concrete5.7で多言語サイトを作る時にグローバルエリアを言語ごとに切り替える方法
Posted by admin at 10:05 日時 2014/12/23
を考えてみたんですが、5.7 から導入された名前空間の恩恵ヤバい。自由度高すぎる。バージョン 5.6 までにあった「オーバーライド」の概念が 5.7 から変更されて、自由度が下がるのかなとちょっと心配してたんですが、全くの杞憂でした。
※ この方法はバージョン5.7.5以降、グローバルエリアが言語ごとに切り替わる機能が標準実装されたため、使えません。
やりたいこと
concrete5 の通常のエリアはページごとに違うので良いのですが、グローバルエリアはサイト内の全ページで共通の内容になります。多言語サイトを構築する際には、このグローバルエリアを言語ごとに分けたい場合があります。というか、ほぼ分ける必要があります。その際、5.6まではテーマ側でグローバルエリアを宣言する際にちょっとごにょごにょして、言語ごとに違う名前のエリア名になるようにしていました。例えば、Header Menu という名前のグローバルエリアがあったとして、日本語ページでは Header Menu Ja JP、フランス語ページでは Header Menu Fr FR というように(参考記事)。これが、5.7 ではテーマはいじらなくてもできました。ちなみにちなみに、5.6までで他言語サイトを作るにはInternationalizationという無料のアドオンを使用する必要がありましたが、5.7.3ではコアにマージされましたので、デフォルト機能で多言語サイトも作れるようになっちゃいました。素晴らしい!
オーバーライド用のGlobalArea.phpを作成する
グローバルエリアは、テーマでこのように宣言します。
$a = new GlobalArea('Header Menu'); つまり、GlobalArea クラスのコンストラクタで、文字列を受け取っているわけですね。ですので、コンストラクタの処理だけ変えてあげればよさそうです。そこで、コアの GlobalArea クラスを継承した、改造 GlobalArea クラスを作成しましょう。concrete5.7では、カスタマイズは application フォルダに入れることが決まりです。
/concrete/src/Area/GlobalArea.php → コアクラス
/application/src/Area/GlobalArea.php → 作成する改造クラス
中身はこんな感じ。コアの GlobalArea クラスを、use 演算子を使って CoreGlobalArea として読み込み、継承しています。
中身の解説は、今回は省きます。
カスタムクラスを使用するよう設定ファイルを変更する
次に、application/config/app.php の内容を下記のように書き換えます。単に GlobalArea というクラス名が呼ばれた時に、コアの GlobalArea クラスではなく、先ほど作成した改造 GlobalArea が呼ばれるように設定しています。
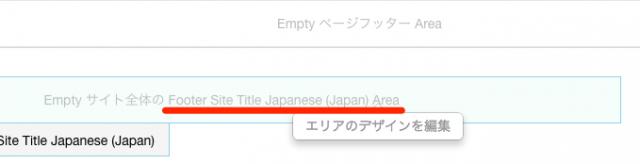
これでOK!編集モードで確認してみましょう。
テーマでは Footer Site Title として宣言されているグローバルエリアが、日本語ページではFooter Site Title Japanese (Japan) というエリア名に変わっています。これで、他の言語のページとは別のグローバルエリアになったと言うわけです。
この application/config/app.php は非常に強力です。どのような設定が可能なのかは、concrete/config/app.php で確認できますが、クラスエイリアスだけでなく、サービスプロバイダーやルーティングも変更できることが分かります。こんなに自由度が高くていいんでしょうか。いいんです!concrete5素晴らしい!
追記:パッケージ化してみた
zipでダウンロードはこちら。
multilingual_global_areaフォルダをpackagesにアップロードするとインストール可能になります。