WordCamp Kansai 2014で聞いた!WordPressの3つの開発中の新機能がすごい
Posted by admin at 13:12 日時 2014/06/09
大成功のうちに終了した WordCamp Kansai 2014 の2日目の会場で、Audrey Capital の Ninja Wrangler として WordPress コアの開発に携わっている Samuel Sidler さんをつかまえて、4.0以降の WordPress の注目機能についてお話しを聞くことができました。
ビジュアルエディタのアップデート
concrete5 も次期バージョンでは TinyMCE を捨て Redactor エディタが採用されますが、WordPress でも TinyMCE はイマイチだと思っている方は多いのではないでしょうか。WordPress でも新しいエディタの開発プロジェクトが動いています。Sam さんの話ではまだリリース時期は未定だが、開発は GitHub 上で行なわれているということです。このようにプラグインとして先に実装して検証を重ねてから新機能をコアに取り込むというのがいまの開発スタイルになっているそう。今のバージョンの WordPress でもインストールして試すことができます。
https://github.com/avryl/editor-experiments
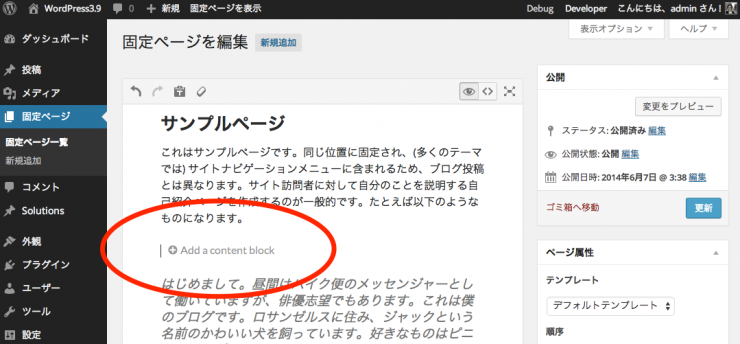
インストールするとまず目につくのがボタンの少なさです。取り消し/進むボタン、テキストのペーストボタン、スタイルのクリアボタンの4つ。エディタ内で改行すると「Add a content block(コンテンツブロックを追加)」というリンクが表示されます。
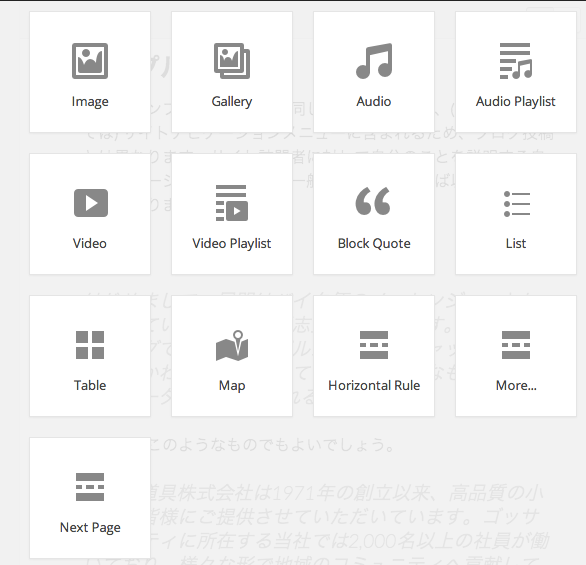
Add a content block をクリックすると、このようにブロック一覧が表示されます。なんか、ちょっと concrete5 っぽいネ
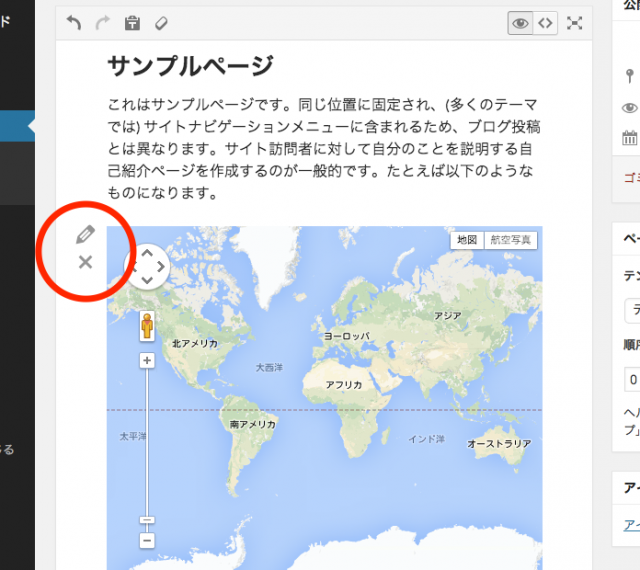
たとえば、Map を選択すると Google Map が挿入されます(なぜ OSM じゃないのか)。
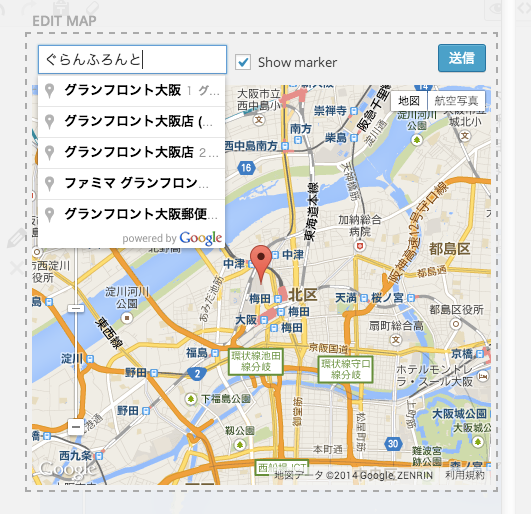
ブロックの横には編集と削除のボタンが表示されます。編集ボタンをクリックすると、ブロックの編集ウィンドウが開きます。これは、Map ブロックの編集ウィンドウ。
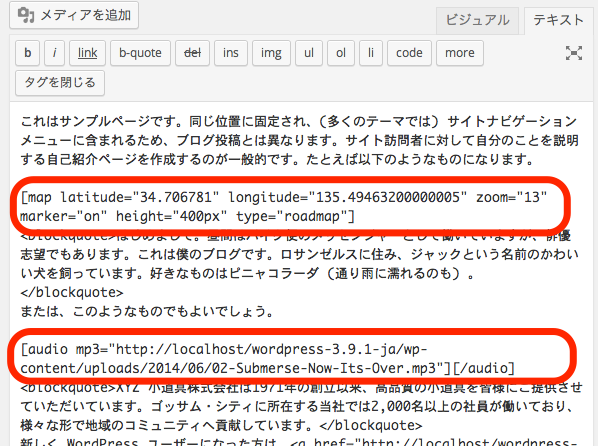
これらのブロックは、どのように本文に挿入されているかと言うと、ショートコードになっています。
この新しいエディタはまだ未実装の機能も多いのですが、とにかく分かりにくかったショートコードの編集が劇的に楽になると思われます。ただし、このエディタに対応した編集ウィンドウを Javascript で実装しないといけないでしょうから、ショートコード系のプラグイン作者は大変になるかもしれません。
JSON REST API
使いにくくかった XML-RPC に変わる、モダンな JSON スタイルの REST API の開発も進んでいるそうです。Publishing がキーワードの WordPress にとって、このような Web UI を介さない API の存在は必要不可欠と言えるのではないかと思いますが、ようやくリリース時期の目処も立ったようで、バージョン4.1のリリースサイクルに乗ることが決まったそうです。
こちらもプラグインとしてリリースされていますので、どなたでも試せます。
https://github.com/WP-API/WP-API
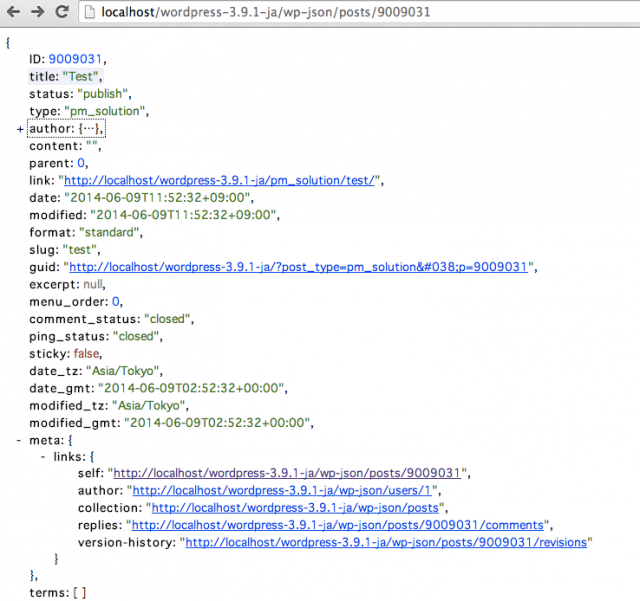
検索や投稿がどのように行なえるのか、認証がどうなるのかあたりが気になる点かな。ちょっと入れてチラ見しただけですが、こりゃ便利そうですね。Ajax 経由でのAPIが整備されることで、フロントエンド編集もこのAPIに統合されるのではないかと勝手に予想。
Samさんは、このAPIでJavascriptだけのテーマが作れるという可能性に言及されていました。よく分かってないんですが、ステートフルJavascriptってやつですかネ。この本、買ったっきり積んであるからちょっと勉強しよう…。
ステートフルJavaScript ―MVCアーキテクチャに基づくWebアプリケーションの状態管理
- 著者/訳者:Alex MacCaw
- 出版社:オライリージャパン( 2012-06-09 )
- 大型本:304 ページ
- ISBN-10 : 487311554X
- ISBN-13 : 9784873115542
- 定価:¥ 3,024
カスタムフィールドのUIの改善
Really Simple CSV Importer をこのたび Custom Field Suite に対応させたんですが、実際のところまだまだ他にもカスタムフィールドのインターフェースを作るプラグインが乱立していて、もう収拾がつかない段階になっているんですよ。で、なんとかなる予定はあるのか質問したところ、あるみたいですちゃんと。
こちらも例によってすでにプラグインとしてインストールが可能になっています。
https://github.com/wordpress-metadata/metadata-ui-api
テーマのfunctions.phpにこーんな感じでPHPを記述すると
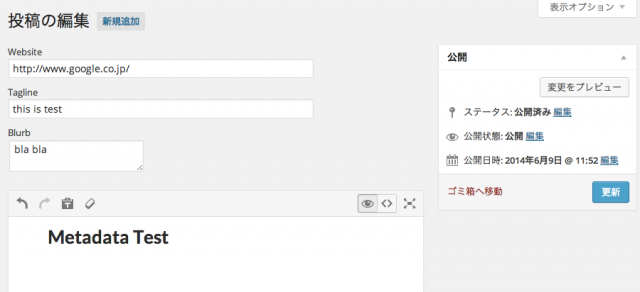
function example_init() { register_post_type( 'pm_solution', array( 'label' => __( 'Solutions', 'pm-sherpa' ), 'public' => true, 'rewrite' => true, 'form' => 'after-title' ) ); register_post_field( 'website', 'pm_solution', array( 'type' => 'url', 'label' => __( 'Website', 'pm-sherpa' ), 'html_placeholder' => 'http://www.example.com', 'html_size' => 50 ) ); register_post_field( 'tagline', 'pm_solution', array( 'label' => __( 'Tagline', 'pm-sherpa' ), 'html_size' => 50 ) ); register_post_field( 'blurb', 'pm_solution', array( 'type' => 'textarea', 'label' => __( 'Blurb', 'pm-sherpa' ), 'html_size' => 160 ) ); } add_action( 'init', 'example_init' ); 画面上でこのように表示されます。
数多あるカスタムフィールド系のプラグインの基本機能ですね。
さらに、テキスト/テキストエリア/日付などのフィールドタイプの実装、繰り返しフィールドの実装などが予定されているそうですが、見たところ全然作りかけですね。コアに取り込まれるのはだいぶ先になりそうな気がします。興味のある方はぜひプルリクエストを送って参加してみるといいかもしれない。
データベースを見たところ、保存方法はこれまでのカスタムフィールドと同じ。なので、カスタムフィールドの検索の遅さや、リビジョンにカスタムフィールドが含まれないと言う問題については特にこのプラグインで改善されることはないようだ。これはちょっと残念。インデックスの貼り方などのパフォーマンスの改善は別で考えると言うことか。また、カスタムフィールドのデータの取得部分のテンプレートタグなども特に追加するとは書かれていないので、カスタムフィールド系のプラグインの隆盛は今後もしばらく続きそうな予感。ちょっと、ここは早急に何とかするべき部分だと思うのだが…。
雑なまとめ
最近concrete5ばかりやっているワタクシですが、WordPressも好きなんですよね。なので、今後の進化には期待せざるを得ません。ただ、編集UIに関してはずっと直感的な編集体験を追求してきたconcrete5の方がやはり先を行っているなと思いました。企業向けのエンタープライズなCMSの導入が業務として多い自分としては、concrete5に今後も取り組むことは変わらないなと思います。
とはいえ、個人的にWordPressに期待しているのはデバイスやブラウザの制約を超えた Content Publishing のスタンダードとなることなので、その意味で最も注目しているREST APIのリリースの目処が立ったことは大いに喜ばしいことだと思っています。concrete5は、さらにブラウザ依存になっていっていますが、ブラウザに依存することは、ブラウザ上でのリッチな編集体験を追求しようとしていけば避けられない運命なのではないかと。リッチな編集体験自体は悪いことではありません。ただし、インターネットにブラウザからアクセスするという前提条件がそこにはあります。その常識が無くなった未来に置いても、WordPressは残り続けてほしいと思っているのです。