concrete5でノープログラミングで作るイベント情報サイト
Posted by admin at 17:47 日時 2014/05/02
concrete5を使えば、一切プログラミングを行なわずにイベント情報サイトがカンタンに作れちゃうんだよという実例をご紹介しようと思います。もちろん、イベントの情報を載せれば何でもイベント情報サイトと言えると思いますが、この記事では、「これから開催されるイベント一覧」など、サイトの利用者にとって分かりやすい表示を行なうことができ、さらにイベント情報の登録も一定のフォーマットに沿って行なうことができる、イベント情報の管理に特化したサイト、という意味で使っています。
ちなみに、この記事で紹介している作業の所要時間は30分ほどです。ほんとに、その程度でイベント情報サイトが作れます。それでは、スタート!
ページ属性の設定
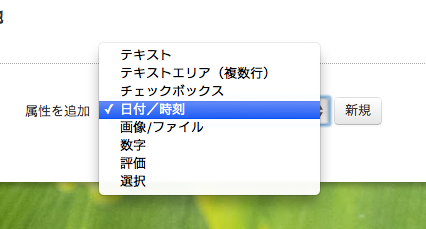
concrete5のページでイベント情報を管理するために、ページ属性を追加していきましょう。ページ属性は[管理画面→ページとテーマ→属性]から追加できます。標準で用意されている属性タイプは下記画像の通りです。アドオンをインストールすることによって「ページ選択」などの属性タイプを追加することもできます。
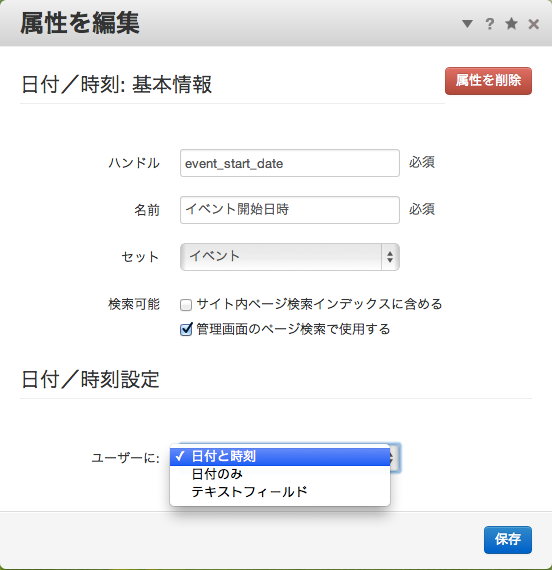
イベント情報として必要なのはなんと言っても日時の情報です。イベント開始日時とイベント終了日時を設定するのが一般的だと思います。
終日イベントしかないと言う場合は、日付/時刻設定で「日付のみ」を選んでも良いでしょう。
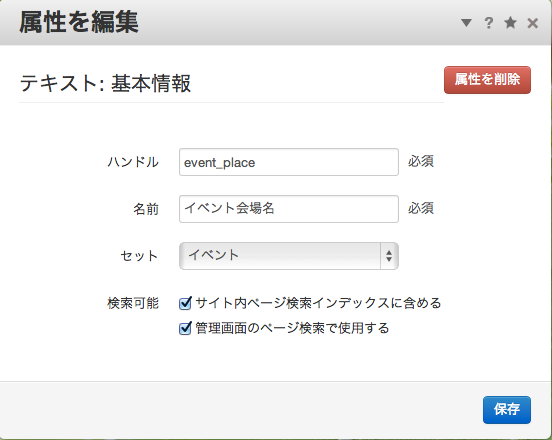
日時以外にも、イベントには付属情報があると思いますので、必要なものを属性として追加しましょう。
「検索可能」オプションで「サイト内ページ検索インデックスに含める」を選択しているのがポイントです。このことで、concrete5の検索フォームからの検索対象に、このページ属性の値が含まれるようになります。サイト内検索で、会場名で検索したい場合もあるでしょうから、このチェックは重要ですね。
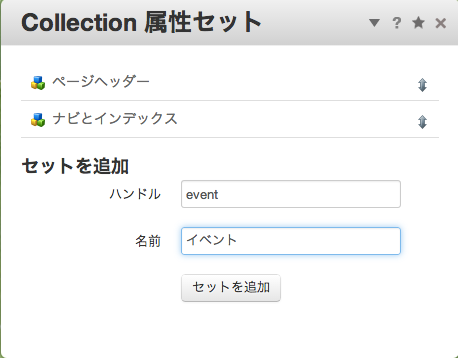
ところで、「セット」のプルダウンメニューで「イベント」を選択していますが、デフォルトである属性セットは「ページヘッダー」と「ナビとインデックス」の2セットです。属性セットも管理画面から追加できますので、管理する際に分かりやすいセットを設定しましょう。
ページタイプの設定
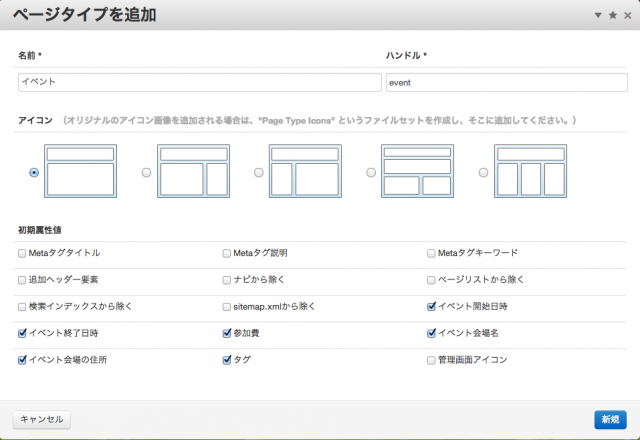
属性を設定できたら、次はイベント情報を登録するためのページタイプを作成します。先ほど作成した属性を「初期属性値」で選択しているのがポイントです。このことで、ページの編集の際にこれらの属性の入力欄が表示されるようになります。
イベント情報の登録を効率化するために、コンポーザー設定を行なっておくと良いでしょう。コンポーザーとは、concrete5の特徴的な編集モードではなく、ブログの投稿画面のような専用の入力ページを作成することができる機能です。
ここでは、新しく追加するイベント情報ページが、常に「イベント一覧」ページの下層に追加されるように設定しています。また、イベント関連の属性が投稿画面に表示されるように選択しています。
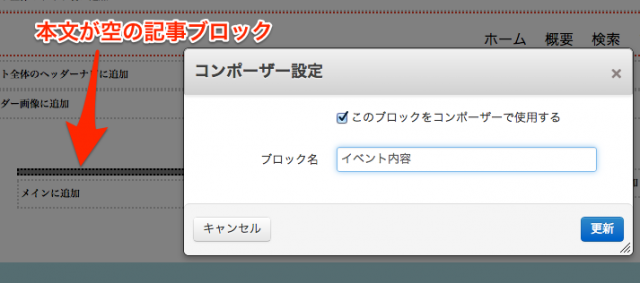
コンポーザーの投稿画面から、属性だけでなく、実際にページに表示されるコンテンツも入力させたい場合は、ページタイプのデフォルトの編集画面であらかじめブロックを配置し、各ブロックに対してコンポーザー設定を行ないます。
ここでは、中身が空の「記事」ブロックを「イベント」ページタイプの「デフォルト」の編集モードで配置し、その記事ブロックのコンポーザー設定で「このブロックをコンポーザーで使用する」にチェックを入れました。
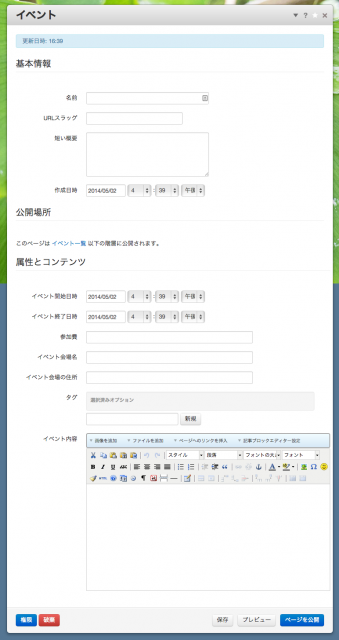
以上の設定を行なうことで、下記のようなイベント情報登録画面が完成します。
イベント詳細ページの設定
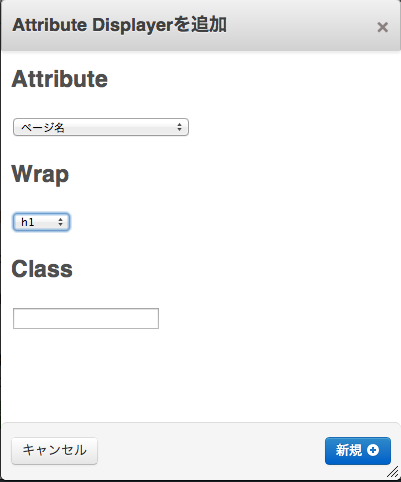
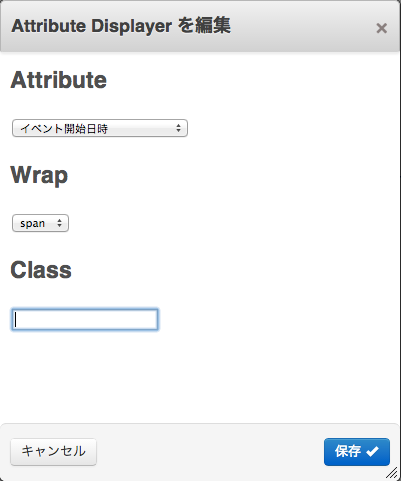
イベント情報の投稿ができるようになったので、次はイベントの詳細ページの表示を作っていきましょう。通常、ページ属性はページに表示されません。テーマファイルにちょっとしたPHPコードを書くだけでページ属性を表示することができますが、この記事は「ノープログラミング」がテーマなので、アドオンを使用します。Attribute Displayerアドオン(無料)です。
このアドオンは、ページ属性を表示するためのブロックを提供します。ブロックをページに配置するだけで、ページ属性を表示できます。
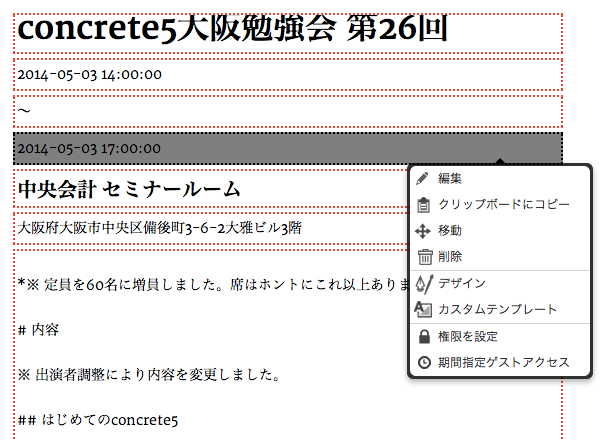
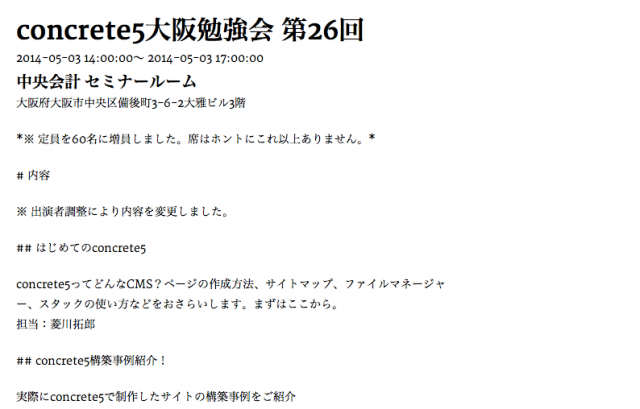
ブロックを並べることで、無事イベント情報の詳細ページができました。
これらのブロックも、ページタイプのデフォルトで設定しておけば、イベント情報を登録するたびにいちいち並べる必要はありません。
イベント一覧を作成
最後に、イベント一覧ページを作っていきましょう。concrete5には標準機能でページリストという、設定した条件に従ってサイト内のページの一覧を表示するブロックが用意されています。ただし、標準のページリストブロックは「公開日で並び替える」ことや「サイトマップの表示順で表示する」ことはできますが、ページ属性の値で並び替えるまでの機能はありません。こう言う時に便利なのがPage List+アドオン(35ドル)です。
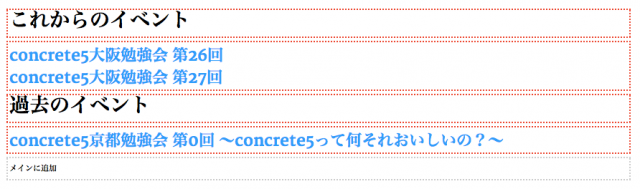
Page List+は、その名の通りページリストブロックを強化したものです。このアドオンを使って作成したイベント一覧ページです。「これからのイベント」は、イベント開催日が今日以降のもの。「過去のイベント」は、イベント終了日が今日までのもの。という設定になっています。

イベント一覧ページ
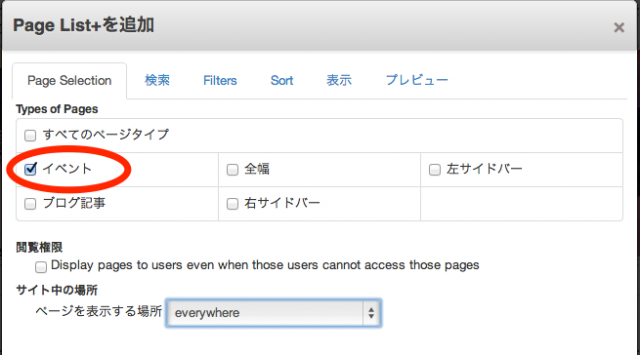
それでは、Page List+ブロックの設定例です。まず、一覧に表示するページタイプを選択します。
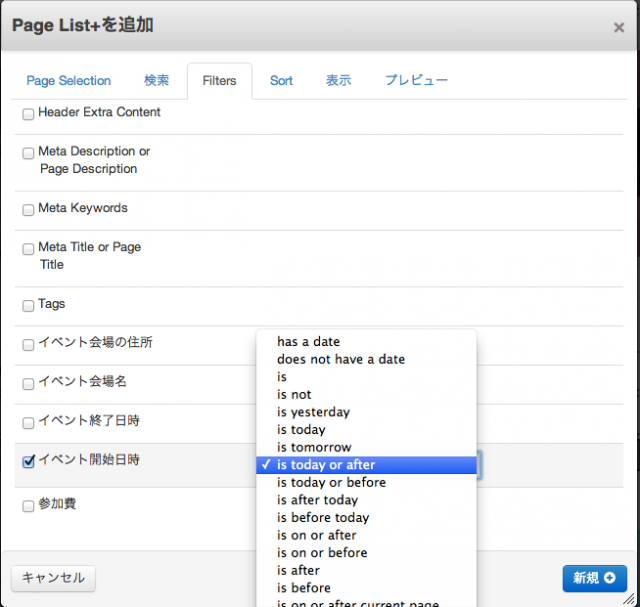
次に、絞り込み条件の設定を「Filters」タブで行ないます。「イベント開始日時」属性で「is today or after(今日またはそれ以降)」を選択していますので、これは「これからのイベント」の設定になります。
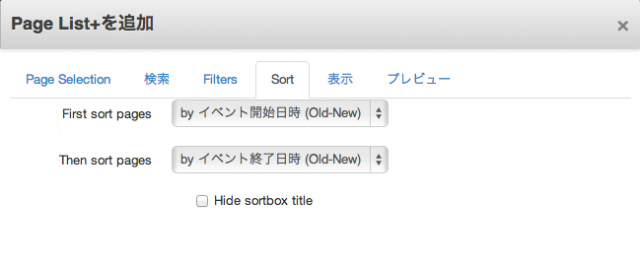
次に並び替え条件を「Sort」タブで設定します。ここでは、「イベント開始日時」属性の値が古い順、つまり直近で開始するイベントから順に表示するという設定にしています。また、仮に同じ時間に始まるイベントが合った場合、終了日が早い方が先になるという設定になっています。
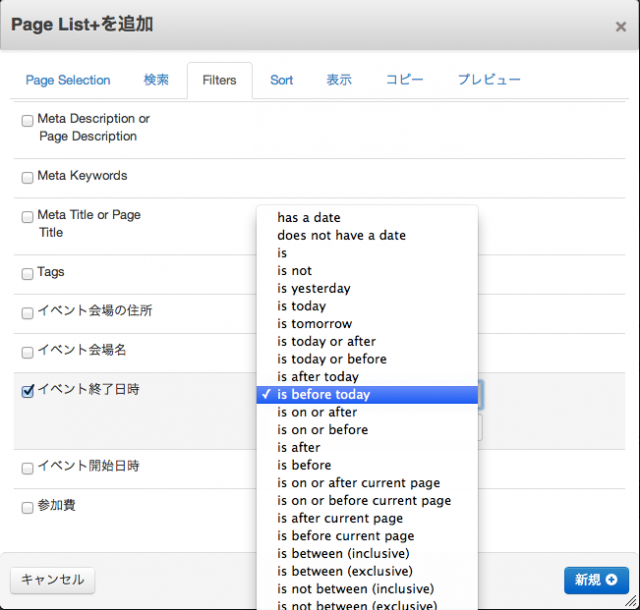
同様に、「過去のイベント」の一覧もかんたんに作れますね。「イベント終了日時」の絞り込み条件で「is before toray(今日より前)」に設定しています。
もちろん、他のページ属性も絞り込みに使用することができますので、参加費無料のイベント一覧や、選択タイプのページ属性を使用することでカテゴリーごとのイベント一覧もかんたんに作ることができます。
いかがでしょうか。こうして、プログラミングを全く行なうことなく、ブラウザからの操作だけであっというまにイベント情報サイトを構築することができました。あとは、デザインにこだわりたい場合は、テーマを自作したり、Page List+ブロックのカスタムテンプレートを作成することで調整することができます。デザインカスタマイズの方法は、concrete5公式活用ガイドブックなどで紹介していますので、ぜひチャレンジしてみてくださいね。
concrete5 公式活用ガイドブック (Web Designing BOOKS)
- 著者/訳者:猪上 博史 Katz Ueno 榊 友哉 佐々木 多生 中根 紳一 菱川 拓郎 吉川 智久
- 出版社:マイナビ( 2014-02-14 )
- 単行本(ソフトカバー):336 ページ
- ISBN-10 : 4839943842
- ISBN-13 : 9784839943844
- 定価:¥ 3,542
ということで、concrete5で超カンタンにイベントサイトを構築する方法でした!