concrete5 5.7 ベータ1 プレビュー(2)
Posted by admin at 10:27 日時 2014/07/24

前回のプレビュー記事では主にページの編集についてお伝えしましたが、今回はデザイナーさんに注目していただきたい、テーマのデザインカスタマイズ機能についてお伝えしたいと思います。デザインカスタマイズ機能とは、concrete5にログインした編集者がサイトのデザインをカスタマイズできる機能のことです。
5.7デザインカスタマイズ機能の概要
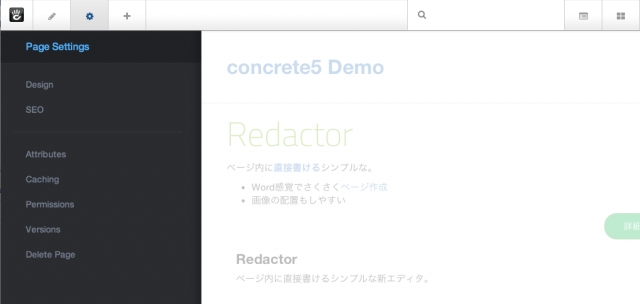
デザインカスタマイズ機能にアクセスするには、ツールバーのギアボタンをクリックして、ページ設定パネルを開きます。このパネルからは、デザイン、SEO、その他の各種設定画面にアクセスすることができます。
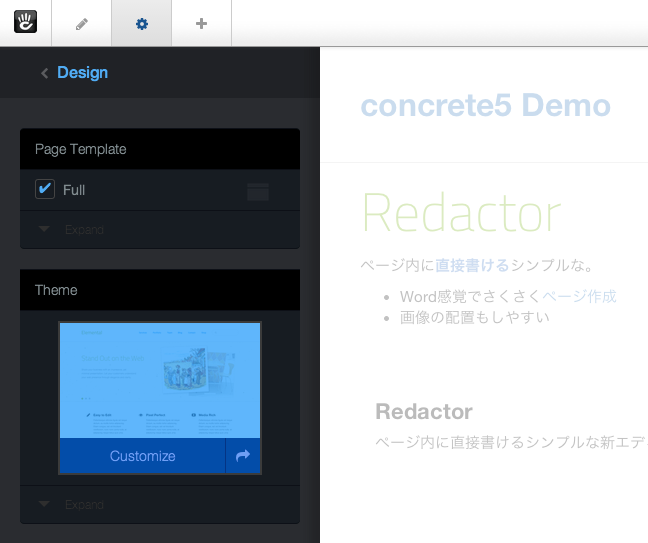
ページ設定パネルで「デザイン」をクリックすると、テーマの選択画面になります。画面のデザインはTumblrやSquarespaceなどと似ていて昨今のスタンダードを踏襲していますね。
デザインパネル上のテーマの一覧で、選択されているテーマの「カスタマイズ」リンクをクリックすると、テーマのカスタマイズパネルが開きます。
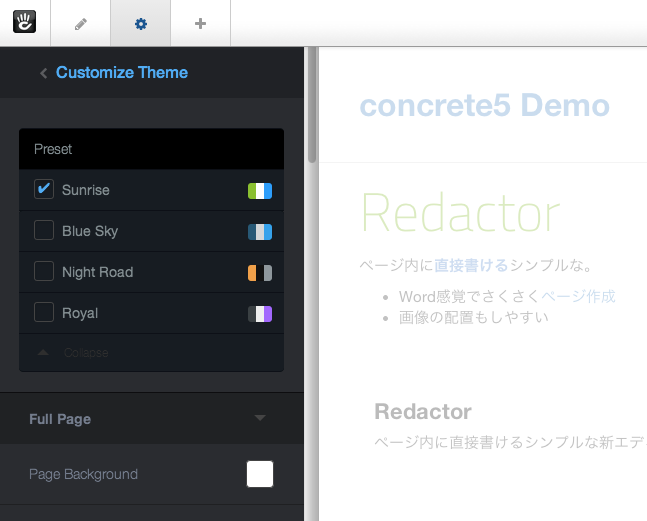
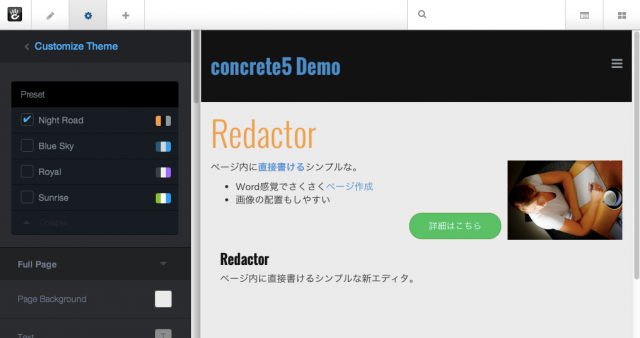
「テーマのカスタマイズ」パネルの上部には、プリセットの一覧があります。プリセットを選択するだけで、サイトの印象をがらっと変えることができます。
プリセットの変更だけでなく、テーマの色やフォント、画像などを個別に変更していくことができます。
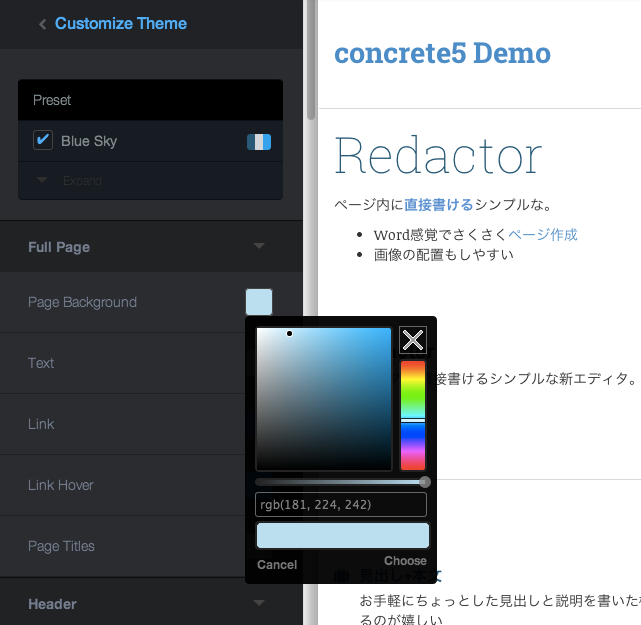
色はカラーピッカーから選択できるほか、カラーコードをペーストすることもできます。
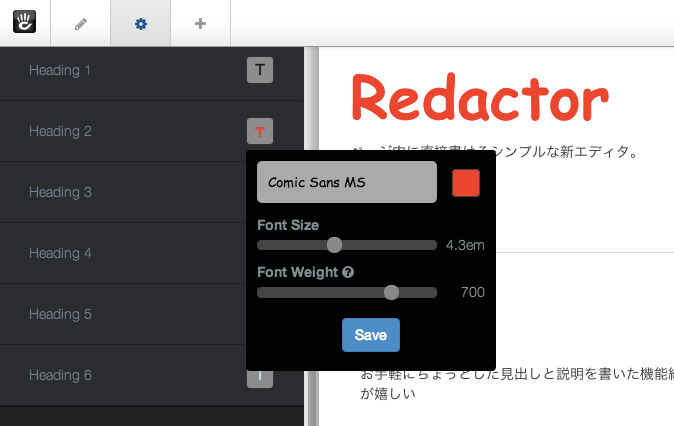
フォントはフォントファミリー、色、フォントサイズ、フォントウェイトを個別に調整できます。図はh2のフォントを調整しているところ。これで、海外製のテーマを購入してフォントが大きいなぁと思ってもカンタンに日本語サイト用に調整できますね!フォントファミリーのプリセットをカスタマイズできるかどうかは、調査中です。
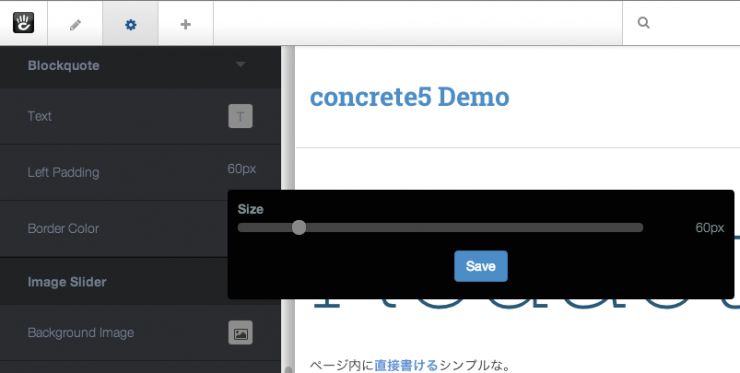
なんと、ピクセル数での指定もできます。
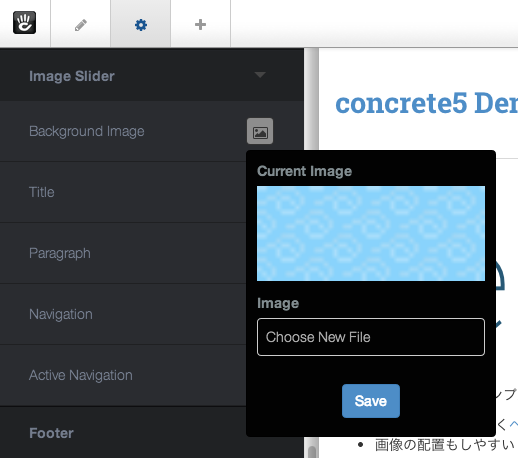
背景画像をファイルマネージャーから画像を選択して変更できたりもします。
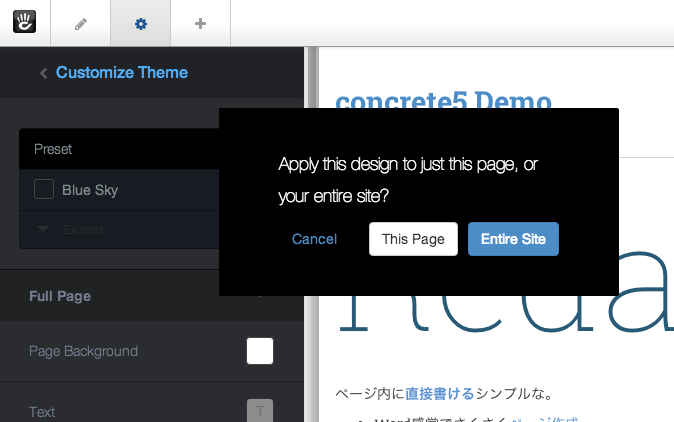
テーマカスタマイズの結果は、このページだけに適用するのか、それともサイト全体に適用するのかを選択することができます。このことで、テーマは1つで、サイト内の一部分だけのためのプリセットを用意して切り替える、という用途が考えられますね。
デザインカスタマイズ機能に対応したテーマを作る方法
さて、デザインカスタマイズ機能がとても使いやすいことは分かっていただけたのではないかと思います。でも、デザイナーさんなら、どうやったらこのデザインカスタマイズ機能に対応したテーマを作ることができるのか気になりますよね。PHPを書かなきゃいけないのだろうか…と。でも、ご安心ください!PHP不要です!
concrete5 5.7からは、Lessテーマに対応
5.7からは、テーマをLessで作れるようになりました。標準テーマとして採用されるElementalテーマのCSSはこのようにlessファイルになっています。
/* Import bootstrap 3 mixins and variables so we can use them */ @import "build/bootstrap-3.2.0/variables.less"; @import "build/bootstrap-3.2.0/mixins.less"; /* Import core mixins so we can use them */ @import "../../../css/build/core/include/mixins.less"; /* Import our theme variables. */ @import "presets/defaults.less"; /* Import our theme mixins */ @import "./build/mixins.less"; /* Import our theme fonts */ //@import "build/fonts.less"; @import ~"@{preset-fonts-file}"; /* Our style rules - namespace so as not to collide with the core app styles */ @import "build/body.less"; @import "build/content.less"; div.ccm-page { @import "build/header.less"; @import "build/pagination.less"; @import "build/search.less"; @import "build/blocks.less"; @import "build/buttons.less"; } @import "build/miscellaneous-styles.less"; @import "build/footer.less"; @import "build/mobile/navigation.less"; /* CSS with background images – we need these directives to be in the root of theme * otherwise we can't both map the stylesheet to them AND the customizer to them */ .ccm-image-slider-container { background-image: url(@image-slider-background-image); } テーマカスタマイズパネルに表示される項目は、XMLファイルで定義するようになっています。
<?xml version="1.0"?> <styles version="1.0"> <set name="Full Page"> <style name="Page Background" variable="page-background" type="color" /> <style name="Text" variable="body" type="type" /> <style name="Link" variable="body-link" type="color" /> <style name="Link Hover" variable="body-link-hover" type="color" /> <style name="Page Titles" variable="page-title" type="type" /> </set> <set name="Header"> <style name="Background" variable="header-background" type="color" /> <style name="Site Title" variable="header-site-title" type="type" /> ...
style要素で、項目の設定を行なっています。name属性がデザインカスタマイズ画面に表示される名前、variableがLessの変数名、typeが項目の種別(カラーピッカーなのか、フォント設定なのかなど)を表しています。style要素はset要素でグルーピングすることができます。例えば次の設定の場合、
variable="page-background" type="color"
lessファイル上の変数は @page-background-color が該当します。
main { background-color: @page-background-color; } カンタンですね!
プリセットはどうなっているかというと、こちらもただのlessファイルです。
@preset-name: "Night Road"; @preset-icon: concrete-icon(#fa9c38, #121212, #8c979d); @preset-fonts-file: "build/fonts/night-road.less"; /* * The sections in this document roughly correspond to our theme style guide. */ // Global body background @page-background-color: #ebebeb; // Top Header - Website Title */ @header-background-color: #121212; @header-site-title-type-color: #cd6b5e; @header-site-title-type-font-weight: 400; @header-site-title-type-font-size: 2.3em; @header-site-title-type-text-transform: none; @header-site-title-type-font-family: 'Abril Fatface'; ...
Lessファイルをコンパイルしてcssファイルに書き出すのは、concrete5が自動でやってくれます。また、その際圧縮されて書き出されますので、ページサイズの節約にもなるでしょう。
Lessの採用はテーマの汎用性を飛躍的に高める!
このように、cssをlessで書き、xmlの設定ファイルを作成するだけで、特にPHPで設定画面を開発したりすることなく、高機能なテーマカスタマイズ機能に対応できます。このことで、concrete5テーマの汎用性は飛躍的に向上するでしょう。自社用のテーマを1つ作れば、プリセットのlessを書くだけで複数の案件に対応して行くことが可能になると思います。また、ユーザーにとってもこれまでより自由に、テーマのカスタマイズが可能になったことで、マーケットプレイスのテーマを購入して使うという選択肢のハードルがかなり下がることと思います。
5.7の進化はまだまだこれだけではありません。次の記事では、ページ設定パネルの他の機能や、管理画面の機能について見て行くことにしましょう。