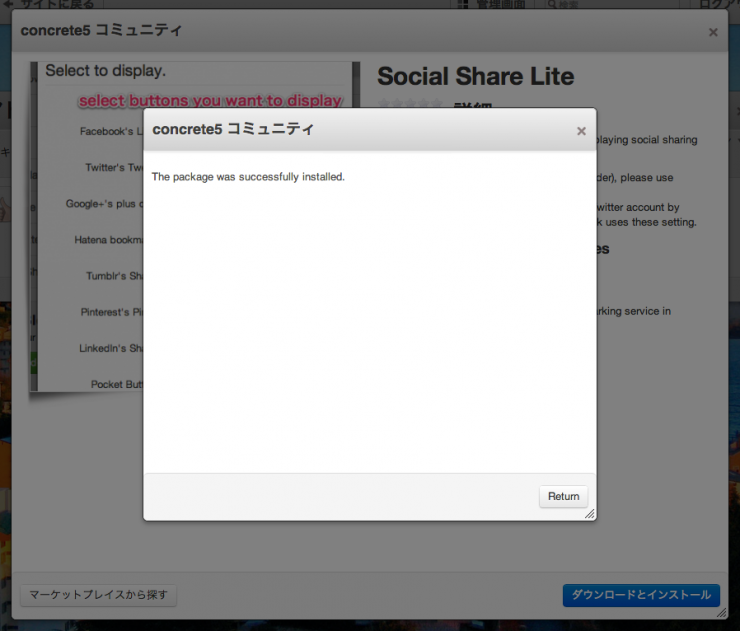
インストールが完了するとインストール完了画面が表示され、「Return」ボタンをクリックするとインストール済みのアドオンを確認することができます。
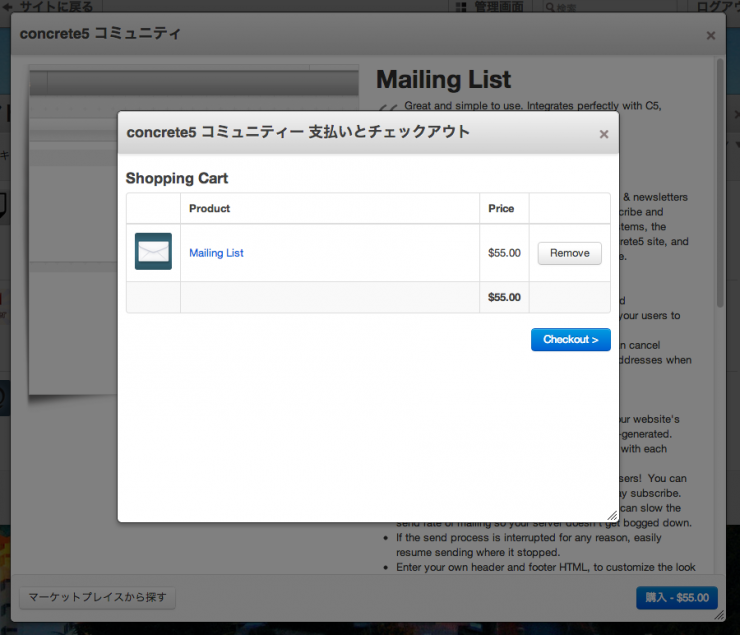
有償のアドオンの場合は、「ダウンロードとインストール」ボタンの代わりに、「購入」ボタンが表示され、クリックするとカート画面が開きます。
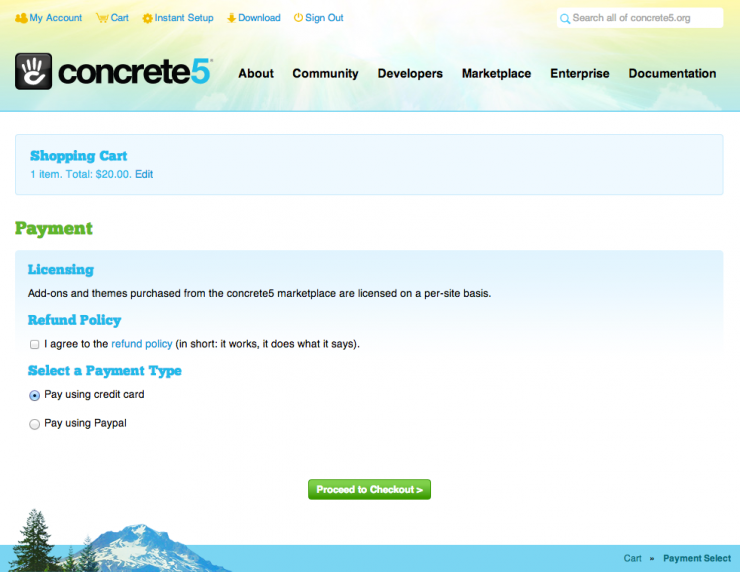
カート画面で「Checkout」ボタンをクリックすると、購入手続きに移ります。購入はクレジットカードで行うことができます。
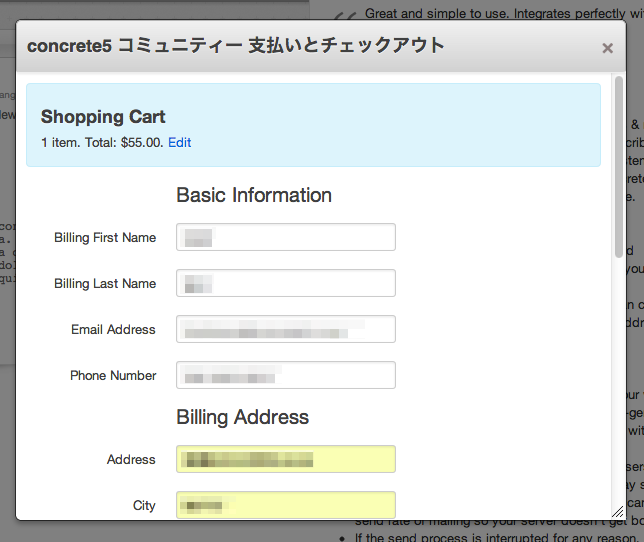
決済情報なので日本語でも大丈夫だと思いますが、英語で入力したほうが無難だと思います。実際にものが郵送で届くわけじゃないので、多少英語の書き方が間違ってても大丈夫。
Basic Information:基本情報
- Billing First Name:請求先(名)
- Billing Last Name:請求先(姓)
- Email Address:メールアドレス
- Phone Number:電話番号
Billing Address:請求先住所
- Address:住所(町名以降〜番地)
- City:市区町村
- State/Province:都道府県
- Postal Code:郵便番号
- Country:日本の場合はJAPAN
Credit Card Information:クレジットカード情報
- Credit Card Type:クレジットカード種類
- Visa:Visa
- Mastercard:マスターカード
- American Express:アメリカン・エクスプレス
- Discover:ディスカバー
- Credit Card Number:クレジットカード番号
- CVV Code:セキュリティコード
- Expiration Month:有効期限(月)
- Expiration Year:有効期限(年)
「Submit Payment」ボタンをクリックして購入情報を送信します。
concrete5.org から購入する
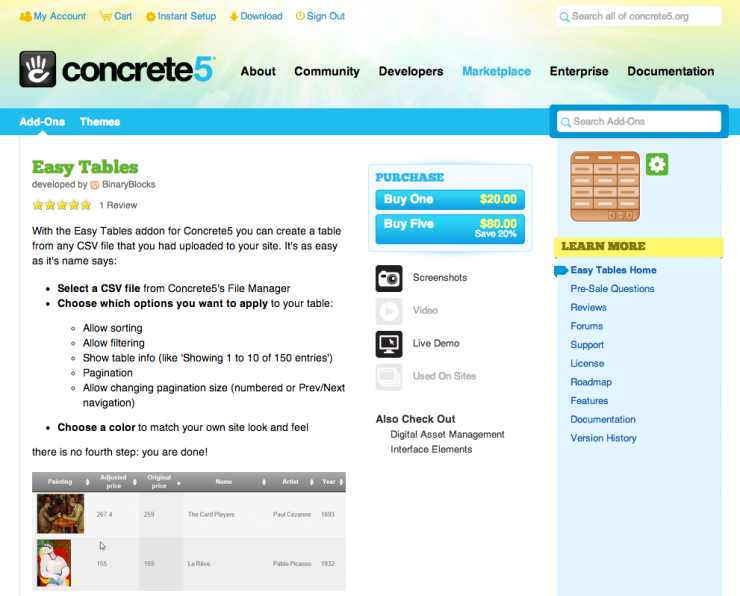
管理画面から購入する方法の他に、concrete5.org から購入することもできます。マーケットプレイスページでテーマとアドオンを検索することができます。
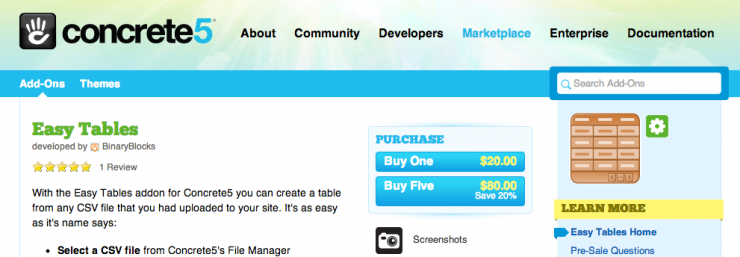
購入はPurchaseの「Buy One」または「Buy Five」のどちらかのボタンで行えます。サイトからは、5つのライセンスを同時に購入することで、たくさんのクライアントのサイトを作るプロであれば、割引価格で入手することができます。
購入するのは使用ライセンスであり、アドオンやテーマを買い取るわけではありません。ライセンスは1つのサイト(とその開発サイト、ステージングサイト)でのみ有効ですので、複数のサイトで使いたい場合はサイトごとに1つのライセンスを購入する必要があります。
また、concrete5.org ではクレジットカード以外にPaypalで購入することができます。
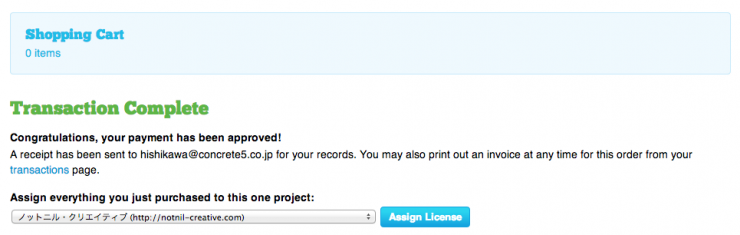
購入が完了すると、購入したライセンスをどのプロジェクトに割り当てるか選択する画面になります。
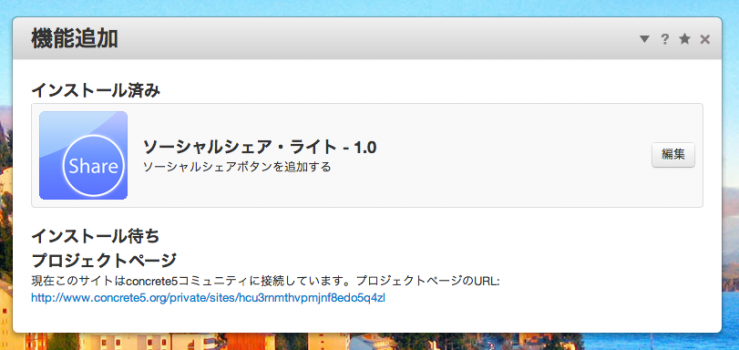
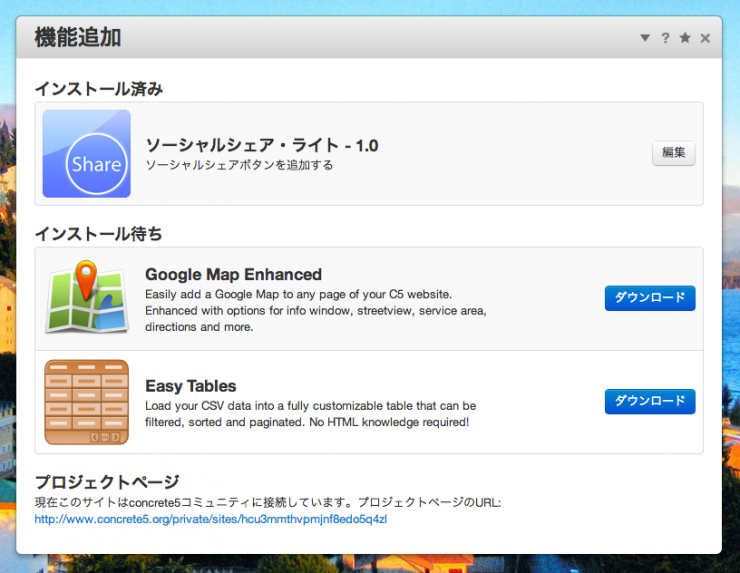
ここで表示されるのは、すでにコミュニティに接続済みのサイトだけですので、concrete5.org から購入してサイトにライセンスを割り当てるには、先にconcrete5からコミュニティへの接続を済ませておく必要があります。プロジェクトにライセンスを割り当てると、割り当てられたサイトの [ 管理画面 > concrete5を拡張 > インストール ] 画面に購入したアドオンが「インストール待ち」のセクションに表示されます。
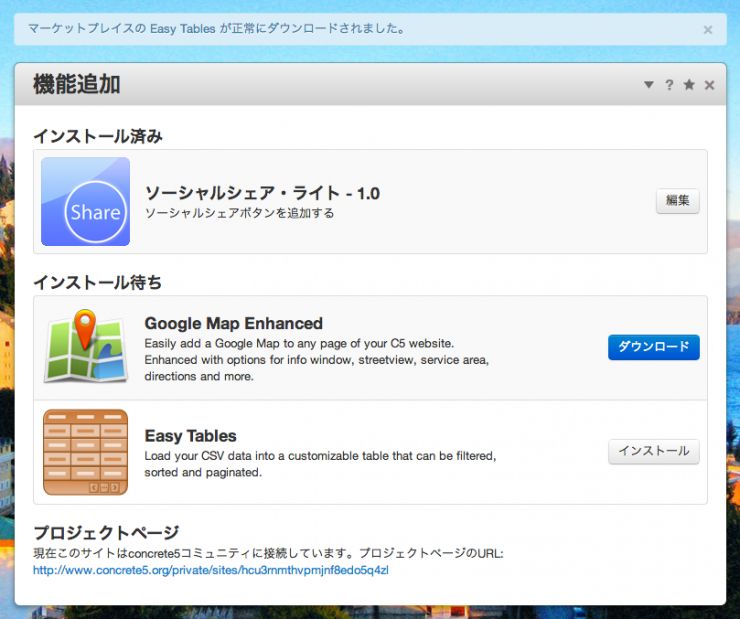
この段階では、ライセンスがサイトに割り当てられただけで、インストールは完了していません。「ダウンロード」ボタンをクリックしてサーバーにアドオンをダウンロードしましょう。
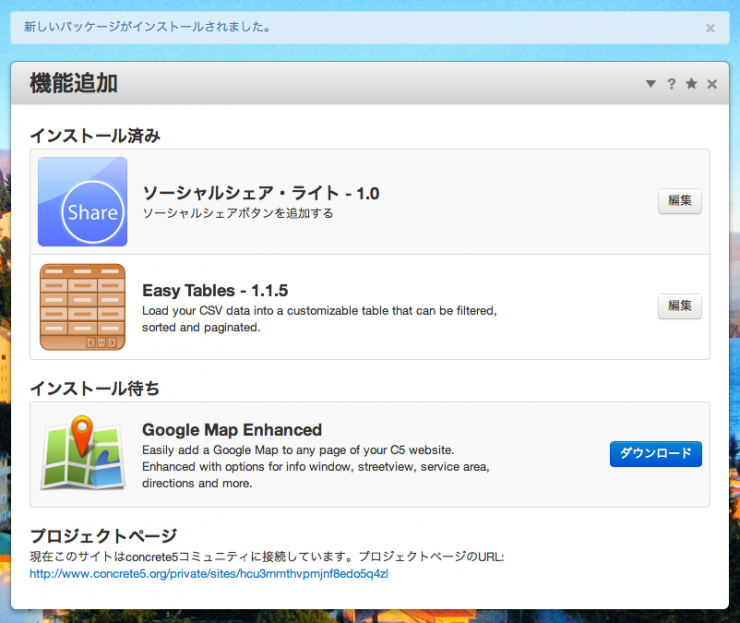
ダウンロードが完了するとボタンが「インストール」に代わります。「インストール」ボタンをクリックしてインストールを完了させましょう。
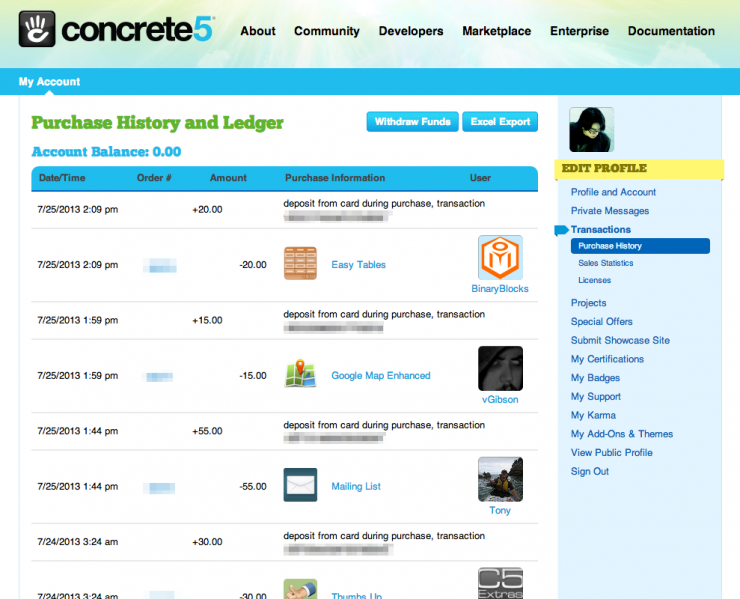
マーケットプレイスからの購入履歴は transactions ページから確認することができます。
concrete5.org プロジェクトページの使い方
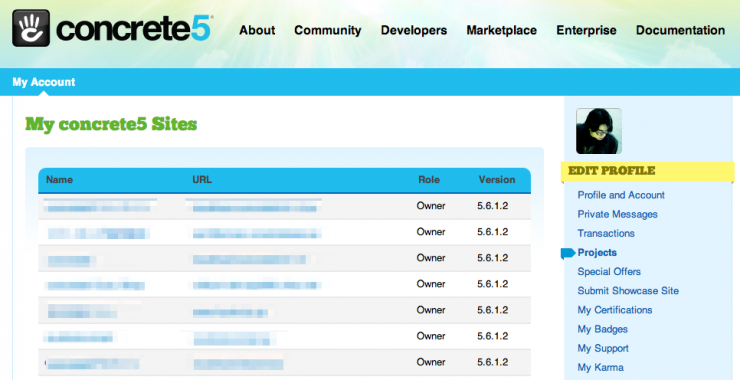
concrete5.org のプロジェクトページでは、購入したライセンスを新たにサイトに割り当てたり、あるいはライセンスをサイトから外したり、プロジェクトの管理ユーザーを追加したりすることができます。プロジェクトページにアクセスするには、concrete5.org にログインし、左上の「My Account」リンクをクリックし、表示されたユーザーメニューから「Projects」をクリックしてください。
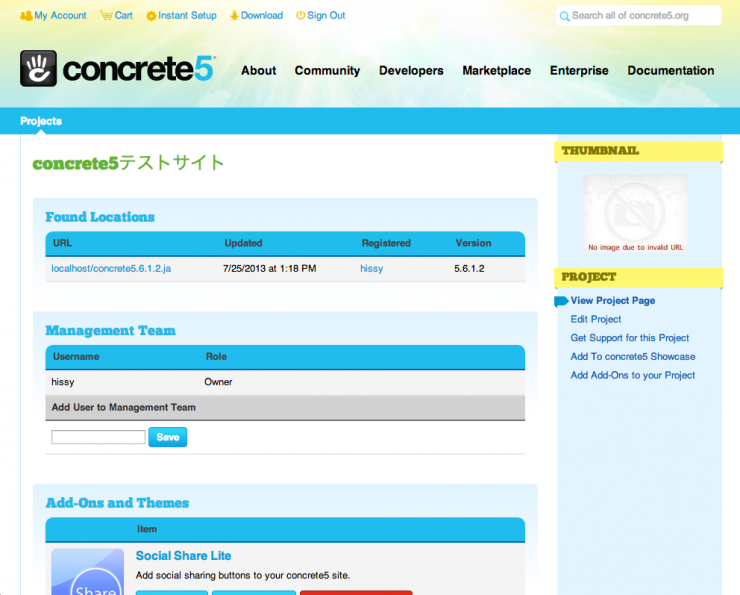
プロジェクトの一覧では、自分が管理しているサイトの名前とURL、インストール済みのバージョンが確認できます。サイトをたくさん作るプロにとってはありがたい機能です。サイト名をクリックすると、プロジェクトの詳細ページに移ります。
「Management Team」セクションでは、このプロジェクトページにアクセスできるconcrete5.orgのユーザーを追加することができます。サイトの管理は自分でやるが、アドオンの購入はクライアントにやってもらうという場合に、複数人でプロジェクトの管理ができると便利です。
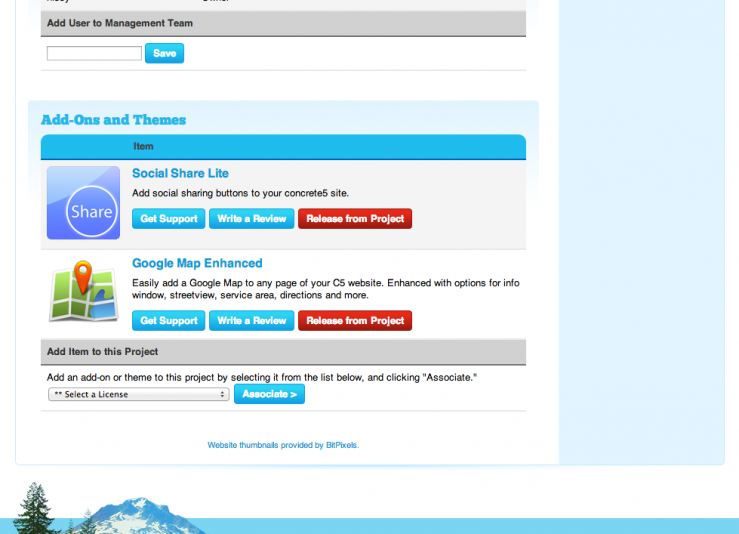
「Add-Ons and Themes」セクションでは、ライセンスが割り当てられたアドオンやテーマを確認できます。「Release from Project」ボタンをクリックすることで、このプロジェクトに割り当てられたライセンスを解除できます。購入したけどやっぱり使わなかったという場合に、別のプロジェクトで使うことができるようになります。もちろん、たくさんのサイトで購入せずに使うなど、不正な利用はしないようにしてください。
「Add Item to this Project」セクションでは、購入済みでまだサイトにライセンスを割り当てていないアドオンやテーマを、このプロジェクトに割り当てて使うことができます。サイト制作でよく使うアドオンはまとめ買いしておいて、この方法で実際のサイトにライセンスを割り当てて使います。
プロジェクトの編集
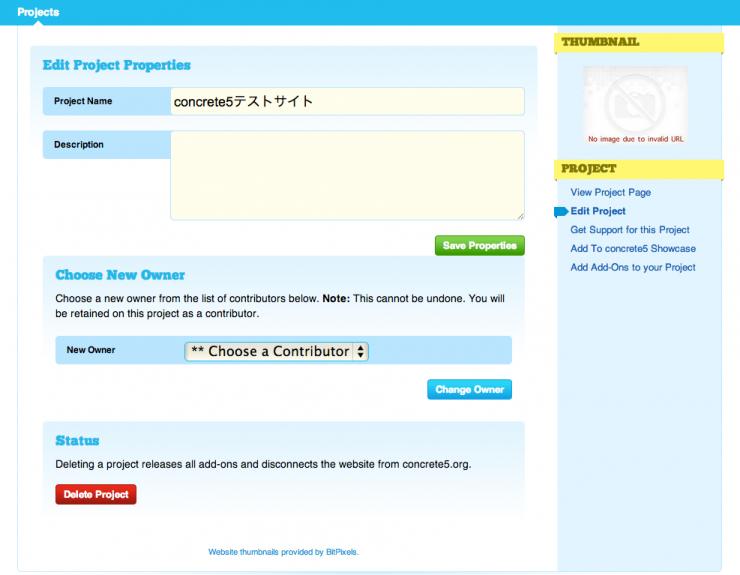
プロジェクト詳細ページ右サイドのメニューの「Edit Project」リンクをクリックすることで、プロジェクトの情報を変更することができます。
「Choose New Owner」では、プロジェクトのオーナー権限を他のユーザーに移管することができます。納品後にクライアントが自分でconcrete5を管理するという場合は、プロジェクトの管理権限も渡しておきましょう。
また、「Delete Project」ボタンでプロジェクトを削除することができます。ただし、元に戻せませんので、慎重に検討してください。
まとめ
concrete5には公式のマーケットプレイスがあり、管理画面から直接、または公式サイトのマーケットプレイスページからアドオンやテーマを検索することができます。管理画面はユーザー向け、公式サイトは開発者向けの検索機能になっています。
有償のものは、クレジットカードまたはPaypalで購入することができます。購入するのはライセンスで、1サイトにつき1つのライセンスが割り当てられますが、先にまとめ買いしておいてあとでプロジェクトに割り当てることもできます。
有償アドオンはまだ日本では購入される方は少ないのかなとおもいますが、うまく使えば費用をかけずにかんたんに機能を足せますので、非常に便利です。全て基本は英語表示ですが、翻訳ファイルを共有しようという試みもスタートしていますので、すでに購入して翻訳などされた方は、ぜひご協力ください。
GitHub / concrete5japan / package_translations
おまけ:マーケットプレイスカテゴリーの意味
アドオンカテゴリー
- Applications:アプリケーションとして独立したもの
- Audience Contribution:コメント機能など
- Custom Templates:concrete5標準ブロックのデザインを変更できるカスタムテンプレート
- Developer Tools:開発者向けのツール
- Digital Asset Management:画像や動画などのファイルを管理する
- eCommerce:ECサイト関連
- Image Galleries:画像ギャラリー
- Image Sliders:画像スライダー
- Interface Elements:インターフェース要素、ナビゲーションやログインフォーム、地図など
- Multimedia:マルチメディア
- SEO and Statistics:SEOまたはアクセス解析
- Social Networking:ソーシャル・ネットワーク
- Spam/Captcha:スパム対策、キャプチャ
- System Utilities:システムユーティリティ
テーマカテゴリー
- Artistic:アーティスティック
- Gritty:ざらざらした
- Colorful:カラフル
- Corporate:企業向け
- eCommerce:ECサイト向け
- Real Estate:不動産サイト向け
- Clean:クリーン
- Portfolio and Design:ポートフォリオサイト向け
- Photographer:写真家向け
- HTML5 and CSS3:HTML5とCSS3を使った
- Photo Background:背景に写真を使った
- Blog:ブログ向け
- Magazine:雑誌風
- Retail:お店向け
- Technology:テクノロジー
- Nonprofit:非営利組織向け
- Entertainment:エンターテイメント
- Mobile:モバイル
- Framework:フレームワーク
- Bright:明るい
- Dark:暗い
- Elegant:エレガント
- Education:教育
- Responsive:レスポンシブ