concrete5テーマをパッケージとして作成する方法
Posted by admin at 8:25 日時 2011/09/26

オープンソースCMS「concrete5」のデザインカスタマイズについて以前ブログで紹介しましたが、concrete5ではページの中にブロックをどんどん積み上げていくという編集方法を取るため、デザインカスタマイズはテーマとブロックに分けて行うことになります。テーマの方はブロックを流し込む枠で、流しこむブロックそれぞれのデザインカスタマイズはブロックのカスタムテンプレートで行います。普通にテーマとカスタムテンプレートを分けて作ると、保存する場所もばらばらになってしまいますが、パッケージとして一緒に管理する方法があります。

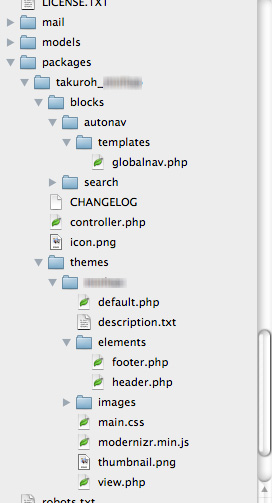
concrete5をインストールしたディレクトリ直下のpackagesディレクトリの中に、「takuroh_hoge」というディレクトリを作りました。これがパッケージを格納するディレクトリになります。
この中にblocksとthemesの各ディレクトリがまとまっているのが分かると思います。それぞれに作成したブロックのカスタムテンプレートとテーマを格納しています。
「takuroh_hoge」ディレクトリに入れた一式のファイルをパッケージとしてconcrete5に認識させるには、controller.php、icon.png、CHANGELOGの各ファイルを用意します。
controller.php
Packageクラスを継承したパッケージ専用のクラスを作ります。クラス名はパッケージのディレクトリ名からアンダーバーを詰めて各単語の先頭の文字を大文字に変えた形です。このルールに従わないと認識されません。
$pkghandleはパッケージのディレクトリ名と同じにします。
パッケージのインストール時に同梱したテーマを有効にするには、installメソッドにPage:add(‘テーマハンドル’,$pkg);を含めないといけないみたい。
<?php defined('C5_EXECUTE') or die(_("Access Denied.")); class TakurohHogePackage extends Package { protected $pkgHandle = 'takuroh_hoge'; protected $appVersionRequired = '5.4.1'; protected $pkgVersion = '1.0'; public function getPackageDescription() { return t("Theme Package for HOGE website."); } public function getPackageName() { return t("HOGE"); } public function install() { $pkg = parent::install(); PageTheme::add('hoge', $pkg); } } パッケージの仕組みはぼくもまだよく分かっていませんが、とりあえずこれで動きました(^^;
ちなみにパッケージ名の先頭をtakurohにしているのは、takurohがconcrete5.orgのぼくのアカウント名だからです。パッケージ名は重複してはいけないので、このようにconcrete5.orgのIDを先頭につけるのが習わしのようです。
icon.php
97×97pxのpng画像です。管理画面の「機能を追加」ページで表示されます。
CHANGELOG
1.0 - Initial release.