WordBench東京でCalypsoについて紹介しました
Posted by admin at 16:14 日時 2015/12/19

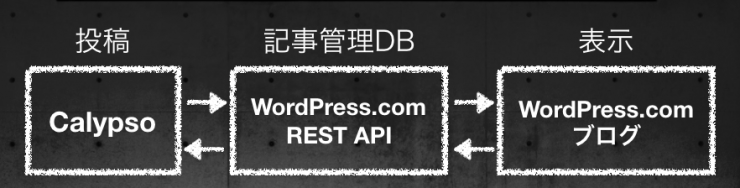
新しいWordPress.comのダッシュボードが(一部)新しくなり、そのソースコードをAutomattic社がオープンソースとして公開したということで、話題ですね。
Introducing the New WordPress.com
CalypsoはGitHubで公開されています。ライセンスはGNU GPL Version2以降とされています。
Automatticが新しいオープンソースを公開したという話題性もありますが、実装方法がNode.jsで動くアプリケーションで、フロントエンドがReact+Fluxで実装されているという今風な組み合わせであるということも、話題を呼ぶ大きな要素かなと思います。
ちょうどReactを使い始めていることもあり興味があるのでインストールして使ってみましたので、WordBench東京のLT枠で紹介してみました。

WordCamp 東京のレポートを話す実行委員長・清野さん。

WordCamp USのレポートを話すメガネさん。

2015年のWordPressの動きを振り返り、2016年の予想を話す高橋文樹さん
WordBench 東京初参加なので新鮮でした!
発表スライド
Calypso動かしてみたよ! from Hishikawa Takuro
以下、発表の補足です。
インストール&開始方法
- 先に
gitnodenpmをインストールしておきましょう。 - リポジトリをクローンします。
git clone https://github.com/Automattic/wp-calypso.git - ローカルの hosts ファイルに
127.0.0.1 calypso.localhostを追加します(重要)。 cd wp-calypsomake run- ブラウザで
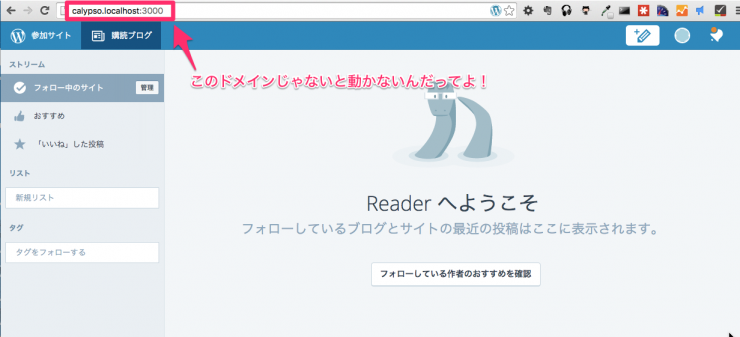
calypso.localhost:3000を開き、WordPress.comにログインすれば完了です。
注意点
127.0.0.1 はすでに hosts に登録してあるよと思って編集しなかったら、表示されませんでした。API側のFWで、calypso.localhost だけ許可してあるみたいです。

あと、ハローワールドが docs/guide/hello-world.md に書いてあるのですが、説明の通りでは動きません。controller.js で ReactDom が読み込まれていないエラーになります。下記のように先頭で読み込ませましょう。プルリクエストした方がいいのかしら?
/**
* External Dependencies
*/
var ReactDom = require( 'react-dom' )
, React = require( 'react' );
const Controller = {
helloWorld() {
const Main = require( 'my-sites/hello-world/main' );
// Render hello world...
ReactDom.render(
React.createElement( Main ),
document.getElementById( 'primary' )
);
console.log( 'Hello, world?' );
}
};
export default Controller;