concrete5ブロック開発(1)「ページトップへ戻る」ブロックを作る
Posted by admin at 16:30 日時 2014/12/12

concrete5 のブロックの開発方法を、連載形式で解説して行こうと思います。バージョンは5.7を対象にしています。連載形式は止まりやすいので、止まってたらコメント欄でオラオラしていただければ再開すると思いますので、今後ともよしなに。質問も受け付けます。
また、「ブロック」と言う用語は「記事」「画像」の様なブロックの種類を差す場合と、ページ内に埋め込まれた各ブロックの実体のどちらを差しているのか分かりにくいので、本文中では前者の意味では「ブロックタイプ」後者の意味では「ブロック」に統一させていただきます。
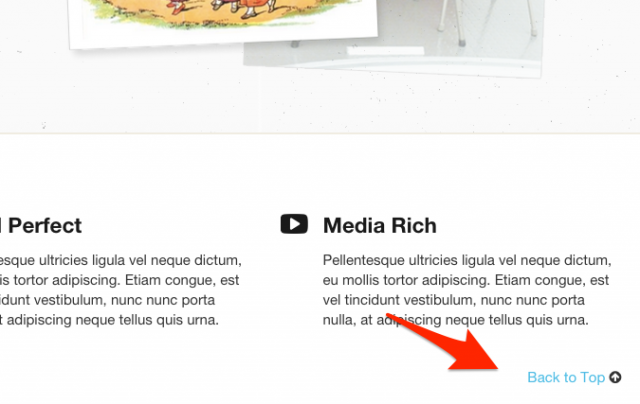
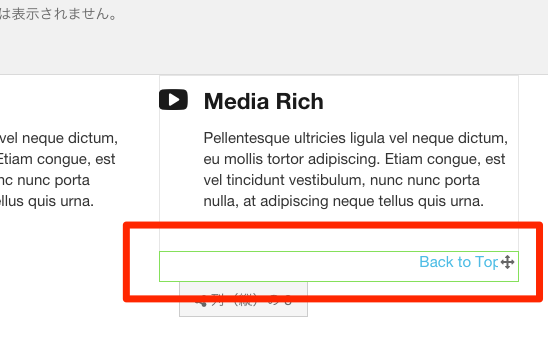
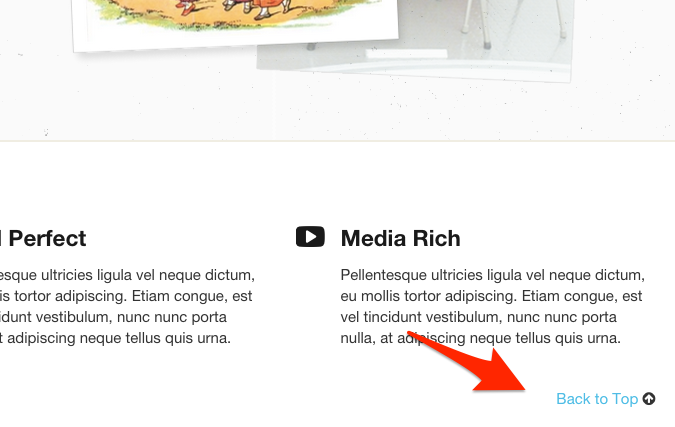
では早速、本日作成するブロックタイプはこちら。
ウェブ制作していてよくある、「ページトップへ戻る」リンク。これをブロックタイプにしておくと、ページ内のどの位置にもサッと入れられて便利ですね。このくらいの最小限のブロックであれば、PHPが分からなくても、デザイナーさんでもかんたんに作成できます!この記事では今後のために色々と解説していますが、コピペで問題ありませんので、ぜひチャレンジしてみてください。
さて、今回作成する「ページトップへ戻る」リンクは固定のフォーマットで入れる想定で、特にオプションは持たないという仕様にしましょう。これは、標準ブロックタイプの「水平線」と同じイメージです。水平線ブロックタイプも、単に <hr /> タグがページ内に挿入されるだけで、特にオプションはありません。
オプションがないブロックタイプの場合は、最小構成で3つのファイル「controller.php」「view.php」「icon.png」を作成すればOKです。concrete5 のファイルは concrete ディレクトリに格納されていますが、自分で開発するものや既存機能のカスタマイズの場合は application ディレクトリにファイルを作成します。そのため、下記のような構成になります。
- /application/blocks/ブロックタイプハンドル/controller.php
- /application/blocks/ブロックタイプハンドル/view.php
- /application/blocks/ブロックタイプハンドル/icon.png
ブロックタイプを作成するには、ブロックタイプハンドルを決める必要があります。ハンドルとは、concrete5側でブロックタイプを判別するのに使う一意な文字列で、半角英子文字とアンダースコアのみ使用できます。今回は back_to_top というハンドル名にします。そのためファイル構成はこのようになります。
- /application/blocks/back_to_top/controller.php
- /application/blocks/back_to_top/view.php
- /application/blocks/back_to_top/icon.png
controller.php の作成
controller.php は、ブロックタイプの挙動を決定する重要なファイルです。まず完成形がこちらになります。非常にシンプルですね。
<?php namespace Application\Block\BackToTop; use \Concrete\Core\Block\BlockController; class Controller extends BlockController { protected $btCacheBlockRecord = true; protected $btCacheBlockOutput = true; protected $btCacheBlockOutputOnPost = true; protected $btCacheBlockOutputForRegisteredUsers = true; public function getBlockTypeDescription() { return t("Adds a Back to Top button to the page."); } public function getBlockTypeName() { return t("Back to Top"); } } 先頭の1行が名前空間の宣言になります。こちらは必須で、書き方を間違えるとconcrete5に認識されません。
namespace Application\Block\BackToTop;
BackToTop の部分がブロックタイプハンドルを、単語の先頭を大文字にし、アンダースコアを詰めた形式になります。キャメルケースとも言われる形式です。
次の行が名前空間のエイリアスの宣言になります。
use \Concrete\Core\Block\BlockController;
concrete5 の機能を使う際は、使いたい機能ごとにこうして use 演算子で呼び出してあげる必要があります。BlockController クラスはブロックタイプの場合は必ず使いますので、この行は必須です。
次の行で、コントローラーのクラスを宣言しています。クラス名は Controller 固定で BlockController を継承します。
class Controller extends BlockController
先頭のプロパティ群は、ブロックのキャッシュ設定になります。書かなくても動きますが、高速化のためには適切なオプションを指定してあげましょう。
// ブロックのオプション設定をキャッシュするかどうか。false でキャッシュしない。 // よほどのことがない限り true でよい protected $btCacheBlockRecord = true; // ブロックの出力をキャッシュするかどうか。false でキャッシュしない。 // URLパラメーターによって変化するブロックなどは false にする protected $btCacheBlockOutput = true; // フォームの送信があった際に、ブロックの出力をキャッシュするかどうか。false でキャッシュしない。 // フォームのあるブロック以外は true でok protected $btCacheBlockOutputOnPost = true; // ログインユーザーにもキャッシュするかどうか。false でキャッシュしない。 // 一般ユーザーにはキャッシュするが、ログインユーザーにはキャッシュしたくないと言う場合向け。 protected $btCacheBlockOutputForRegisteredUsers = true;
その他は、このブロックタイプの名前と概要を定義するメソッド getBlockTypeName() と getBlockTypeDescription() とがあるだけです。オプションがないブロックタイプの場合は、このように設定値だけ変えてあげればちゃんと動作するブロックタイプになります。ブロック名等を t() 関数を使って返していますが、これは翻訳表示に対応するためです。翻訳の必要がなければ、日本語で書いても大丈夫です。
view.php の作成
view.php は、このブロックタイプの表示を決定するテンプレートファイルです。まず、完成形はこちらです。
<?php defined('C5_EXECUTE') or die("Access Denied."); ?> <p class="text-right"> <a href="#top"><?php echo t('Back to Top'); ?></a> <i class="fa fa-arrow-circle-up" aria-hidden="true"></i> </p> ただの a タグを出力しているだけですね。t() 関数は翻訳のためなので、使わないてベタ書きで「ページトップへ」と書いても何ら問題ありません。1行目の defined〜 は決まり文句で、view.php には必ず書くと覚えておいてください。これは、このPHPファイルに直接アクセスされた際に余計なエラーメッセージなどを表示させないためのセキュリティ上の決まりです。
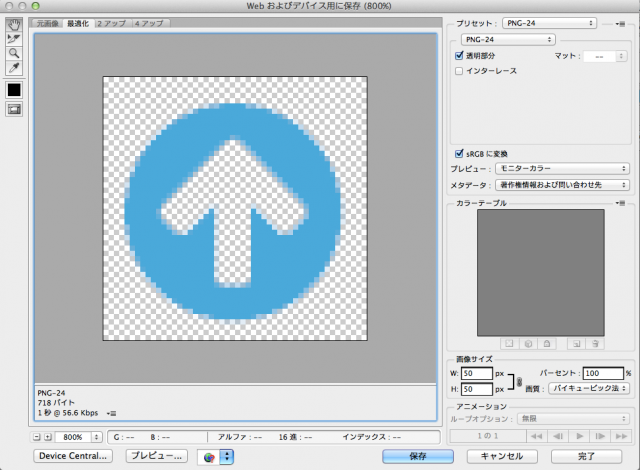
icon.png の作成
このファイルはオプションですが、ブロックタイプの一覧で表示されるアイコン画像です。50 x 50px 以上の大きさの透過PNGで作成します。
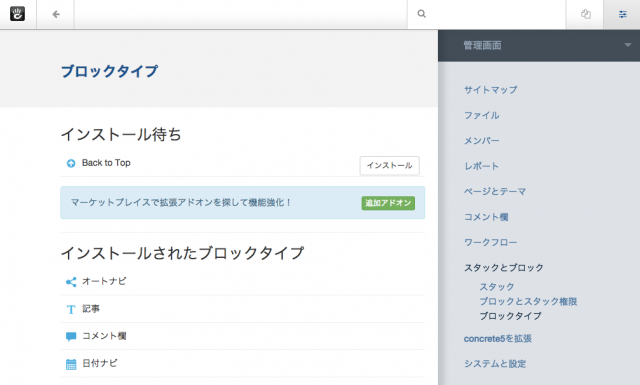
ブロックタイプのインストール
必要なファイルを作成できたら、管理画面の「ブロックタイプ」ページに移動します。ファイルの作成が適切にできていれば、このようにインストール待ちに表示されますので、インストールボタンをクリックしましょう!
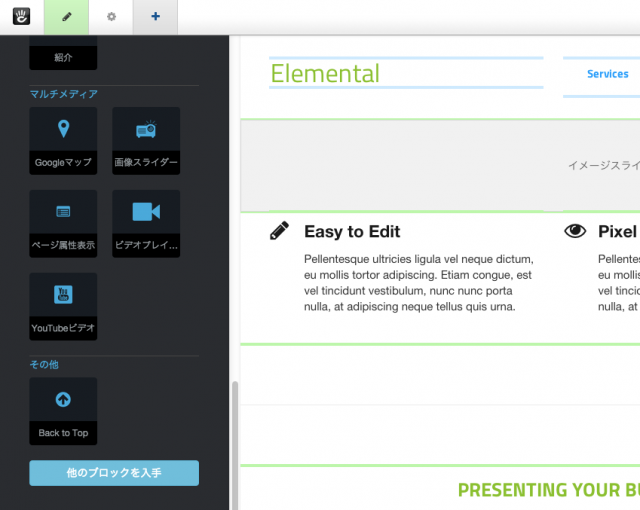
ブロックタイプのインストールが完了し、ページ内に配置できるようになりました。
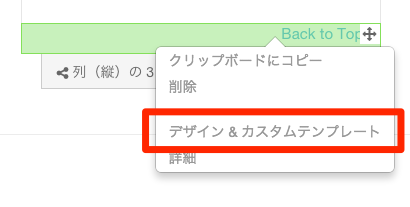
カスタムテンプレートの作成
作成したブロックの見た目を変更するために、カスタムテンプレートを作成することができます。カスタムテンプレートは、ブロックタイプのディレクトリの中の templates ディレクトリに格納します。今回作成した「ページトップへ戻る」ブロックの場合はこのようになります。
/application/blocks/back_to_top/templates/button.php
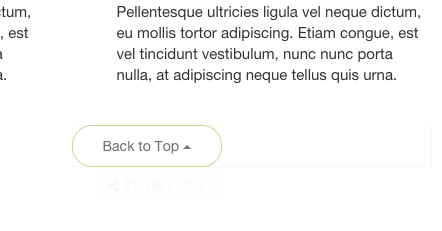
この場合、「button」がテンプレート名になります。ファイルの中身はこのように作りました。マークアップが違うだけで、view.php と同じように作成します。
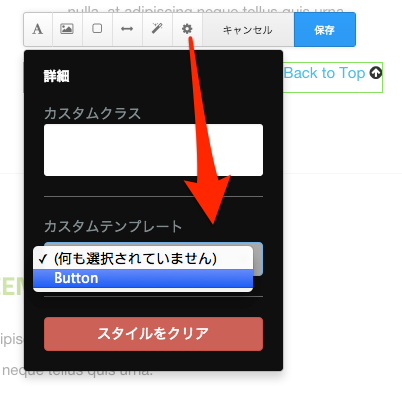
<?php defined('C5_EXECUTE') or die("Access Denied."); ?> <div class="btn-group dropup"> <a href="#top" class="btn btn-default"> <?php echo t('Back to Top'); ?> <span class="caret"></span> </a> </div> 作成するだけで、カスタムテンプレートの選択肢に現れます。
いかがでしょうか。少ない手順でブロックを作成できることがお分かりいただけたかと思います。ここまでなら、デザイナーさんでもかんたんにできますので、サイト内で使い回す定型フォーマットをブロック化しておくと運用がはかどるかもしれませんね。次回は、「Back to Top」の文言を変更可能なようにしてみたいと思います。お楽しみに。